HTML · 画像ホットスポット、Web ページの分割、スプライシング、フォーム
画像ホットスポット:
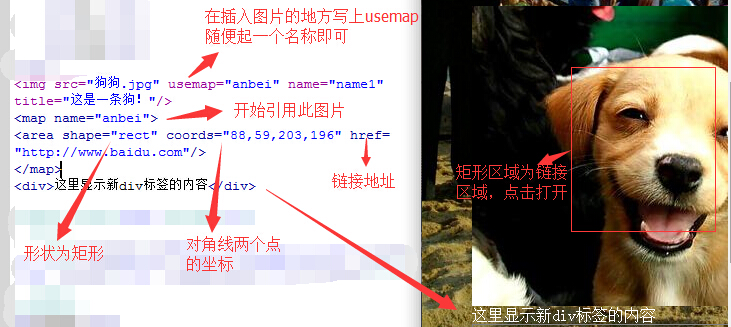
画像上の領域を計画し、ハイパーリンクを作成し、画像領域を直接クリックしてジャンプ効果を完成させることができます。

Webページ部門:
Web ページ内で、別の Web ページのコンテンツを表示する領域を計画します。

Webページのスプライシング:
ネットワーク ページでは、複数のページ ウィンドウがテーブル スプライシングの形式で計画され、表示されます。

フォーム:
1.テキスト入力
テキストボックス
パスワードボックス
テキストエリア
非表示フィールド
2.ボタン
送信ボタンクリックすると、フォームの送信サーバーのアドレスに移動します
リセットボタン
通常ボタン
写真ボタン写真アドレス" />
disabledボタンを無効にします
有効にする ボタンを使用可能にする
3.入力を選択
ラジオボタングループ
name の値はグループ化に使用され、value の値は非表示であり、checked のデフォルトのオプションを設定します。
チェックボックスグループ
ファイルのアップロード
タグは、input 要素のラベルを定義します。
lable要素はユーザーに特別な効果を与えませんが、マウス ユーザーの使いやすさが向上します。このコントロールは、lable 要素内のテキストをクリックするとトリガーされます。
つまり、ユーザーがラベルを選択すると、ブラウザはそのラベルに関連するフォーム コントロールにフォーカスを移します。 lable タグの
for属性は、関連要素の id 属性と同じである必要があります。 4.ドロップダウンリストボックス
-- size
が1の場合はメニューであり、>1の場合はリストです。 multipleは複数選択用です。
">content1
" selected="選択済み">コンテンツ2 --選択済み、デフォルトとして設定
">
コンテンツ3
5.タグ
フィールドセット(
ラベルの束) _
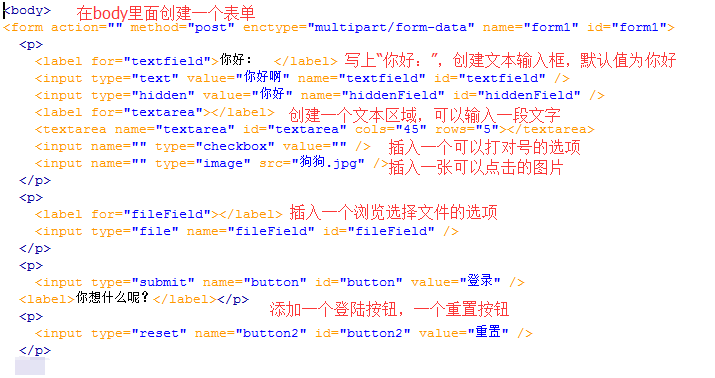
フォームでのステートメントの使用例:

 上記のステートメントの効果は次のとおりです:
上記のステートメントの効果は次のとおりです:

Photoshopのスライスツールを使用して、リンクを設定する場所を計画し、設定後、webで使用できるhtml形式で保存します。
DREAMWEAVERで開き、デザインページを開き、スライスの場所を選択し、プロパティにハイパーリンクのURLを入力します。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7465
7465
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 19
19
 PHPフォーム送信後のページジャンプを実装する方法
Aug 12, 2023 am 11:30 AM
PHPフォーム送信後のページジャンプを実装する方法
Aug 12, 2023 am 11:30 AM
PHP フォーム送信後のページジャンプの実装方法 [はじめに] Web 開発において、フォーム送信は一般的な機能要件です。ユーザーがフォームに記入して送信ボタンをクリックした後、通常はフォーム データを処理のためにサーバーに送信する必要があり、処理後にユーザーは別のページにリダイレクトされます。この記事では、PHPを使用してフォーム送信後のページジャンプを実装する方法を紹介します。 [ステップ 1: HTML フォーム] まず、ユーザーが送信する必要のあるデータを入力できるように、HTML ページにフォームを含むページを記述する必要があります。
 JavaScript を使用してフォームの入力ボックスの内容の自動プロンプト機能を実現するにはどうすればよいですか?
Oct 20, 2023 pm 04:01 PM
JavaScript を使用してフォームの入力ボックスの内容の自動プロンプト機能を実現するにはどうすればよいですか?
Oct 20, 2023 pm 04:01 PM
JavaScript を使用してフォームの入力ボックスの内容の自動プロンプト機能を実現するにはどうすればよいですか?はじめに: フォーム入力ボックスの内容の自動プロンプト機能は、Web アプリケーションでは非常に一般的であり、ユーザーが正しい内容を迅速に入力するのに役立ちます。この記事では、JavaScript を使用してこの機能を実現する方法と、具体的なコード例を紹介します。 HTML 構造の作成 まず、入力ボックスと自動提案リストを含む HTML 構造を作成する必要があります。次のコードを使用できます: <!DOCTYP
 PHP フォームでユーザー権限管理を処理する方法
Aug 10, 2023 pm 01:06 PM
PHP フォームでユーザー権限管理を処理する方法
Aug 10, 2023 pm 01:06 PM
PHP フォームでユーザー権限管理を処理する方法 Web アプリケーションの継続的な開発では、ユーザー権限管理は重要な機能の 1 つです。ユーザー権利管理により、アプリケーションにおけるユーザーの操作権限を制御し、データのセキュリティと合法性を確保できます。 PHP フォームでは、簡単なコードを通じてユーザー権限管理を実装できます。この記事では、PHP フォームでユーザー権限管理を処理する方法と、対応するコード例を紹介します。 1. ユーザー役割の定義と管理 まず第一に、ユーザー役割の定義と管理はユーザー権限の問題です。
 JavaScript を使用してフォームの入力ボックスの内容のリアルタイム検証を実装するにはどうすればよいですか?
Oct 18, 2023 am 08:47 AM
JavaScript を使用してフォームの入力ボックスの内容のリアルタイム検証を実装するにはどうすればよいですか?
Oct 18, 2023 am 08:47 AM
JavaScript を使用してフォームの入力ボックスの内容のリアルタイム検証を実装するにはどうすればよいですか?多くの Web アプリケーションでは、フォームがユーザーとシステム間の対話の最も一般的な方法です。ただし、データの正確性と完全性を保証するために、ユーザーが入力したコンテンツを検証する必要があることがよくあります。この記事では、JavaScript を使用してフォームの入力ボックスの内容のリアルタイム検証を実装する方法を学び、具体的なコード例を示します。フォームの作成 まず、HTML で簡単なテーブルを作成する必要があります。
 HTML、CSS、jQueryを使ってフォームの自動保存という高度な機能を実現する方法
Oct 28, 2023 am 08:20 AM
HTML、CSS、jQueryを使ってフォームの自動保存という高度な機能を実現する方法
Oct 28, 2023 am 08:20 AM
HTML、CSS、jQuery を使用してフォームの自動保存という高度な機能を実装する方法 フォームは、最新の Web アプリケーションで最も一般的な要素の 1 つです。ユーザーがフォームデータを入力する際に、自動保存機能を実装する方法は、ユーザーエクスペリエンスを向上させるだけでなく、データのセキュリティも確保できます。この記事ではHTML、CSS、jQueryを使ってフォームの自動保存機能を実装する方法と具体的なコード例を紹介します。 1. HTML フォームの構造 まずは簡単な HTML フォームを作成しましょう。
 Laravel フォームクラスを使用するためのヒント: 効率を向上させる方法
Mar 11, 2024 pm 12:51 PM
Laravel フォームクラスを使用するためのヒント: 効率を向上させる方法
Mar 11, 2024 pm 12:51 PM
フォームは、Web サイトまたはアプリケーションの作成に不可欠な部分です。 Laravel は人気のある PHP フレームワークとして、豊富で強力なフォーム クラスを提供し、フォーム処理をより簡単かつ効率的にします。この記事では、Laravel フォームクラスを使用して開発効率を向上させるためのヒントをいくつか紹介します。以下、具体的なコード例を挙げて詳しく説明します。フォームの作成 Laravel でフォームを作成するには、まずビューに対応する HTML フォームを記述する必要があります。フォームを操作するときは、Laravel を使用できます
 PHP フォーム処理: フォーム データのクエリとフィルタリング
Aug 07, 2023 pm 06:17 PM
PHP フォーム処理: フォーム データのクエリとフィルタリング
Aug 07, 2023 pm 06:17 PM
PHP フォーム処理: フォーム データのクエリとフィルタリング はじめに Web 開発では、フォームは対話の重要な方法であり、ユーザーはさらに処理するためにフォームを通じてデータをサーバーに送信できます。この記事では、PHP を使用してフォーム データのクエリとフィルター機能を処理する方法を紹介します。フォームの設計と送信 まず、クエリとフィルター機能を含むフォームを設計する必要があります。一般的なフォーム要素には、入力ボックス、ドロップダウン リスト、ラジオ ボタン、チェック ボックスなどが含まれ、特定のニーズに応じて設計できます。ユーザーがフォームを送信すると、データが POS に送信されます。
 Python での文字列の切断および結合方法のパフォーマンス比較とベスト プラクティスは何ですか?
Oct 18, 2023 am 08:58 AM
Python での文字列の切断および結合方法のパフォーマンス比較とベスト プラクティスは何ですか?
Oct 18, 2023 am 08:58 AM
Python での文字列の切断および結合方法のパフォーマンス比較とベスト プラクティスは何ですか? Python プログラミングでは、文字列は重要なデータ型です。弦を加工する際には、弦を切ったり繋ぎ合わせたりすることがよくあります。ただし、切断および接続方法が異なれば、パフォーマンス特性も異なる場合があります。プログラムの効率を向上させるには、文字列を処理する最適な方法を選択する必要があります。まず、Python で一般的に使用される文字列切り取りメソッド、split() と文字列切り取りを比較してみましょう。




