フレックス レイアウトの簡単な説明と例
アルキメデスはかつて、「支点を与えてくれれば地球を動かすことができ、フレックスを使えば基本的にすべてのレイアウトを動かすことができる」と言いました。
1.フレックスレイアウトの基本紹介と効果表示
労働者が仕事をうまくやりたいなら、まず道具を磨かなければなりません。さあ、まずは基本的な知識を見てみましょう(はあ、ありきたりですが、役に立ちます)。
**フレックス方向
ディレクション(方向)、レイアウトの方向は、その名のとおり、要素の順序を設定することです。並ぶということは、お察しの通り、横や縦に並ぶだけです。 (褒めてね)
今、クラスの教師 (親要素) が生徒 (子要素) を組織して、小中学生向けのラジオ体操の 3 セット目を踊らせたいと考えていると想像してください。
デフォルトでは方向を低から高に設定します。
それでは列に並びましょう。クラスの先生は、低いところから高いところへ横一列に並ぶように言いました: フェルクス方向: 列
このように:

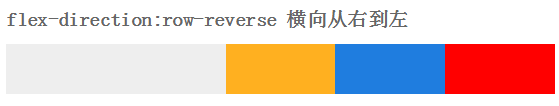
列の最後に立った 1 メートル 2 のクラスの先生は、梨がとても大きいと感じたので、高いところから低いところへ列を作るというアイデアを思いつきました フェルクスの方向: 列を逆にする
お察しの通り、最初から順序が逆です(賢いですね)

校長先生はクラスの最年少のルーちゃんのことが好きですが、横に座ると彼女が見えません…
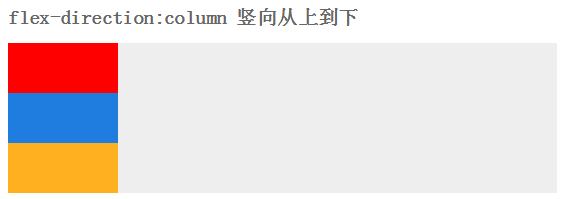
そこで、彼は全員に、flex-direction:column のように、下から上へ垂直に配置するように命令しました。

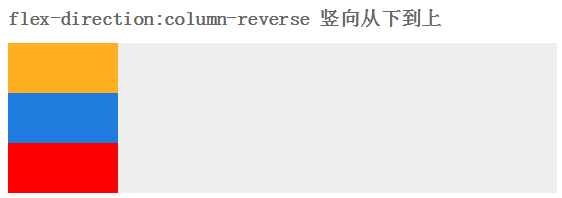
クラスの教師は生徒たちに、高いところから低いところへ垂直方向に整列するように指示しました: flex-direction: column-reverse

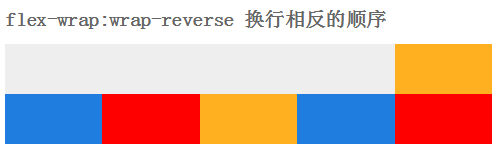
**フレックスラップ
ようやくダンスを終えた後、クラスの先生が男の子がスリッパを履いていることに気づきました。これはクラスの流れで危険信号のようでした
。
「スリッパを持って捨てなさい」と言われて、スリッパ少年はチームを離れるしかありませんでした。一番近いゴミ箱は学校から2キロメートル離れたところにあります(大げさ、とても遠いという意味です)スリッパ男がいなくなったので、チームは整頓されていません
リーダーはそれをチェックしたいと考えています。
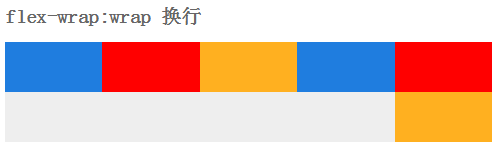
はい、これは穴埋めです(私と同じくらい賢いです)。クラスの先生が列の最大人数を制限しており、それを超えた人は次の列に移動され、行がflex-wrap:wrapに変更されます


これは校長からのメッセージです:私たちは団結しなければなりません、キャリアを変えることは恥ずかしいことです。そのため、全員が集まって flex-wrap: no-wrap する必要がありました

全員が再び起立しました。基本的には校長の短い話を聞いてから教室に戻ります。この時、強い風が吹いてきました。
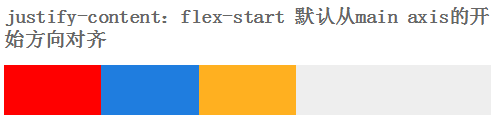
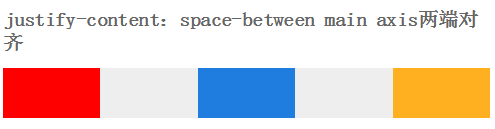
風が吹いています、justify-content:flex-start

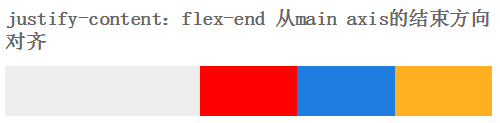
そう、また風が逆方向に吹いているjustify-content:flex-end



