CSS3_02
1. 変換属性: 変換: 値: 変換関数 (変換関数);
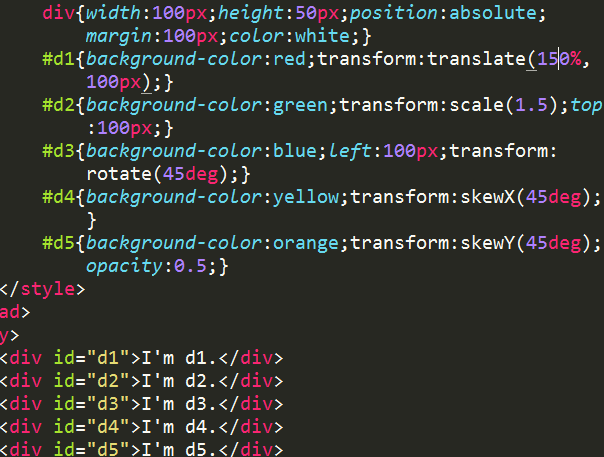
2. 変換原点: デフォルト要素の中心; 変換原点: 値: 数値/パーセンテージ/キーワード;3. 2D 変換: 属性: 変換: 値: ① ディスプレイスメント: 正方向に移動;) ② スケール: スケール (値)/スケール (x)/スケール Y (y);スケーリング機能、0~1 で縮小、>1 で拡大;); ③ 回転: 回転 (n 度) (* n は時計回り、回転後に座標軸が変わります;);度)/スキュー X (x 度)/スキュー Y (y 度);
 4. 3D 変換の親属性: パースペクティブ: 値: px; (* 子要素が 3D パースペクティブ効果を得るために、親要素と空間要素に作用する、人間の目から投影面までの距離) ;
4. 3D 変換の親属性: パースペクティブ: 値: px; (* 子要素が 3D パースペクティブ効果を得るために、親要素と空間要素に作用する、人間の目から投影面までの距離) ; 
6. 遷移: ①遷移プロパティ:transition-property: 値: プロパティ (CSS プロパティ名、複数のカンマ区切り;); ②遷移時間:transition-duration: 値: s/ms; ③遷移時間速度曲線関数:transition-タイミング関数: 値: a、イーズ (デフォルト、遅い、速い;); b、リニア (均一な速度;); d、イーズアウト (速い、遅い;); ; e. イーズインアウト (ゆっくり、速く、ゆっくり;); ④ 遷移遅延時間: 遷移遅延: 値: s/ms


7. アニメーション: ①アニメーションを宣言: @keyframes name { 0%{アニメーション開始のステータス}...50%{}...100%{アニメーション終了のステータス}} (* 互換性: @-webkit-keyframes name{ }); ② アニメーションの呼び出し: a. アニメーションの実行期間属性: anime-timing-function:; :animation-lay:; アニメーションの再生回数: anime-iteration-count: 値: 数値/無限(無限回) e. アニメーションの再生方向: アニメーションの方向: 値: 通常(順方向)/逆方向(逆方向) /代替 (奇数、正、偶数逆); ③ アニメーション合成: アニメーション: 名前 継続時間 タイミング関数遅延 反復回数方向 ④ アニメーション再生前後のフィル ステータス: アニメーションフィルモード: 値: none/forwards完了後) 1 つの状態) / 逆方向 (遅延時間は最初の状態のまま) / 両方; ⑤アニメーションの再生状態: anime-play-state: 値: 一時停止 (一時停止) / 実行中 (再生);







ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7692
7692
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは、簡単に学習しやすく、結果をすばやく見ることができるため、初心者に適しています。 1)HTMLの学習曲線はスムーズで簡単に開始できます。 2)基本タグをマスターして、Webページの作成を開始します。 3)柔軟性が高く、CSSおよびJavaScriptと組み合わせて使用できます。 4)豊富な学習リソースと最新のツールは、学習プロセスをサポートしています。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTMLでの開始タグの例は何ですか?
Apr 06, 2025 am 12:04 AM
HTMLでの開始タグの例は何ですか?
Apr 06, 2025 am 12:04 AM
Anexampleapalofastartingtaginhtmlis、それはaperginsaparagraph.startingtagsaresentionentientiontheyinitiateelements、definetheirtypes、およびarecrucialforurturingwebpagesandcontingthomedomを構築します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 WebアノテーションにY軸位置の適応レイアウトを実装する方法は?
Apr 04, 2025 pm 11:30 PM
WebアノテーションにY軸位置の適応レイアウトを実装する方法は?
Apr 04, 2025 pm 11:30 PM
Y軸位置Webアノテーション機能の適応アルゴリズムこの記事では、単語文書と同様の注釈関数、特に注釈間の間隔を扱う方法を実装する方法を探ります...
 Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
GiteEpages静的Webサイトの展開が失敗しました:404エラーのトラブルシューティングと解像度Giteeを使用する
 CSS3とJavaScriptを使用して、クリック後に周囲の写真を散乱および拡大する効果を実現する方法は?
Apr 05, 2025 am 06:15 AM
CSS3とJavaScriptを使用して、クリック後に周囲の写真を散乱および拡大する効果を実現する方法は?
Apr 05, 2025 am 06:15 AM
画像をクリックした後、散乱と周囲の画像を拡大する効果を実現するには、多くのWebデザインがインタラクティブな効果を実現する必要があります。特定の画像をクリックして周囲を作成してください...
 HTML、CSS、およびJavaScript:Web開発者に不可欠なツール
Apr 09, 2025 am 12:12 AM
HTML、CSS、およびJavaScript:Web開発者に不可欠なツール
Apr 09, 2025 am 12:12 AM
HTML、CSS、およびJavaScriptは、Web開発の3つの柱です。 1。HTMLは、Webページ構造を定義し、などなどのタグを使用します。2。CSSは、色、フォントサイズなどのセレクターと属性を使用してWebページスタイルを制御します。




