CSS3_01
1. 兄弟セレクター: ① 隣接する兄弟セレクター: 要素の後の兄弟要素、セレクター 1 + セレクター 2; ② ユニバーサル兄弟セレクター: 要素の後のすべての兄弟要素、セレクター 1 ~ セレクター 2;
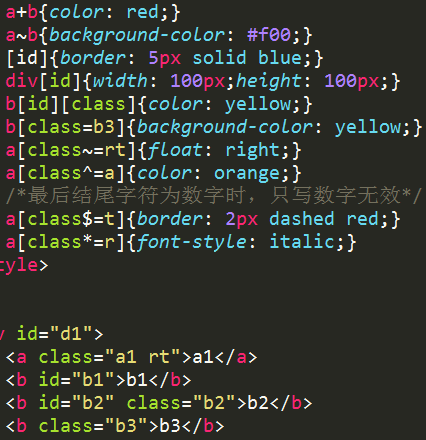
2. 属性セレクター: attr は属性名を表し、elem は要素名を表します; ①[attr]: ページ内の attr 属性を持つすべての要素; ③elem[attr1] ][attr2]...: attr1 属性と attr2 属性の両方を持つページ内のすべての elem 要素...; ④elem[attr=value]: attr 属性を持つページ内のすべての elem 要素とその値は value; attr ~=value]: attr 属性を持つページ内のすべての elem 要素と、独立した値を含むその値リスト (主に要素クラスの属性に使用されます) ⑥elem[attr^=firstchar]: attr 属性を持つページ内のすべての elem 要素firstchar (文字または文字列) で始まる elem 要素で始まるその値 ⑦elem[attr$=lastchar]: attr 属性を持ち、値が lastchar (文字または文字列) で終わるページ内のすべての elem 要素。 ; ⑧elem[attr*=everchar ]: attr 属性を持ち、その値に everchar (文字または文字列) 文字が含まれるページ内のすべての elem 要素。
 3. ターゲット疑似クラス: ~: ターゲット、HTML アンカーを強調表示します。
3. ターゲット疑似クラス: ~: ターゲット、HTML アンカーを強調表示します。
5. 構造擬似クラス: ①~: first-child、その親要素の最初の子要素、②~: last-child、その親要素の最後の子要素、その親要素の n 番目の子要素。④~: 空、子要素のないすべての要素 (子要素がないことは、コンテンツ、スペース、改行がないことを意味します)。 ;
6. 負の疑似クラス: ~: not (セレクター)、セレクターセレクターを満たさないすべての要素。
7. 疑似要素セレクター: ①~: 最初の行または ~:: 最初の行、要素の最初の文字; ②~: 最初の文字または ~:: 要素の最初の文字; ~ ::selection、この要素の下でユーザーが選択した領域
8. カウンタ: ① カウンタの宣言/リセット: counter-reset: カウンタ名 値 (* 値は省略可能、デフォルトは 0、一度に複数宣言可能、counter-reset: 名前 1 値 1 名前) 2 value 2...; カウンタ宣言は使用される要素に配置できません;); ②カウンタ増分: counter-increment: カウンタ名増分値 (* は省略できません、デフォルト値は 1 で、使用される要素に配置されます) ; ③カウンター呼び出し: counter (カウンター名) (呼び出し要素に配置);
9. コンテンツの生成: ① セレクター: :before と :after、生成された位置の前後; ② 属性: content、挿入されたコンテンツ、値: url() (画像を挿入)/string ("プレーン テキスト") /Counter (通常)数字);
 10. 複数の列: ① 列の分割: 列の数: 数値; ② 列のギャップ: 列のルール: ワイド スタイルの色; ④ 互換性があります。パフォーマンス: IE10+、Opera 対応
10. 複数の列: ① 列の分割: 列の数: 数値; ② 列のギャップ: 列のルール: ワイド スタイルの色; ④ 互換性があります。パフォーマンス: IE10+、Opera 対応 
11. CSS ハック: ① 内部 CSS クラス: スタイル ルールとプレフィックス; -: IE6; +: IE7; ② セレクターとプレフィックス: *+: IE7; --[if条件IEバージョン]>内容...; (* 条件: a、gt: より大きい、b、gte: より大きい、c、lt: より小さい、d、lte: より小さい、または等しい;! IE ではありません。 ); ④ メディアクエリ: @media screen{};



ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
 < Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
< Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
この記事では、HTML< Progress>について説明します。要素、その目的、スタイリング、および< meter>との違い要素。主な焦点は、< Progress>を使用することです。タスクの完了と< Meter> statiの場合
 < datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
< datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
この記事では、HTML< Datalist>について説明します。オートコンプリートの提案を提供し、ユーザーエクスペリエンスの改善、エラーの削減によりフォームを強化する要素。
 HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
記事では、HTML5クロスブラウザーの互換性を確保するためのベストプラクティスについて説明し、機能検出、プログレッシブエンハンスメント、およびテスト方法に焦点を当てています。
 < meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
< meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
この記事では、html< meter>について説明します。要素は、範囲内でスカラーまたは分数値を表示するために使用され、Web開発におけるその一般的なアプリケーション。それは差別化< Meter> < Progress>およびex
 HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
この記事では、ブラウザのユーザー入力を直接検証するために、必要、パターン、MIN、MAX、および長さの制限などのHTML5フォーム検証属性を使用して説明します。
 ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
この記事では、モバイルデバイスのレスポンシブWebデザインに不可欠なViewportメタタグについて説明します。適切な使用により、最適なコンテンツのスケーリングとユーザーの相互作用が保証され、誤用が設計とアクセシビリティの問題につながる可能性があることを説明しています。
 < iframe>の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
< iframe>の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
この記事では、< iframe>外部コンテンツをWebページ、その一般的な用途、セキュリティリスク、およびオブジェクトタグやAPIなどの代替案に埋め込む際のタグの目的。
 Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
GiteEpages静的Webサイトの展開が失敗しました:404エラーのトラブルシューティングと解像度Giteeを使用する




