
まず、標準で定義されているブラウザのレンダリング プロセス (オンラインで見つかります) を見てみましょう:
ユーザーが初めて Web サイトにアクセスするとき、ブラウザはリクエストをサーバーにアクセスすると、サーバーは HTML ファイルを返します
ブラウザは HTML コードのロードを開始し、外部 CSS または JS ファイルを参照するリンク タグを見つけます
CSS と JS ファイルを再度取得すると、サーバーは CSS と JS ファイルを返します
ブラウザは HTML の本体部分のコードを読み込み続け、CSS と JS ファイルが取得され、ページが表示されます。レンダリングが開始されます。
ブラウザは画像を参照するコード内で img タグを見つけ、それをサーバーに送信します。 この時点で、ブラウザは画像がダウンロードされるまで待機せず、次のコードのレンダリングを続行します
ページの特定の部分をレンダリングすると、その上のすべての部分がダウンロードされます (関連するすべての要素がダウンロードされたことを意味するわけではありません)
解析プロセス中は、ページの下向きのすべての要素のダウンロードが停止され、読み込みがブロックされます。
開発者は、スクリプト タグが解析されるとすぐにスクリプトを解析して実行したいと考えています。スクリプトが実行されるまでドキュメントの解析をブロックします。スクリプトがインポートされると、JS が参照されると、ブラウザは JS リクエストを送信し、リクエストの戻りを待ちます。リソースが要求されるまでドキュメントを保持します。ブラウザには安定した DOM ツリー構造が必要であり、JS には、document.write や appendChild を使用したり、location.href を直接使用してジャンプするなど、DOM ツリー構造を直接変更するコードが存在する可能性が非常に高いため、ブラウザはJS が DOM ツリーを変更すると、DOM ツリーを再構築する必要があり、他のダウンロードやプレゼンテーションがブロックされるのを防ぐためです。このパターンは長年維持されており、特に HTML4 と HTML5 で指定されています。開発者は、スクリプトを遅延としてマークして、ドキュメントの解析がブロックされず、ドキュメントの解析が完了した後に実行されるようにすることができます。 HTML5 では、スクリプトの解析実行に別のスレッドが使用されるように、スクリプトを非同期としてマークするオプションが追加されています。
HTML を解析して DOM ツリーを生成する -> DOM ツリーとスタイル シートに基づいてレンダー ツリーを生成するということがわかっています。 -> レンダリング レンダー ツリー表示 。ユーザーがページをより速く表示できるようにするために、ブラウザは HTML の解析中に部分的な DOM ツリーを生成し、部分的なレンダー ツリーを生成して表示します。
2. このプロセスでは、スクリプトの実行をブロックし、レンダリングをブロックする 2 つの外部リソース、つまり外部 js と外部 css が存在します。 外部 js は DOM ツリーの生成をブロックします。これはブラウザーが安定した DOM ツリーを必要とし、js がこの構造を破壊する可能性があるためです (もちろん、スタイルも変更される可能性があります [これはスタイル シートではなくスタイルであることに注意してください)。ただし、これはブロックしません。影響はありません); 外部 CSS スタイル シートもスクリプトの実行をブロックします 理論的には、スタイル シートは Dom ツリーを変更しないため、解析を停止する必要はありません。ただし、問題が発生します。スタイルがロードされて解析されていない場合、スクリプトは明らかに間違った値を取得します。これは特殊なケースのように見えますが、実際には非常に一般的な問題です。 Firefox は、スタイル シートの読み込みと解析中にすべてのスクリプトをブロックしますが、Chrome は、アンロードされたスタイル シートの影響を受ける可能性のある特定のスタイル プロパティにアクセスしようとするスクリプトのみをブロックします。
3. 画像などの他の外部リソースは、ページの一般的なフレームが表示されることがよくありますが、画像の位置が表示されないことがわかります。ダウンロードして、後で再レンダリングしてください。
最新のブラウザ向けの最適化:
標準のブラウザのレンダリングとダウンロードのプロセスに従います。次のコードは、HTML 内のリソースと同じ順序で外部リソースを読み込みます。外部リソースリクエスト http が先頭に追加されます://hm.baidu.com/hm.js?a041a0f4ff93aef6aa83f34134331a1d はすべてのスタイルの前に読み込まれる必要があります
<html>
<head>...百度统计代码-->
<script>var _hmt = _hmt || [];
(function() {var host=document.location.hostname;if(/lcfarm.com$/ig.test(host)){
var hm = document.createElement("script");
hm.src = "//hm.baidu.com/hm.js?a041a0f4ff93aef6aa83f34134331a1d";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
}
})();script>
<link rel="stylesheet"
type="text/css" href="//static.lcfarm.com/pc-dist/pkg/index.html_aio_f9db6a6.css?1.1.2">
<link rel="stylesheet"
type="text/css" href="//static.lcfarm.com/pc-dist/common/css/common_530eedd.css?1.1.2">
<link rel="stylesheet" type="text/css" href="//static.lcfarm.com/pc-dist/css/index_8b620da.css?1.1.2">
<link rel="stylesheet"
type="text/css" href="//static.lcfarm.com/pc-dist/pkg/index.html_aio_2_2379650.css?1.1.2">head>
<body>...
