
前回の CSS3 セレクターの考察の記事では、ほとんどすべての CSS3 セレクターと疑似クラス セレクターがリストされていましたが、その記事ではそれを書きたかったのですが、ケースがすべてであると考えてください。その記事には書かれていますが、検索するのにあまり便利ではないので、別の記事を開いて例について説明します。
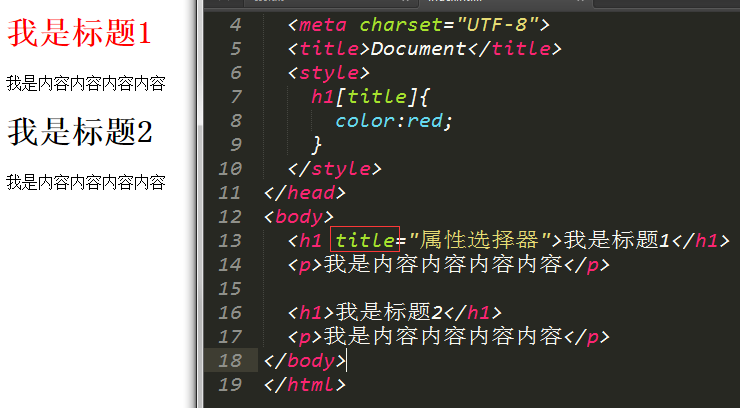
属性セレクター
[title]: title 属性を持つ要素を選択します

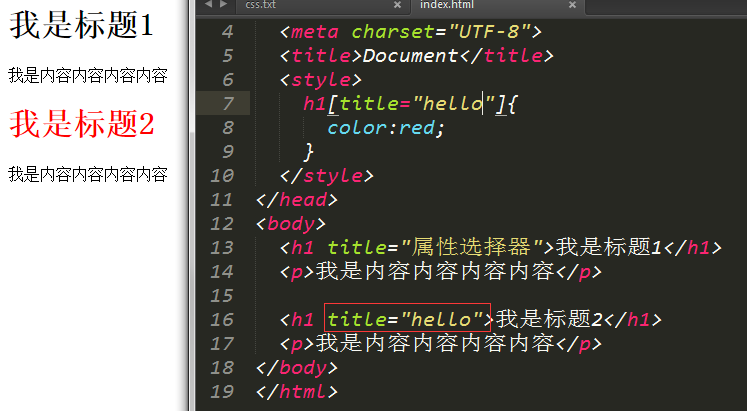
[title='hello']: 属性が title で値が hello である要素を選択します

[title~='hello']: 属性が title で、値の一部が hello である要素を選択します。値はスペースで区切って指定する必要があります

[title*='hello']: 選択された属性は title であり、hello

[title|='hello']: 選択された属性は title で、値は hello で始まり、その後に - が続く任意の文字が許可されます

[title^='hello']: 属性が hello で始まる任意のキャラクター

[title$='hello']: 属性が hello で終わる任意のキャラクター

[title^='hello'][title$='.py']: 属性が hello で始まり .py で終わる要素を選択します

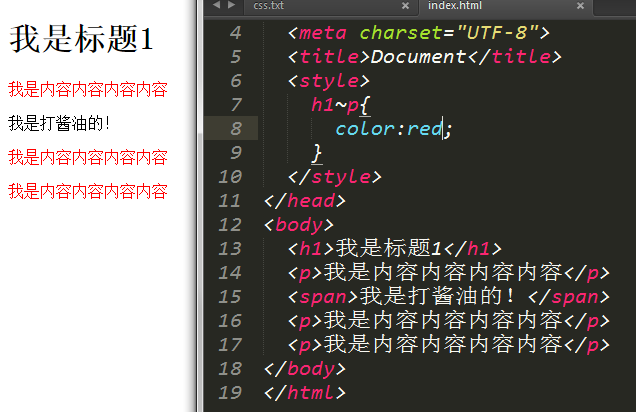
コネクタ
h1~p: h1要素以降の同じレベルのp要素をすべて選択します

p~p: 最初の p 要素を除く、p 要素の後の同じレベルのすべての p 要素を選択します

h1+p: h1 要素の後の最初の兄弟 p 要素を選択します

+ が最初に選択された兄弟要素であるため、span が最初の p タグの前にある場合は機能しません。タイプを制限せずに最初のタイプを選択するだけの場合は、これで機能します。

疑似クラスセレクター
n番目のシリーズ、数字
nth-child(): 位置に応じてカウントします

nth-of-type(): 型に応じてカウントします

nth-last-child(): 位置に応じて最後から数えます

nth-last-of-type(): 型ごとに最後から数えます

選択する最初のいくつかの要素を指定するには、(-n+number) を使用します
-n は、0、-1、-2、-3...
から始まり、負の数の方向に増加します。 

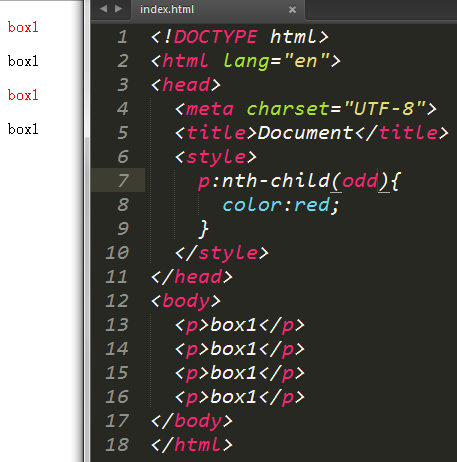
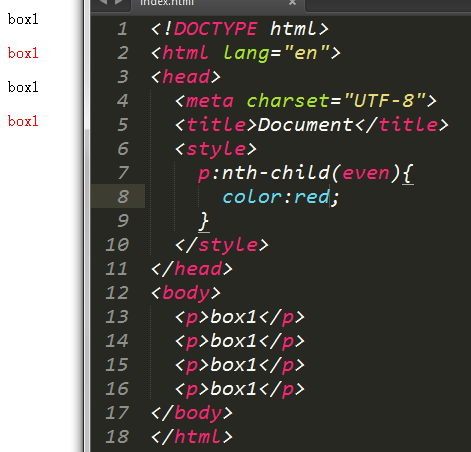
インターレースの色変更を実現するには、:nth-child(odd) または :nth-child(even) を使用します。
奇妙です

さえ

シングルセレクション
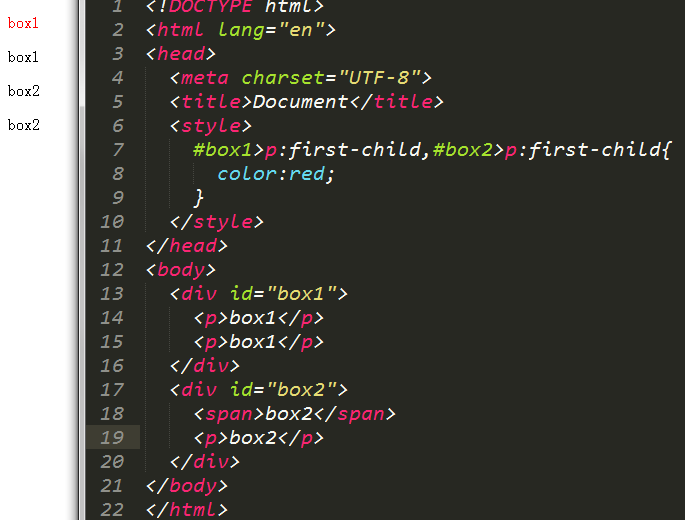
first-child: 位置によって最初の要素を選択します