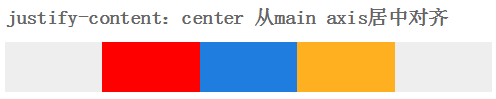
でも、生徒たちは疲れて立っていられないので、自分たちで想像しました
垂直方向と同じ。
この突風で校長のスピーチも吹き飛ばされました。校長は気の利いた一言で「もう終わりにしましょう。」と言いました。 。
生徒たちは教室に戻りました。
2.felxアプリ
2.1 垂直方向のセンタリング
垂直方向のセンタリングを行う前に、margin: 50vh auto 0;transform:translateY (-50%);を使用することもできます。
But with flex, hahahahahahahahahahahahahahahaha (actually I can’t laugh for so long, exaggeration)
それを達成するにはどうすればよいでしょうか?
推測できないんでしょうね。答えは私が書いたからです。あなたと同じくらい機知に富んでいます
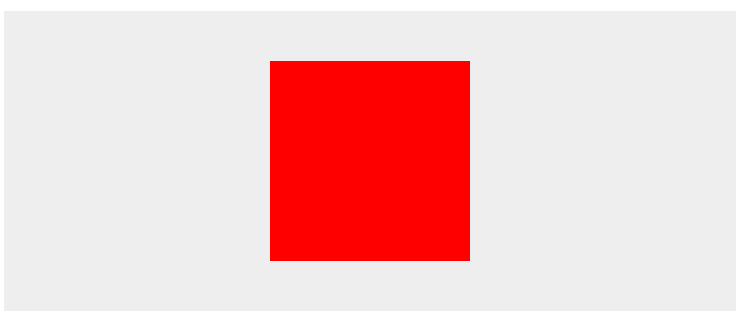
親要素にdisplay: flex;align-items:center; justify-content:center;を追加します。
子要素にdisplay: inline-flex;を追加します。
効果は次のとおりです:
はい、その通りです、とても簡単です (校長のセリフを盗むのは罪です)
2.2 レイアウトアプリケーション
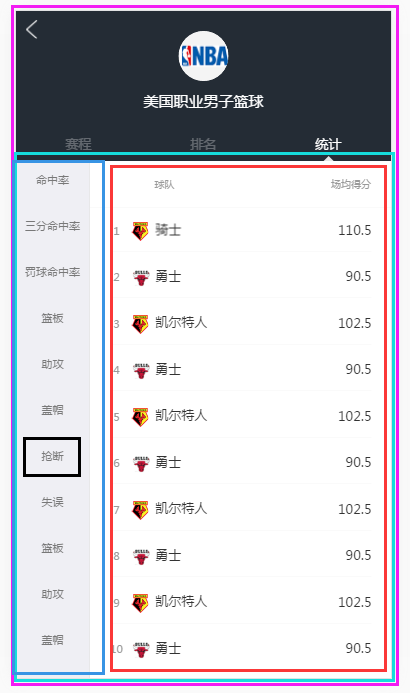
以下のページを例として見てみましょう

このページは、スカイブルーのボックス内のコンテンツがスライドするときに頭を固定しておく必要があります。
左側の紺色のボックスと右側の赤いボックスの内容は独立してスライドできます。外側の赤い色の内側の要素が縦に並んでいるはずです。そう思うなら、あなたを褒めてください。
.l-flex-column{ 表示:-webkit-box; -webkit-box-orient: 垂直; フレックスフロー: 列;高さ: 100% }
次に、ピンチすると、空色の要素の中に濃い青と明るい赤のサブ要素が水平に並びます。そうです、またあなたは正しいです
.l-flex-row{ 表示:-webkit-box; -webkit-box-orient: 水平; フレックスフロー: 行幅: 100%}
次に、濃い青のサブプロジェクトと明るい赤のサブプロジェクトが縦に並んでいるように見え、とても見栄えがします。最後に、濃い青と明るい赤の部分が内側に自由にスライドし、スクロールを追加する必要があります。また推測しましたね(感心します)
.l-scroll-y{オーバーフロー: 自動;-webkit-overflow-scrolling:touch;}
詳細を表示するには、「私は詳しいです」をクリックしてください
少しは伝わったでしょうか?そうなら褒めてあげたいです。
そうでない場合は、何もありません。 。 O(∩_∩)O
******終わりました******

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 < Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
< Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
この記事では、HTML< Progress>について説明します。要素、その目的、スタイリング、および< meter>との違い要素。主な焦点は、< Progress>を使用することです。タスクの完了と< Meter> statiの場合
 < datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
< datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
この記事では、HTML< Datalist>について説明します。オートコンプリートの提案を提供し、ユーザーエクスペリエンスの改善、エラーの削減によりフォームを強化する要素。
 < meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
< meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
この記事では、html< meter>について説明します。要素は、範囲内でスカラーまたは分数値を表示するために使用され、Web開発におけるその一般的なアプリケーション。それは差別化< Meter> < Progress>およびex
 ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
この記事では、モバイルデバイスのレスポンシブWebデザインに不可欠なViewportメタタグについて説明します。適切な使用により、最適なコンテンツのスケーリングとユーザーの相互作用が保証され、誤用が設計とアクセシビリティの問題につながる可能性があることを説明しています。
 HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
この記事では、ブラウザのユーザー入力を直接検証するために、必要、パターン、MIN、MAX、および長さの制限などのHTML5フォーム検証属性を使用して説明します。
 HTML5< time>を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?
Mar 12, 2025 pm 04:05 PM
HTML5< time>を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?
Mar 12, 2025 pm 04:05 PM
この記事では、html5< time>について説明します。セマンティックデート/時刻表現の要素。 人間の読み取り可能なテキストとともに、マシンの読みやすさ(ISO 8601形式)のDateTime属性の重要性を強調し、Accessibilitを増やします
 HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
記事では、HTML5クロスブラウザーの互換性を確保するためのベストプラクティスについて説明し、機能検出、プログレッシブエンハンスメント、およびテスト方法に焦点を当てています。
 < iframe>の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
< iframe>の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
この記事では、< iframe>外部コンテンツをWebページ、その一般的な用途、セキュリティリスク、およびオブジェクトタグやAPIなどの代替案に埋め込む際のタグの目的。






