CSS3の3D変換例を詳しく解説
CSS3 の 3D 効果は優れています。この記事では 2 つの簡単な 3D 反転効果を実装しています。まずはエフェクトとソースコードを見てください。記事の最後に記事の概要があります^_^
。次の CSS コードでは、わかりやすくするためにプレフィックスを追加していません。必要に応じて自分で追加してください (自動化の時代には、gulp-autoprefixerプラグインなどの他の方法を使用することをお勧めします。 ゴクゴク #_#)
また w3school上記の文はすでに古くなっています:

これまでのところ、最新のブラウザは基本的にプレフィックスのない 3D 変換関連プロパティをサポートしています (IE を除き、Safari9 の背面可視性には依然として -webkit をプレフィックスとして付ける必要があり、他のブラウザにはいくつかの小さな問題があります)
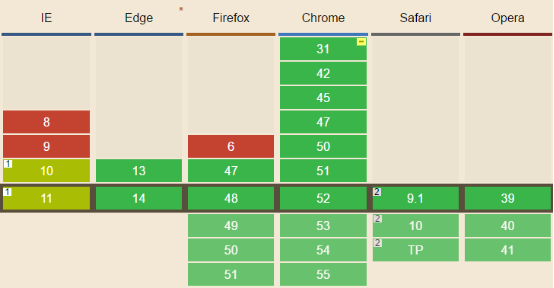
この CSS3 属性に対する各ブラウザのサポートは、Can I use ウェブサイトで確認できます:


今はエフェクトやコードを見てから説明するのが流行っていると聞きましたが?
(1) 効果 1


HTMLコード:


CSSコード:


(2)效果二

效果链接: http://codepen.io/FEwen/pen/kXOXpJ
HTML代码:


<span style="color: #0000ff;"><</span><span style="color: #800000;">ul </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="wrap"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">li </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="stage"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">='container'</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="front"</span><span style="color: #0000ff;">><</span><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="http://d3.freep.cn/3tb_160824132644ihf4572240.jpg"</span> <span style="color: #0000ff;">/></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="back"</span><span style="color: #0000ff;">></span>帅气的胡歌<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">li </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="stage"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">='container'</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="front"</span><span style="color: #0000ff;">><</span><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="http://d2.freep.cn/3tb_160824132644w0r4572240.jpg"</span> <span style="color: #0000ff;">/></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="back"</span><span style="color: #0000ff;">></span>美腻的赵丽颖<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">li </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="stage"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">='container'</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="front"</span><span style="color: #0000ff;">><</span><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="http://d3.freep.cn/3tb_160824235542tkj9572240.jpg"</span> <span style="color: #0000ff;">/></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="back"</span><span style="color: #0000ff;">></span>清纯的刘亦菲<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span> CSS代码:


<span style="color: #800000;">*</span>{<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;"> 0</span>;
}<span style="color: #800000;">
.stage</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
perspective</span>:<span style="color: #0000ff;"> 2000px</span>;<span style="color: #ff0000;">
list-style</span>:<span style="color: #0000ff;"> none</span>;
}<span style="color: #800000;">
.container</span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> relative</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
transform-style</span>:<span style="color: #0000ff;"> preserve-3d</span>;<span style="color: #ff0000;">
transition</span>:<span style="color: #0000ff;"> 1s</span>;
}<span style="color: #800000;">
.front</span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> translateZ(50px)</span>;<span style="color: #ff0000;">
backface-visibility</span>:<span style="color: #0000ff;"> hidden</span>;
}<span style="color: #800000;">
.front img</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100%</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100%</span>;
}<span style="color: #800000;">
.back</span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
display</span>:<span style="color: #0000ff;"> block</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
text-align</span>:<span style="color: #0000ff;"> center</span>;<span style="color: #ff0000;">
line-height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> rotateY(90deg) translateZ(50px)</span>;<span style="color: #ff0000;">
backface-visibility</span>:<span style="color: #0000ff;"> hidden</span>;
}<span style="color: #800000;">
li:nth-child(1) .back</span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> skyblue</span>;
}<span style="color: #800000;">
li:nth-child(2) .back</span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> pink</span>;
}<span style="color: #800000;">
li:nth-child(3) .back</span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> lightyellow</span>;
}<span style="color: #800000;">
.container:hover</span>{<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> rotateY(-90deg)</span>;
}
概要:
上記のサンプル コードでは、いくつかのクラス名に注目してください。クラス名の stage はステージ要素を示し、クラス名のcontainer は親コンテナを示し、コンテナ内のtransform子要素を示します。
これは標準のネストされた 3D 変換構造です:
舞台(視点、視点原点)
親コンテナ(transform-style:preserve3d)(各種変形)
サブ要素(各種変形)
子要素(各種変形)
子要素(各種変形)
...
ネストされていない 3D 変換構造もあります:
舞台(視点、視点原点)
子要素(各種変形)
子要素(各種変形)
子要素(各種変形)
...
まず上記の構造を見て直感的に理解してください。これについては以下で詳しく説明します。
CSS3 変換の主なプロパティは次のとおりです:
(1) パースペクティブ (上記のクラス名の段階での使用方法を参照)
使用法: 要素の遠近属性を定義する場合、その子要素は遠近効果を取得します。
機能: ビューからの 3D 要素の距離 (表示距離) を定義します。単位はピクセルです。観察するオブジェクトからの距離として理解でき、値が小さいほど要素オブジェクトに近づくほど 3D 効果が顕著になり、値が大きいほど要素オブジェクトから遠ざかるほど 3D 効果が明白ではなくなります。 3D 効果。遠くから見ると 3D 効果しか見えません。
注: 実際のアプリケーションでは、複数のステージ要素を設定して、それぞれのステージに関連してサブ要素の変換を行うことができます。そうすれば、各ステージでの要素の変換によって生成される視覚効果に一貫性が生まれます (私の 2 番目の例を参照してください)その上)。
(2) パースペクティブ-オリジン (上記のクラス名の段階での使用を参照)
使用法: ステージ要素に適用し、パースペクティブと組み合わせて使用します。 子要素はパースペクティブ効果を取得します
機能: は目が見ている位置、デフォルトのステージ中心点として理解できます
注: などのいくつかの設定方法
Perspective-origin: 0px 100px; (特定の値を使用)
パースペクティブ原点: 0% 50% (使用率)
視点原点:左中央(左/中央/右の計3種類)
(3)transform-style:preserve-3d (上記のクラス名コンテナでの使用方法を参照)
使用法: 子要素の親要素、つまりコンテナをアニメーション化するために使用されます
機能: には 2 つの機能があります。まず、 は子要素に遠近効果を与えます 、そして は子要素に親要素 の 3D 位置を保持させます。
注: この属性の用途は何ですか?それは遠近法と何の関係があるのでしょうか?
——该属性是为了嵌套3D元素而使用的!perspective和transform-style各自使得子元素具有3D透视效果,并且transform-style:preserve-3d使子元素保留父元素的3D位置,简单来说就是嵌套。如果不需要嵌套3D元素,就不需要这个属性。看下面的例子:
效果:

HTML代码:


<span style="font-size: 15px;"><span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">='stage'</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">='container'</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span>CSS代码:


<span style="font-size: 15px;"><span style="color: #800000;">.stage</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 140px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
perspective</span>:<span style="color: #0000ff;"> 800px</span>;
}<span style="color: #800000;">
.container</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 140px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
transition</span>:<span style="color: #0000ff;"> 1s</span>;<span style="color: #ff0000;">
background-image</span>:<span style="color: #0000ff;"> url('http://d3.freep.cn/3tb_160824110159xh65572240.jpg')</span>;<span style="color: #ff0000;">
background-size</span>:<span style="color: #0000ff;"> cover</span>;
}<span style="color: #800000;">
.stage:hover .container</span>{<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> rotateY(180deg)</span>;
}</span>
(4) backface-visibility: hidden (3D 変換については、上記のサブ要素での使用を参照してください)
使用法: アニメーション化されたサブ要素に使用されます
機能: 3D パースペクティブでは、デフォルトで前面のコンテンツが背面から見えるようになります (ポイント 3 の効果を参照) が、必要に応じて非表示に設定できます。
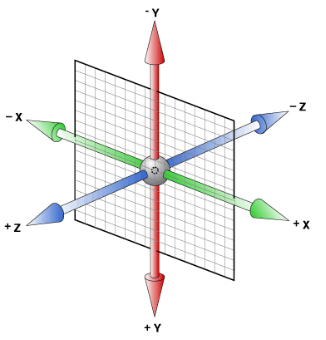
(5) 最後の点 - 座標変換の説明
以下盗んだ写真