first-of-type: タイプごとに最初の要素を選択します

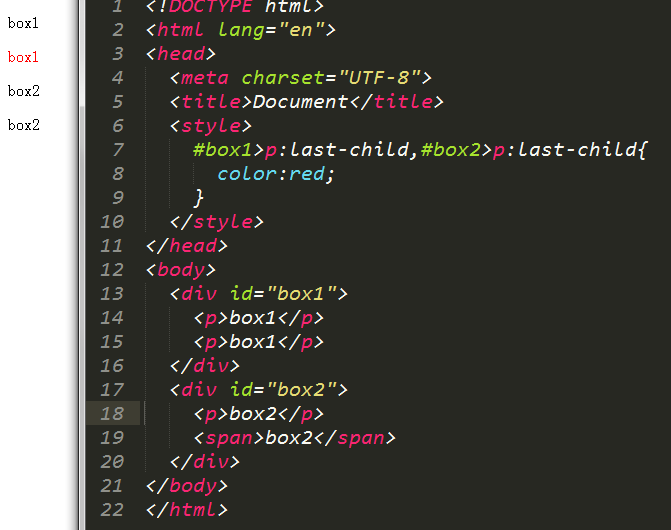
last-child: 位置によって最後の要素を選択します

last-of-type: 最後の要素をタイプ別に選択します

only-child: 他に兄弟要素がない場合に選択されます

only-of-type: 兄弟要素は存在できますが、異なる型でなければなりません

only-of-type を使用すると、他のタイプの要素から要素を選択できますが、only-child では要素が単独で存在する必要があります。これは非常に役立つはずですが、まだ発見されていません。
疑似クラス
:ターゲット
target が作成したタブ切り替えを使用します。もちろん、まだ多くの欠陥がありますが、それを使用して拡張できます。

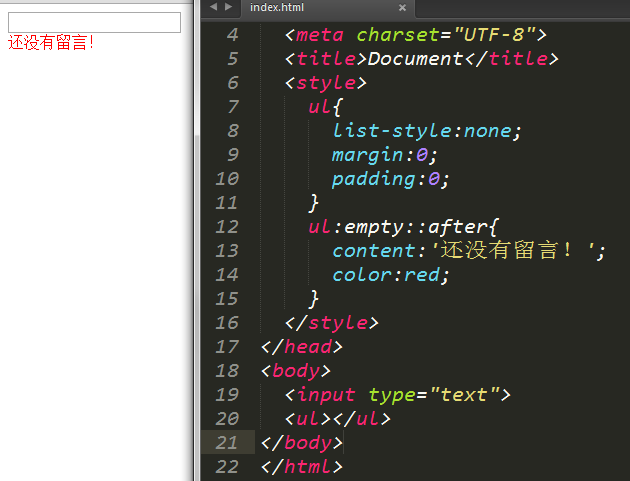
:empty
子要素もテキストノードも持たない要素を選択します
デフォルトのプロンプトを表示するには、:empty を使用します。


ただし、これに注意する必要があります。ul は改行を含めることができず、次のように記述する必要があります
:root
ルート要素を選択します。HTMLでは、ルートは常にhtml要素です

htmlを使うのと同じで、他の用途はまだ考えていません。
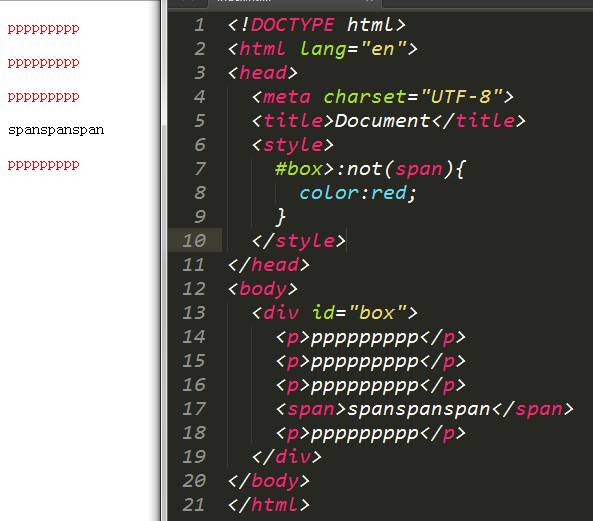
:not
パラメータは、要素または他の疑似クラスセレクターの受け渡しをサポートしますが、コネクタと疑似要素の受け渡しはサポートしません
指定されたパラメータを除く任意の要素を選択します
ケース1: スパンを除く

ケース 2: 最初の要素を除く

ケース 3: 最初と最後のものを除く

他にもご自身で開発された素晴らしい機能があります。
:オプション
不要な入力要素を選択してください
つまり、必須属性なしで input 要素を取得します

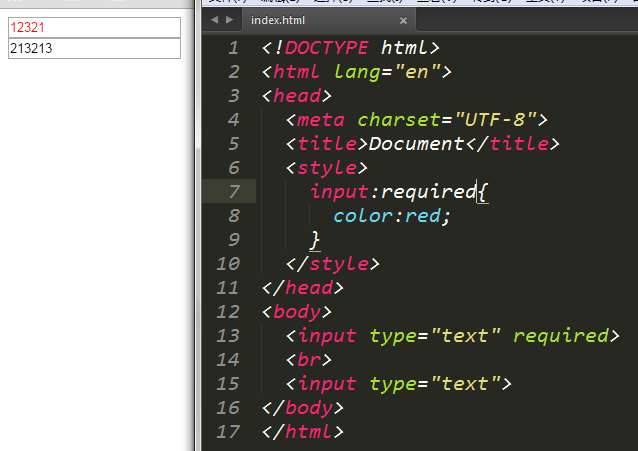
:必須
必須の属性を持つ要素を選択してください

:読み書き
読み取り可能および書き込み可能な入力要素を取得します

:読み取り専用
読み取り専用の入力要素を取得する

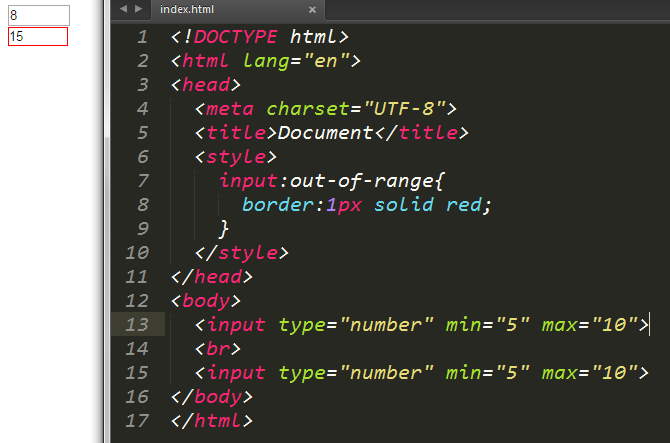
:圏外
入力要素の値が範囲外の場合、範囲は最大値と最小値によって制限されることに注意してください。
型は数値である必要があります。 
:有効
最小入力要素と属性の最大値などの制限のあるフォーム要素、合法的な電子メールを含むメール、または数値などの数値フィールドに適用される、すべての合法的な入力を選択します。

ケース 1: 間違った入力に対するプロンプトを表示するために使用できます。

反対の色をデフォルトで間違った色に設定するだけです。
ケース 2: :not と併用する

要素ステータス擬似クラス
:checked
チェックボックスが選択されている場合

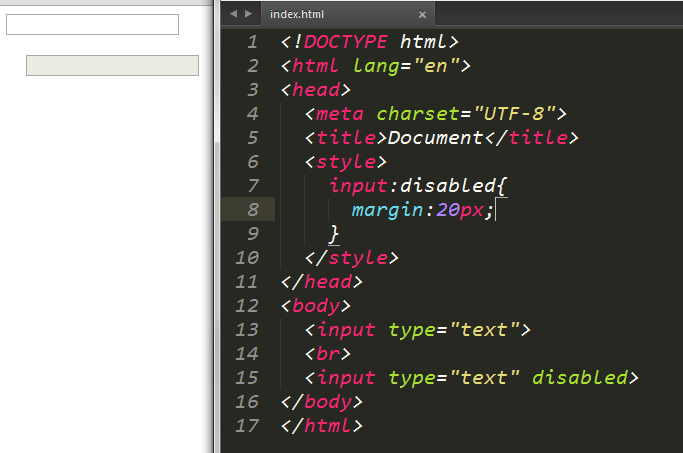
:disabled
要素が無効な場合

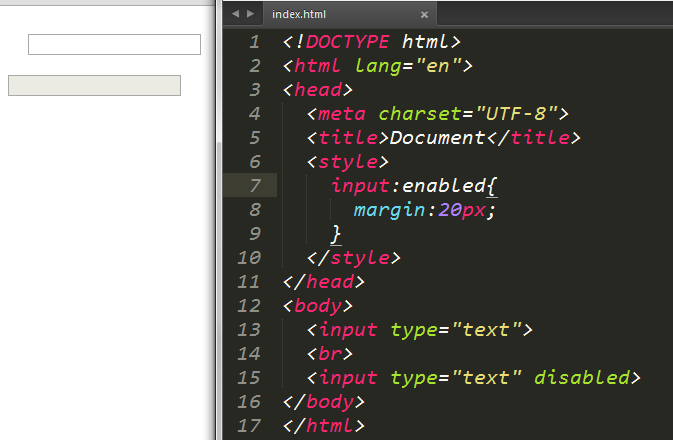
:enabled
要素が無効になっていない場合

疑似要素
::first-line
テキストの最初の行を選択します

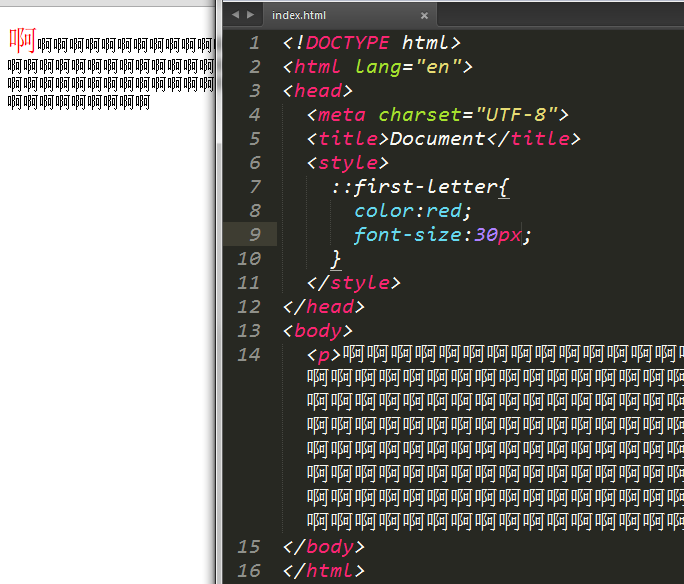
::first-letter
最初の文字を選択してください

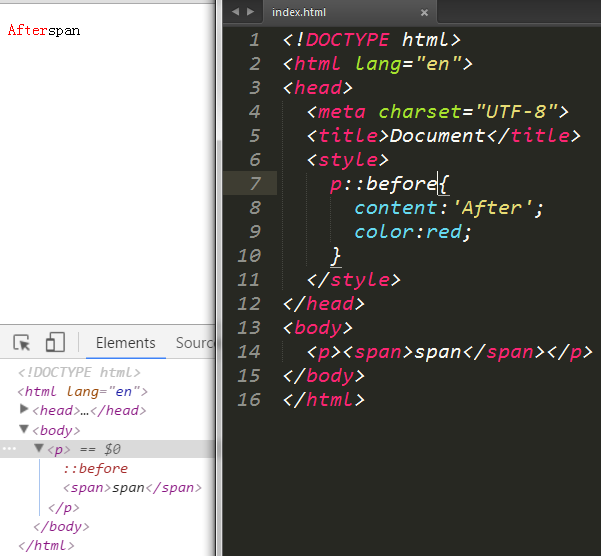
::after
要素の最後に疑似要素を追加します

::before
要素の先頭に疑似要素を追加します

小さなアイコンを作成する場合は ::after と ::before を使用でき、他のタグを使用する必要はありません。
::selection
選択したテキストに適用

これらのセレクターを適切に使用すると、多くの問題を解決できます。まだ研究中であり、この記事の内容は長期的に更新される予定です。