css_03
1. フォント属性: ①フォント形式: font-family: 値: "microsoft yahei"/Arial...; ② フォント サイズ: font-size: 値: pt/px; ③ フォントの太字: font-weight: 値: 通常 (デフォルト) value)/bold (bold、hn、b、strong のデフォルト値)/400-900; ④ フォント スタイル: font-style: 値: イタリック (斜体) ⑤ 小文字: font -variant: small-caps;フォント属性の合成: font: value: スタイル バリアント ウェイト サイズ ファミリ * font-family 属性値を含める必要があります。
2. テキスト属性: ① 色: color; ② 組版: text-align: 値: left/center/right/justify; ③ テキストの変更: text-decoration: 値: none (なし)/underline (アンダーライン)/overline ( overline)/line-through (取り消し線); ④ 行の高さ: line-height: 指定された行の高さ内で垂直方向の中央に配置します。 ⑥ テキストのシャドウ: text-shadow: 値: h-shadow v-shadow ぼかし色 (*表示される css01 の境界影の説明);3. テーブルの属性: ①垂直方向の配置:vertical-align: td で設定します。 ②境界線のマージ: border-collapse: 値: 分離 (デフォルト、分離)/縮小 (マージ) ③境界マージン: border-spacing : 1 つの値でマージンを指定します。セルの 4 つの側面すべてに同時に; 2 つの値は水平と垂直 (* 分離モード); ④表示ルール: table-layout: 値: auto (デフォルト、自動テーブル レイアウト、内容がセル サイズを決定します) 、適応型、複雑な場合は読み込み速度が遅い)/固定 (テーブルと td の値によって決定される固定テーブル レイアウト、高速表示、柔軟性がありません);
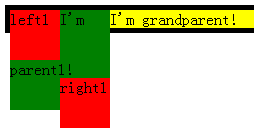
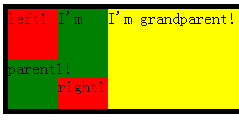
4. フローティング: ドキュメント フローから切り離され、ページ領域を占有しません。 ① 親要素の幅がすべてのフローティング要素を収容できない場合、最後の改行が行われます。 ② フローティング要素はすべてブロック レベルの要素になります。フローティング要素のサイズ制限はなく、幅はコンテンツに応じて適応されます。 ④フローティング要素のレベルは text/inline/inline ブロックと同等です。5. フロートのクリア 1: 現在の要素に対する他のフローティング要素の影響をクリアします。クリア: 左 (フローティング要素は左側に表示できません)/右 (フローティング要素は右側に表示できません)。 (フローティング要素は両側に表示することはできません);
6. フローティング要素のクリア 2: 親要素へのフローティング要素の影響をクリアします; ①親要素の高さを設定します; ②オーバーフロー: 非表示/自動 (オーバーフローがある場合、コンテンツは非表示になります);両方の明確な属性値




ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1422
1422
 52
52
 1316
1316
 25
25
 1267
1267
 29
29
 1239
1239
 24
24
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 HTML、CSS、およびJavaScript:Web開発者に不可欠なツール
Apr 09, 2025 am 12:12 AM
HTML、CSS、およびJavaScript:Web開発者に不可欠なツール
Apr 09, 2025 am 12:12 AM
HTML、CSS、およびJavaScriptは、Web開発の3つの柱です。 1。HTMLは、Webページ構造を定義し、などなどのタグを使用します。2。CSSは、色、フォントサイズなどのセレクターと属性を使用してWebページスタイルを制御します。
 HTML:構造、CSS:スタイル、JavaScript:動作
Apr 18, 2025 am 12:09 AM
HTML:構造、CSS:スタイル、JavaScript:動作
