CSS3 には多くの新しい属性が追加されており、非常に少ないコードでクールなアニメーション効果を実現できます。ただし、さまざまなブラウザーとの互換性がないため、特別なニーズがある Web サイトでは問題が発生します。 H5C3 が一般的な傾向で、Chrome が年末までに H5 に完全に移行し、Flash を廃止するというニュースを以前に見たことがあります。 。
このケースでは、主にCSS3のtransform属性とアニメーション属性を使用してマーキー効果を実現しています。詳細な説明はコード内のコメントにあります。
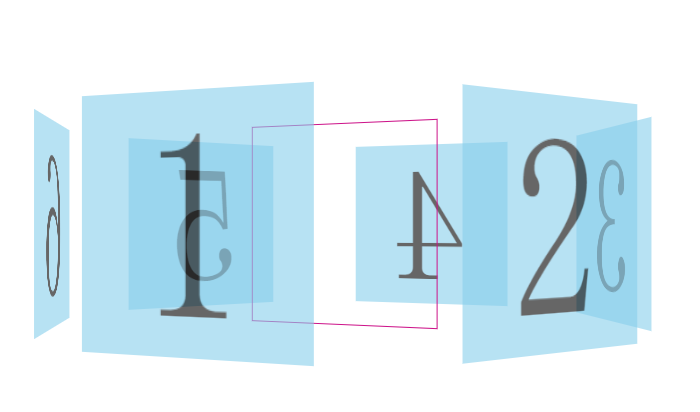
レイアウト作成後のレンダリング

自動回転を実現するアニメーションスタイルを追加し、マウスを移動するとアニメーションを停止します。 (マウスを中に移動し、Z 軸を中心に 90 度回転します)