<script type="text/javascript" data-loader=""
src="//static.lcfarm.com/pc-dist/common/dep/mod_36ad799.js?1.1.2">script>
<script type="text/javascript" data-loader=""
src="//static.lcfarm.com/pc-dist/common/dep/jquery_c07f226.js?1.1.2">script>
<script type="text/javascript"
src="//static.lcfarm.com/pc-dist/common/js/jquery/jquery.cookie_546183c.js?1.1.2">script>
<script type="text/javascript" src="//static.lcfarm.com/pc-dist/pkg/common_85ea494.js?1.1.2">script>
<script type="text/javascript"
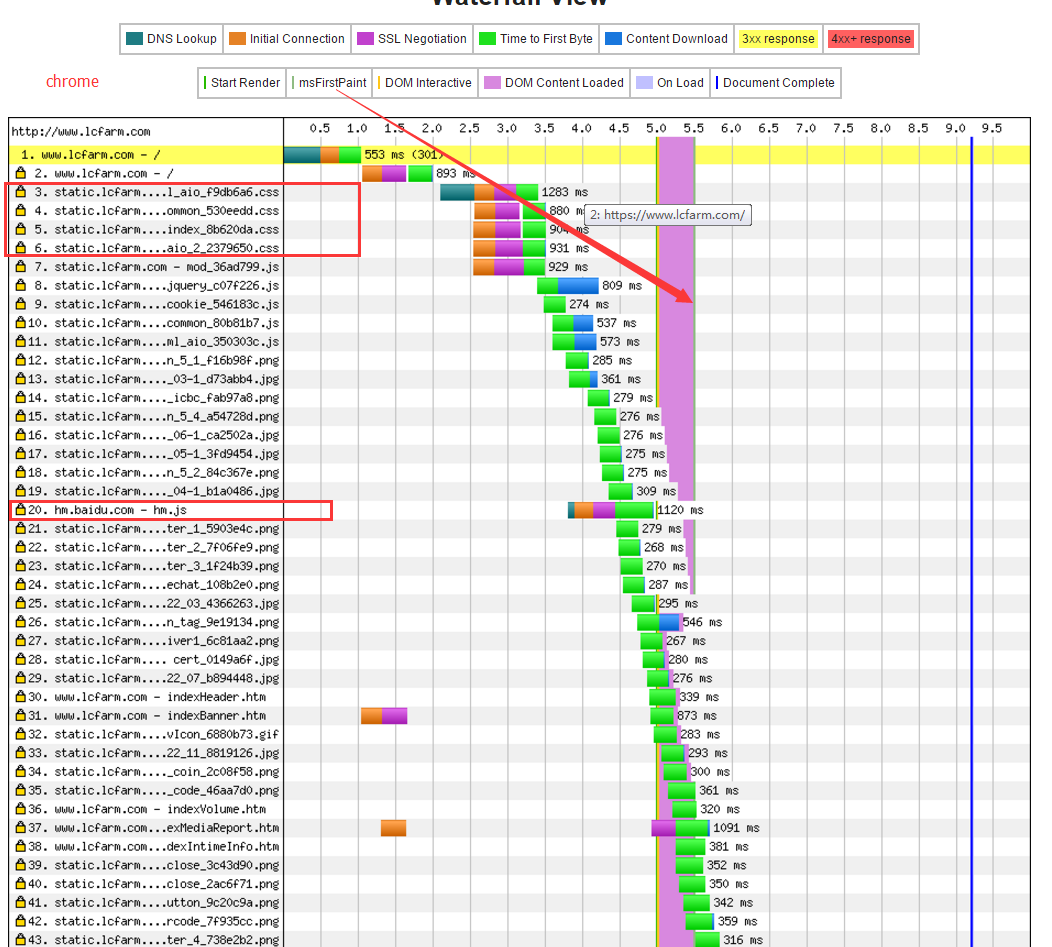
src="//static.lcfarm.com/pc-dist/pkg/index.html_aio_350303c.js?1.1.2">script>body>html>でもクロム上の現実。次の効果は、Firefox、ie8+、およびその他のブラウザーで見つかりました (https://www.webpagetest.org/ を使用してテスト)
 なぜですか?これは
なぜですか?これは
投機的解析です
WebkitとFirefoxの両方でこの最適化が行われており、スクリプトが実行されると、別のスレッドが残りのドキュメントを解析し、後でロードする必要があるリソースをネットワークを介してロードします。このアプローチにより、リソースを並行してロードできるため、全体的な速度が向上します。事前解析では Dom ツリーは変更されないことに注意してください。この作業は、外部スクリプト、スタイル シート、イメージなどの外部リソースへの参照のみを解析するメインの解析プロセスに委ねられます。 上の図に示すように、スクリプトを実行すると、多くの外部リソース参照が解析され、それらをダウンロードするためにスレッドが開始され、メインスレッドはまだ hm.js の戻りを待っていることがわかります。
上記は、ブラウザーの HTML の読み込みとレンダリングのプロセス (最新のブラウザーの標準定義プロセスと最適化) の内容です。その他の関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) を参照してください。 !