Apr 18, 2025 am 12:09 AM
Web開発におけるHTML、CSS、およびJavaScriptの役割は次のとおりです。1。HTMLは、Webページ構造を定義し、2。CSSはWebページスタイルを制御し、3。JavaScriptは動的な動作を追加します。一緒に、彼らは最新のウェブサイトのフレームワーク、美学、および相互作用を構築します。
 HTML、CSS、およびJavaScriptの未来:Web開発動向
Apr 19, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの未来:Web開発動向
Apr 19, 2025 am 12:02 AM
HTMLの将来の傾向はセマンティクスとWebコンポーネントであり、CSSの将来の傾向はCSS-in-JSとCSShoudiniであり、JavaScriptの将来の傾向はWebAssemblyとServerLessです。 1。HTMLセマンティクスはアクセシビリティとSEO効果を改善し、Webコンポーネントは開発効率を向上させますが、ブラウザの互換性に注意を払う必要があります。 2。CSS-in-JSは、スタイル管理の柔軟性を高めますが、ファイルサイズを増やす可能性があります。 CSShoudiniは、CSSレンダリングの直接操作を可能にします。 3. Webassemblyブラウザーアプリケーションのパフォーマンスを最適化しますが、急な学習曲線があり、サーバーレスは開発を簡素化しますが、コールドスタートの問題の最適化が必要です。
 HTMLの未来:ウェブデザインの進化とトレンド
Apr 17, 2025 am 12:12 AM
HTMLの未来:ウェブデザインの進化とトレンド
Apr 17, 2025 am 12:12 AM
HTMLの将来は、無限の可能性に満ちています。 1)新機能と標準には、より多くのセマンティックタグとWebComponentsの人気が含まれます。 2)Webデザインのトレンドは、レスポンシブでアクセス可能なデザインに向けて発展し続けます。 3)パフォーマンスの最適化により、応答性の高い画像読み込みと怠zyなロードテクノロジーを通じてユーザーエクスペリエンスが向上します。
 HTML対CSS対JavaScript:比較概要
Apr 16, 2025 am 12:04 AM
HTML対CSS対JavaScript:比較概要
Apr 16, 2025 am 12:04 AM
Web開発におけるHTML、CSS、およびJavaScriptの役割は次のとおりです。HTMLはコンテンツ構造を担当し、CSSはスタイルを担当し、JavaScriptは動的な動作を担当します。 1。HTMLは、セマンティクスを確保するためにタグを使用してWebページの構造とコンテンツを定義します。 2。CSSは、セレクターと属性を介してWebページスタイルを制御して、美しく読みやすくします。 3。JavaScriptは、動的でインタラクティブな関数を実現するために、スクリプトを通じてWebページの動作を制御します。
 HTML:Webページの構造の構築
Apr 14, 2025 am 12:14 AM
HTML:Webページの構造の構築
Apr 14, 2025 am 12:14 AM
HTMLは、Webページ構造の構築の基礎です。 1。HTMLは、コンテンツ構造とセマンティクス、および使用などを定義します。タグ。 2. SEO効果を改善するために、などのセマンティックマーカーを提供します。 3.タグを介したユーザーの相互作用を実現するには、フォーム検証に注意してください。 4. JavaScriptと組み合わせて、動的効果を実現するなどの高度な要素を使用します。 5.一般的なエラーには、閉じられていないラベルと引用されていない属性値が含まれ、検証ツールが必要です。 6.最適化戦略には、HTTP要求の削減、HTMLの圧縮、セマンティックタグの使用などが含まれます。
 HTMLの役割:Webコンテンツの構造
Apr 11, 2025 am 12:12 AM
HTMLの役割:Webコンテンツの構造
Apr 11, 2025 am 12:12 AM
HTMLの役割は、タグと属性を使用してWebページの構造とコンテンツを定義することです。 1。HTMLは、読みやすく理解しやすいようなタグを介してコンテンツを整理します。 2。アクセシビリティとSEOを強化するには、セマンティックタグなどを使用します。 3. HTMLコードの最適化により、Webページの読み込み速度とユーザーエクスペリエンスが向上する可能性があります。




