フロントエンドHTMLのナレッジポイントのまとめ
1. HTML概要
htyperテキストマークアップ言語はハイパーテキストマークアップ言語です
ハイパーテキスト: ページに画像、リンク、さらには音楽やプログラムなどの非テキスト要素も含めることができることを意味します。
マークアップ言語:マーク(ラベル)から構成される言語
Web ページ == ブラウザによって解析され、表示に使用される HTML ドキュメント
静的 Web ページ: xxx.html などの静的リソース
動的 Web ページ: HTML コードは、ユーザーのリクエストに基づいて特定の開発言語によって動的に生成されます
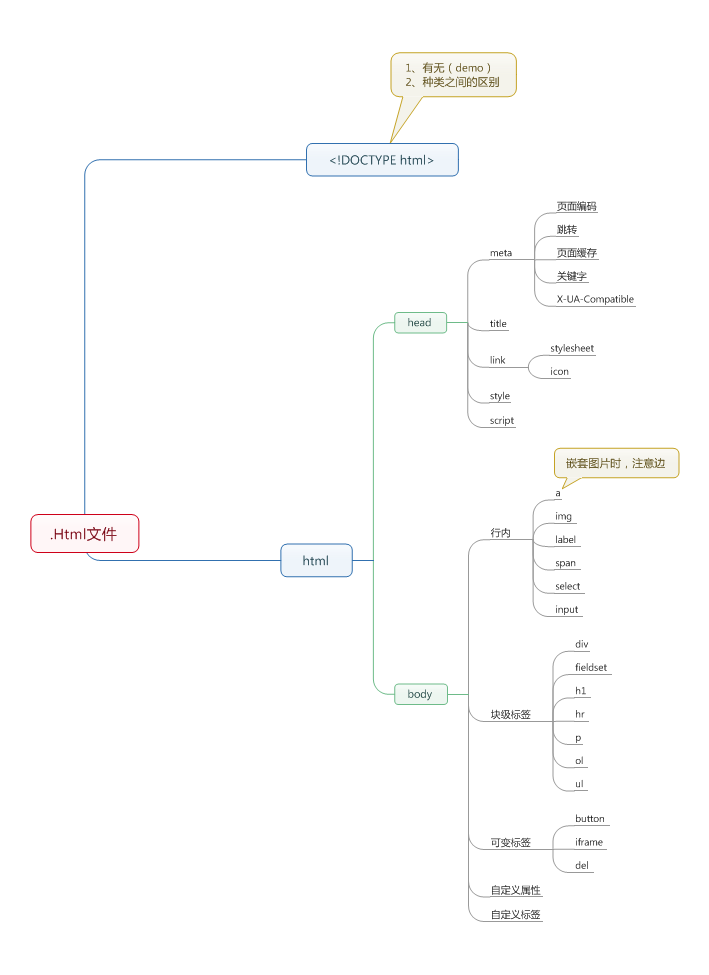
以下はHTMLファイルのツリー構造図です

レーベルのコンセプト:
- は、山かっこで囲まれた 2 つの単語で構成されます。例: *すべてのタグ内の単語を数字で始めることはできません。 タグでは大文字と小文字が区別されません。
- タグは開始タグ と終了タグ の 2 つの部分に分かれています。 2 つのタグの間の部分はタグ本体と呼ばれます。
- 一部のタグ関数は、1 つのタグを使用するだけです。たとえば、
- タグはネストできますが、
通常は、name="alex" などのキーと値のペアの形式で表示されます。
- 属性は開始タグまたは自己終了タグにのみ使用できます。
- 属性名はすべて小文字です。*属性値は二重引用符または一重引用符で囲む必要があります (例: name="alex")。
- 属性値と属性名が全く同じ場合は、例えばreadonly のように属性名を直接記述します。
- 2. headの主なタグの紹介
メタ タグの構成: メタ タグには、http-equiv 属性と name 属性の 2 つの属性があり、これらの異なるパラメータ値により、異なる Web ページ機能が実現されます。 。
- 1 name 属性は主に Web ページを記述するために使用され、対応する属性値は content であり、コンテンツ内のコンテンツは主に検索エンジンのロボットが情報を検索し、情報を分類するために使用されます。
2 http-equiv は、名前が示すように、http のファイル ヘッダー関数と同等であり、Web ページのコンテンツを正確かつ正確に表示するのに役立ついくつかの有用な情報をブラウザーに返すことができます。 content in content 実際には、各パラメータの変数値です。
(秒の前と URL の後ろの引用符に注意してください) )
- 3. ボディタグ
基本タグ:
: 段落タグ。折り返されたコンテンツも、上部と下部のコンテンツの間に空白行が入ります。
: 太字のラベル。
: テキストに中心線を追加します。
: テキストは斜体になります。
と : 上付き文字と下付き文字。
: 改行。
: 水平線
块级标签和内联标签
块级标签:


