レムの単位はモバイル端末では比較的強力なので、ここではsublime text 3でpxをremに変換するプラグインのインストールと使い方を紹介します。このプラグインをインストールして方法を入力する限り、ピクセルが多いと、それに応じて Rem 値が表示されます。自分で計算する必要はありません。 !
1. まず、次のアドレスからプラグインをダウンロードします: https://github.com/hyb628/cssrem.git

Sublime Text -> パッケージを参照し、開いたファイルの下に解凍したフォルダーを置きます
 3. この時点で、プラグインがインストールされています。CSS に必要な値を入力すると、対応するプロンプトが表示されます。
3. この時点で、プラグインがインストールされています。CSS に必要な値を入力すると、対応するプロンプトが表示されます。
と入力すると、自動的に変換されます: 
4. ここでの 40 はプラグインのデフォルトのベースライン値であり、必要に応じて変更できます。
 Sublime Text -> Preferences -> Package Settings -> cssrem->Settings-user で設定し、基数と変換された 10 進数を変更します。
Sublime Text -> Preferences -> Package Settings -> cssrem->Settings-user で設定し、基数と変換された 10 進数を変更します。
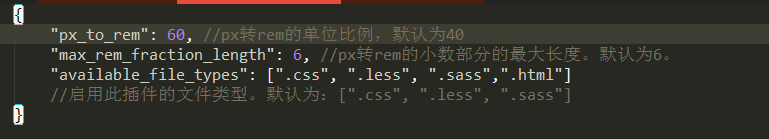
"px_to_rem": 60, //px 対 rem の単位比、デフォルトは 40 です
"max_rem_fraction_length": 6, //px 対 rem の小数部の最大長。デフォルトは 6 です。"available_file_types": [".css", ".less", ".sass",".html"] //このプラグインのファイル タイプを有効にします。デフォルトは: [".css", ".less", ".sass"]}
写真に示すように:
変更後、塩基番号が変更されました: