一般的に使用される 16 個のクールなログイン フォームのソース コードのダウンロード
1.jQuery模倣QQログインフォームポップアップウィンドウ

これは、jQuery に基づいたポップアップ ウィンドウ プラグインです。ログイン リンクをクリックすると、フォーム上の切り替えボタンをクリックすると、ログイン フォーム ウィンドウがポップアップします。を切り替えると、ログインおよび登録フォームの前に表示され、ページにジャンプすることなくログインおよび登録ができるため、非常に実用的です。
オンラインプレビュー ソースコードのダウンロード
2. HTML5携帯電話ログイン登録フォームコードに基づく

HTML5 に基づいたモバイル ログイン登録フォーム コードを共有します。マウスで登録・ログインボタンをクリックするポップアップフォームで、モバイルでの利用に適しています。
オンラインプレビュー ソースコードのダウンロード
3. CSS3 動的背景に基づくログイン ボックスのコード

CSS3 動的背景ログイン ボックス コードに基づいています。これは、jQuery+CSS3 に基づいたアニメーション効果を備えた動的な背景のログイン ボックスの特殊効果です。
オンラインプレビュー ソースコードのダウンロード
4. ブートストラップに基づくバックエンド ログイン インターフェイス コード

ブートストラップに基づいてバックグラウンドログインインターフェースコードを共有します。これは、ブートストラップと css3 に基づいた適応型モバイル ファースト ログイン インターフェイス コードです。
オンラインプレビュー ソースコードのダウンロード
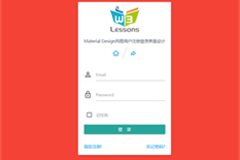
5.マテリアルデザイン風ユーザー登録ログインインターフェースデザイン

これは、マテリアル デザイン スタイルのユーザー登録とログイン インターフェイスのデザイン効果です。この設計は、ユーザー ログイン、ユーザー登録、パスワードを忘れた場合の 3 つのインターフェイスで構成されています。デザインのすべての要素はマテリアル デザインに基づいており、全体的な効果はスタイリッシュでエレガントです。使用方法 このユーザー登録およびログイン インターフェイスは、マテリアル デザイン デザインを作成するためのフレームワークである Materialsize に依存しています。
オンラインプレビュー ソースコードのダウンロード
6. CSS3 ログインフォームとパーソナライズされたログインボタンに基づく

これは、jQuery と CSS3 に基づいたログイン フォームです。ログイン フォームの全体的なインターフェイスは、非常にシンプルで新鮮なフラット スタイルを示しています。フォームの入力フィールドにフォーカスがあると、フォーム プロンプト テキストに小さなアニメーションが表示されます。同時に、この CSS3 ログイン フォームの最大の特徴は、パーソナライズされたログイン ボタンです。これは、フォームの入力フィールドにも良い効果をもたらします。マウスはその上をスライドします。
オンラインプレビュー ソースコードのダウンロード
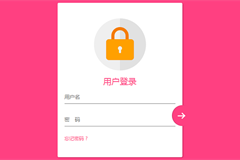
7. シンプルでスタイリッシュなユーザーログインインターフェイスのデザイン効果

これは、シンプルでスタイリッシュなユーザー ログイン インターフェイスのデザイン効果です。ユーザー ログイン エフェクトは CSS と JS を使用して完成します。要素のスライド エフェクトを使用してログイン フォームをアニメーション化します。これは、非常に優れたユーザー ログイン インターフェイス UI デザイン効果です。利用方法 HTML構造 ユーザーログインエフェクトのHTML構造は非常にシンプルです。
オンラインプレビュー ソースコードのダウンロード
8.jQuery模倣Baiduログインウィンドウポップアップレイヤーコード

jQuery 模倣 Baidu ログイン ウィンドウ ポップアップ レイヤー コードは、マウス ドラッグをサポートする Baidu ログイン ポップアップ ウィンドウに似た特殊効果です。
オンラインプレビュー ソースコードのダウンロード
9.HTML5モバイル動的ログインボックスコード

HTML5携帯電話ダイナミックログインボックスコードは、携帯電話ダイナミックログインインターフェースに適したコードであり、PCでも使用できます。
オンラインプレビュー ソースコードのダウンロード
10.html 模倣 QQ クイック ログイン インターフェイス スタイル コード

html 模倣 QQ クイック ログイン インターフェイス スタイル コードは、QQ クイック ログイン インターフェイスに似たテンプレートのダウンロードです。
オンラインプレビュー ソースコードのダウンロード
11.キャンバスZhihuログインページの背景アニメーション

Canvas Zhihu ログイン ページの背景アニメーションは、HTML5 に基づいた動的なライン背景のログイン ページの特殊効果です。
オンラインプレビュー ソースコードのダウンロード
12.jQueryアニメーションログイン登録フォーム切り替えコード

jQueryアニメーションログイン登録フォーム切り替えコードは、jQuery+CSS3に基づいたシンプルなログインおよび登録ページフォームコードです。
オンラインプレビュー ソースコードのダウンロード
13.JS プロンプト付きログインフォーム確認コード

JS プロンプト ログイン フォーム検証コードは、ネイティブの JS 実装です。ユーザー名の最初の文字は 6 ~ 20 文字の小文字のみにすることができ、パスワードは少なくとも 6 桁にする必要があります。
オンラインプレビュー ソースコードのダウンロード
14.CSS3ユーザーログイン登録フリップ切り替えコード

CSS3 ユーザーのログインと登録の反転切り替えコードは、ユーザーがログインと登録のボタンをクリックすると、ログインと登録のインターフェイスを水平反転で前後に切り替えることができるコードで、その効果は非常にクールです。
オンラインプレビュー ソースコードのダウンロード
15.jQuery サイトのバックグラウンド ログイン フォーム コード

jQuery サイトのバックグラウンド ログイン フォーム コードは、アニメーションの背景効果を備えたバックグラウンド ログイン フォーム コードのダウンロードです。
オンラインプレビュー ソースコードのダウンロード
16.jQuery 左右シェイクログイン登録フォームコードを送信

jQueryは、左右に振るログイン登録フォームのコードを送信し、ユーザー情報の検証でエラーが発生した場合に、ユーザーログインインターフェースとユーザー登録インターフェースをスライドさせて切り替えます。右。
オンラインプレビュー ソースコードのダウンロード

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 < Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
< Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
この記事では、HTML< Progress>について説明します。要素、その目的、スタイリング、および< meter>との違い要素。主な焦点は、< Progress>を使用することです。タスクの完了と< Meter> statiの場合
 HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは、簡単に学習しやすく、結果をすばやく見ることができるため、初心者に適しています。 1)HTMLの学習曲線はスムーズで簡単に開始できます。 2)基本タグをマスターして、Webページの作成を開始します。 3)柔軟性が高く、CSSおよびJavaScriptと組み合わせて使用できます。 4)豊富な学習リソースと最新のツールは、学習プロセスをサポートしています。
 < datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
< datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
この記事では、HTML< Datalist>について説明します。オートコンプリートの提案を提供し、ユーザーエクスペリエンスの改善、エラーの削減によりフォームを強化する要素。
 < meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
< meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
この記事では、html< meter>について説明します。要素は、範囲内でスカラーまたは分数値を表示するために使用され、Web開発におけるその一般的なアプリケーション。それは差別化< Meter> < Progress>およびex
 ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
この記事では、モバイルデバイスのレスポンシブWebデザインに不可欠なViewportメタタグについて説明します。適切な使用により、最適なコンテンツのスケーリングとユーザーの相互作用が保証され、誤用が設計とアクセシビリティの問題につながる可能性があることを説明しています。
 < iframe>の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
< iframe>の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
この記事では、< iframe>外部コンテンツをWebページ、その一般的な用途、セキュリティリスク、およびオブジェクトタグやAPIなどの代替案に埋め込む際のタグの目的。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTMLでの開始タグの例は何ですか?
Apr 06, 2025 am 12:04 AM
HTMLでの開始タグの例は何ですか?
Apr 06, 2025 am 12:04 AM
Anexampleapalofastartingtaginhtmlis、それはaperginsaparagraph.startingtagsaresentionentientiontheyinitiateelements、definetheirtypes、およびarecrucialforurturingwebpagesandcontingthomedomを構築します。




