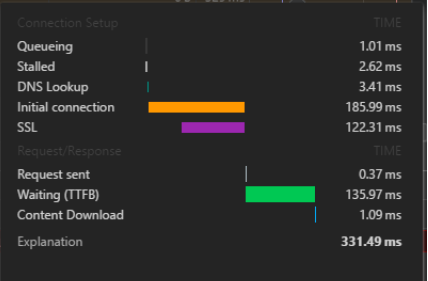
Chrome ブラウザの [ネットワーク] パネル http リクエスト時間の分析
Chrome ブラウザの開発者ツールのネットワーク ウィンドウで、各コンポーネントのダウンロードに必要な具体的な時間を確認できます

上記の表に基づく簡単な分析—
停滞
ブラウザには同じホスト ドメイン名に対する同時接続数に制限があるため、現在の接続数が上限を超えた場合、他のリクエストはブロックされ、さらに新しい接続が利用可能になるのを待ちます。スクリプトは他のコンポーネントのダウンロードもブロックします
最適化対策:
1. 複数のホストにリソースを合理的に分散すると同時実行数を増やすことができますが、並列ダウンロードの数を増やすとオーバーヘッドも増加し、並列ダウンロードが多すぎるとパフォーマンスが低下します。
2. スクリプトをページの下部に配置します。
DNS ルックアップ (ドメイン名解決)
特定のドメイン名でリソースをリクエストするには、ブラウザはまずDNSリゾルバーを通じてドメイン名サーバーのIPアドレスを取得する必要があります。 DNS ルックアップが完了するまで、ブラウザはホスト名から何もダウンロードできません。
最適化対策:
1. DNS キャッシュを使用します (TTL 時間を設定します)。
2. Connection:keep-alive 機能を使用して、ドメイン名を解決せずに現在の接続で複数のリクエストを行うことができます。
初期接続
TCP接続確立のためのスリーウェイハンドシェイク時間
SSL (HTTPS接続に含まれます)
http は、コンテンツを平文で送信し、犯罪者がブラウザとサーバー間の通信メッセージを傍受した場合、その中の情報が取得されます。
https は、HTTP に SSL プロトコルを追加した Secure Sockets Layer Hypertext Transfer Protocol で、SSL は証明書に依存してサーバーの ID を確認し、ブラウザとサーバー間の通信を暗号化します。つまり、HTTPS接続を確立する時間は、3ウェイハンドシェイク時間+SSL時間に相当します。
リクエストを送信しました
HTTPリクエストの送信時間(最初のビットから最後のビットまで)
最適化対策:
1. HTTP リクエストを減らすには、CSS スプライト、インライン画像、マージ スクリプト、スタイル シートなどを使用できます。
2. 頻繁に変更されないコンポーネントに長期の Expires ヘッダー (長い有効期限を設定するのと同じ) を追加し、その後のページ閲覧で不要な HTTP リクエストを回避できます。
待機中(応答待ち)
通常は一番時間がかかります。リクエストを送信してからレスポンスを受信するまでの時間は、回線やサーバーの距離などの要因に影響されます。
最適化対策:
1. CDN を使用して、適切に動作している最も近いキャッシュ サーバーにユーザー アクセスを誘導し、キャッシュ サーバーがユーザーのリクエストに直接応答して応答速度を向上させます。
コンテンツのダウンロード
HTTPレスポンス(ヘッダーとレスポンスボディを含む)をダウンロードする時間です
最適化対策:
1. 条件付き Get リクエストを通じて、If-Modified-Since と Last-Modified の時間を比較し、キャッシュ内のコンポーネントを使用するかどうかを決定します。サーバーは、サイズを削減するために「304 Not Modified」ステータス コードを返します。反応 2. 自動ビルドツール grunt や gulp などを使用して、重複したスクリプトを削除し、コードを合理化して圧縮します。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 19
19
 < Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
< Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
この記事では、HTML< Progress>について説明します。要素、その目的、スタイリング、および< meter>との違い要素。主な焦点は、< Progress>を使用することです。タスクの完了と< Meter> statiの場合
 < datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
< datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
この記事では、HTML< Datalist>について説明します。オートコンプリートの提案を提供し、ユーザーエクスペリエンスの改善、エラーの削減によりフォームを強化する要素。
 HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
記事では、HTML5クロスブラウザーの互換性を確保するためのベストプラクティスについて説明し、機能検出、プログレッシブエンハンスメント、およびテスト方法に焦点を当てています。
 < meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
< meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
この記事では、html< meter>について説明します。要素は、範囲内でスカラーまたは分数値を表示するために使用され、Web開発におけるその一般的なアプリケーション。それは差別化< Meter> < Progress>およびex
 HTML5< time>を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?
Mar 12, 2025 pm 04:05 PM
HTML5< time>を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?
Mar 12, 2025 pm 04:05 PM
この記事では、html5< time>について説明します。セマンティックデート/時刻表現の要素。 人間の読み取り可能なテキストとともに、マシンの読みやすさ(ISO 8601形式)のDateTime属性の重要性を強調し、Accessibilitを増やします
 HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
この記事では、ブラウザのユーザー入力を直接検証するために、必要、パターン、MIN、MAX、および長さの制限などのHTML5フォーム検証属性を使用して説明します。
 ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
この記事では、モバイルデバイスのレスポンシブWebデザインに不可欠なViewportメタタグについて説明します。適切な使用により、最適なコンテンツのスケーリングとユーザーの相互作用が保証され、誤用が設計とアクセシビリティの問題につながる可能性があることを説明しています。
 < iframe>の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
< iframe>の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
この記事では、< iframe>外部コンテンツをWebページ、その一般的な用途、セキュリティリスク、およびオブジェクトタグやAPIなどの代替案に埋め込む際のタグの目的。




