Sass入門の注意点(1)
私自身も初心者で、Sass を学習中に書き留めたメモは少し冗長かもしれませんが、見直してみると、それでも比較的包括的で直感的です。もちろん、最も重要なことは真実を理解するために練習と練習をすることです
その他の CSS プリプロセッサ言語:
CSS プリプロセッサ技術は非常に成熟しており、次のような CSS プリプロセッサ言語が数多く登場しています:
- サス(SCSS)
- 少ない
- スタイラス
- タービン
- CSSを切り替える
- CSS キャッシュ
- DTCSS
Sass は最も初期の CSS 前処理言語であり、LESS よりも強力な機能を備えていますが、Sass は LESS よりもはるかに人気がありません。
元のインデントされた古いバージョンの構文は、その強力な機能と Ruby on Rails の強力な推進により、一般に受け入れられませんでしたが、多くの開発者は依然として Sass を選択しました。
Sass は、Ruby で書かれた CSS 前処理言語です。元々は HAML と連携するように設計されました (haml について: http://www.bianceng.cn/web/Html/201411/46562_2.htm)。
インデントされた HTML プリコンパイラー) なので、HTML と同じインデントされたスタイルを持ちます。
Sass と SCSS の違いは何ですか?
Sass と SCSS は実際には同じもので、通常は Sass と呼ばれます。 2 つの違いは次のとおりです。
- ファイル拡張子は異なります。Sass の拡張子は「.sass」ですが、SCSS の拡張子は「.scss」です。
- Sass は文法の書き方が異なり、中括弧 ({}) やセミコロン (;) を使用せず、厳密なインデント文法規則で書かれています。 SCSS の構文は CSS 構文と非常に似ています (
- SCSS と CSS の間に違いはありません )。簡単に言えば、既存の「.css」ファイルを直接「.scss」に変更するだけで使用できるようになります。

コンパイルするコマンド
- コマンドのコンパイルとは、コンピューターのコマンド ターミナルを使用して Sass コマンドを入力して Sass をコンパイルすることを意味します。
GUI インターフェイス コンパイル ツール、現在最も人気のあるものには次のものがあります:
- スカウト (http://mhs.github.io/scout-app/)
- コードキット(https://incident57.com/codekit/index.html)
- プリプロ(https://prepros.io/)
- コンパス.アプリ(http://compass.kkbox.com/)
対照的に、次の 2 つの使用をお勧めします:
- コードキット (http://www.w3cplus.com/preprocessor/sass-gui-tool-codekit.html)
- Grunt
最も一般的なエラーの 1 つは、文字のコンパイルによって発生します。 Sass のコンパイル プロセスでは、「GBK」エンコードはサポートされません。したがって、Sass ファイルを作成するときは、ファイルのエンコーディングを「utf-8」に設定する必要があります。
さまざまなスタイルの出力方法:

- ネストされた出力メソッドネスト

- 拡張出力モードを拡張

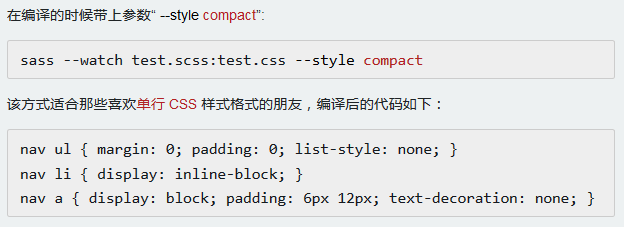
- コンパクトな出力方法コンパクト

- 圧縮出力方法compressed

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 28
28
 96
96
 < Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
< Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
この記事では、HTML< Progress>について説明します。要素、その目的、スタイリング、および< meter>との違い要素。主な焦点は、< Progress>を使用することです。タスクの完了と< Meter> statiの場合
 < datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
< datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
この記事では、HTML< Datalist>について説明します。オートコンプリートの提案を提供し、ユーザーエクスペリエンスの改善、エラーの削減によりフォームを強化する要素。
 < meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
< meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
この記事では、html< meter>について説明します。要素は、範囲内でスカラーまたは分数値を表示するために使用され、Web開発におけるその一般的なアプリケーション。それは差別化< Meter> < Progress>およびex
 ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
この記事では、モバイルデバイスのレスポンシブWebデザインに不可欠なViewportメタタグについて説明します。適切な使用により、最適なコンテンツのスケーリングとユーザーの相互作用が保証され、誤用が設計とアクセシビリティの問題につながる可能性があることを説明しています。
 < iframe>の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
< iframe>の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
この記事では、< iframe>外部コンテンツをWebページ、その一般的な用途、セキュリティリスク、およびオブジェクトタグやAPIなどの代替案に埋め込む際のタグの目的。
 HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは、簡単に学習しやすく、結果をすばやく見ることができるため、初心者に適しています。 1)HTMLの学習曲線はスムーズで簡単に開始できます。 2)基本タグをマスターして、Webページの作成を開始します。 3)柔軟性が高く、CSSおよびJavaScriptと組み合わせて使用できます。 4)豊富な学習リソースと最新のツールは、学習プロセスをサポートしています。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTMLでの開始タグの例は何ですか?
Apr 06, 2025 am 12:04 AM
HTMLでの開始タグの例は何ですか?
Apr 06, 2025 am 12:04 AM
Anexampleapalofastartingtaginhtmlis、それはaperginsaparagraph.startingtagsaresentionentientiontheyinitiateelements、definetheirtypes、およびarecrucialforurturingwebpagesandcontingthomedomを構築します。