座標系は相対的です!比較的!比較的!
現在の要素の変換に応じて座標系が変換されます。
例えば、現在のdivがrotateY(60deg)を適用する場合、座標系全体もrotateY(60deg)に従いますので、常にtranslateZ()を使用してください。このdiv 正面に対して垂直です。
(6) 最後になりましたが、あなたの毎日の幸せを祈っています。もし私の間違いを見つけたら、教えてください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1230
1230
 24
24
 HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは、簡単に学習しやすく、結果をすばやく見ることができるため、初心者に適しています。 1)HTMLの学習曲線はスムーズで簡単に開始できます。 2)基本タグをマスターして、Webページの作成を開始します。 3)柔軟性が高く、CSSおよびJavaScriptと組み合わせて使用できます。 4)豊富な学習リソースと最新のツールは、学習プロセスをサポートしています。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTMLでの開始タグの例は何ですか?
Apr 06, 2025 am 12:04 AM
HTMLでの開始タグの例は何ですか?
Apr 06, 2025 am 12:04 AM
Anexampleapalofastartingtaginhtmlis、それはaperginsaparagraph.startingtagsaresentionentientiontheyinitiateelements、definetheirtypes、およびarecrucialforurturingwebpagesandcontingthomedomを構築します。
 HTML、CSS、およびJavaScript:Web開発者に不可欠なツール
Apr 09, 2025 am 12:12 AM
HTML、CSS、およびJavaScript:Web開発者に不可欠なツール
Apr 09, 2025 am 12:12 AM
HTML、CSS、およびJavaScriptは、Web開発の3つの柱です。 1。HTMLは、Webページ構造を定義し、などなどのタグを使用します。2。CSSは、色、フォントサイズなどのセレクターと属性を使用してWebページスタイルを制御します。
 HTML:構造、CSS:スタイル、JavaScript:動作
Apr 18, 2025 am 12:09 AM
HTML:構造、CSS:スタイル、JavaScript:動作
Apr 18, 2025 am 12:09 AM
Web開発におけるHTML、CSS、およびJavaScriptの役割は次のとおりです。1。HTMLは、Webページ構造を定義し、2。CSSはWebページスタイルを制御し、3。JavaScriptは動的な動作を追加します。一緒に、彼らは最新のウェブサイトのフレームワーク、美学、および相互作用を構築します。
 HTMLの未来:ウェブデザインの進化とトレンド
Apr 17, 2025 am 12:12 AM
HTMLの未来:ウェブデザインの進化とトレンド
Apr 17, 2025 am 12:12 AM
HTMLの将来は、無限の可能性に満ちています。 1)新機能と標準には、より多くのセマンティックタグとWebComponentsの人気が含まれます。 2)Webデザインのトレンドは、レスポンシブでアクセス可能なデザインに向けて発展し続けます。 3)パフォーマンスの最適化により、応答性の高い画像読み込みと怠zyなロードテクノロジーを通じてユーザーエクスペリエンスが向上します。
 HTML、CSS、およびJavaScriptの未来:Web開発動向
Apr 19, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの未来:Web開発動向
Apr 19, 2025 am 12:02 AM
HTMLの将来の傾向はセマンティクスとWebコンポーネントであり、CSSの将来の傾向はCSS-in-JSとCSShoudiniであり、JavaScriptの将来の傾向はWebAssemblyとServerLessです。 1。HTMLセマンティクスはアクセシビリティとSEO効果を改善し、Webコンポーネントは開発効率を向上させますが、ブラウザの互換性に注意を払う必要があります。 2。CSS-in-JSは、スタイル管理の柔軟性を高めますが、ファイルサイズを増やす可能性があります。 CSShoudiniは、CSSレンダリングの直接操作を可能にします。 3. Webassemblyブラウザーアプリケーションのパフォーマンスを最適化しますが、急な学習曲線があり、サーバーレスは開発を簡素化しますが、コールドスタートの問題の最適化が必要です。




