フロントエンドエンジニアが設計を完了する方法
フロントエンドは接続する位置であり、その位置の特殊性のため、デザインとバックエンドの基礎知識を理解する必要があります。この記事は、デザイン作業を置き換える方法を教えるものではなく、フロントエンドがいくつかの単純なデザインタスクをより迅速かつ便利に実現する方法と、ツールを使用してデザイナーなしで UI プレゼンテーションの問題を解決し、作業を効率化する方法を説明するものです。半分の労力でできます。
Photoshopの使用
フロントエンドエンジニアの多くは、デザイナーが作成したPSDなどの形式の写真をプロジェクトに必要なサイズに切り抜き、ページのプレゼンテーションを実現する経験を持っているフロントエンドエンジニアの資格が必要です。 Photoshop のいくつかの機能を十分に理解し、習得するための実践的な Photoshop スキルをいくつか紹介します (Adobe Photoshop CS5 を例にします)。
1.写真のサイズを変更します
インターネットで写真を見つけたり、Web ページでプレゼンテーションするためにデザイナーから写真を入手したりしたが、写真のサイズに満足できない場合は、Photoshop を使用して調整するだけで済みます。手順は非常に簡単です。以下の通り:
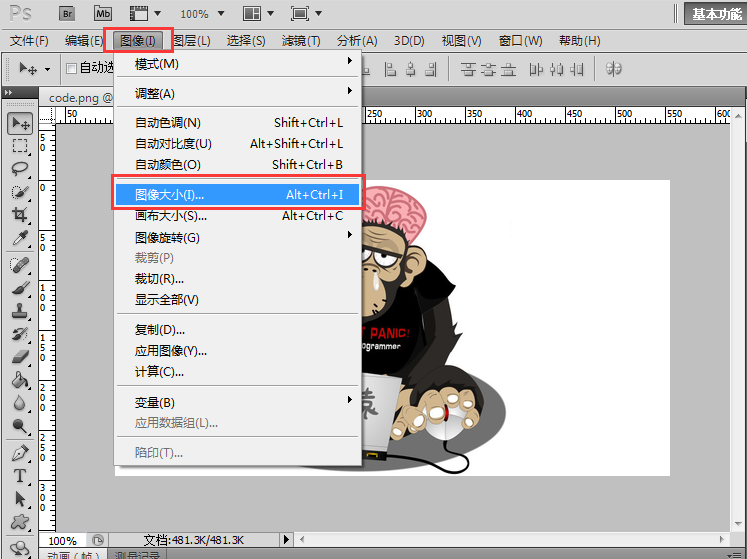
(1) Photoshopを使用して画像を開き、「画像」をクリックし、「画像サイズ」を選択します

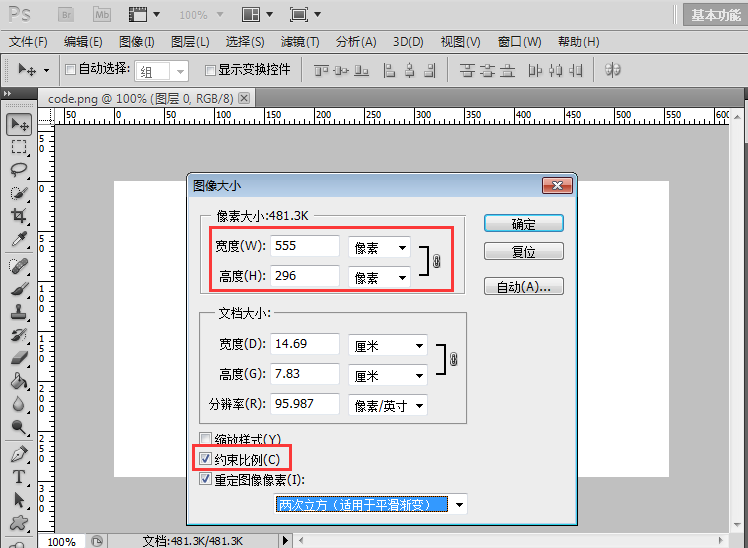
(2) 希望の幅と高さを変更します

ここでは通常、ピクセルサイズを変更します。変更する場合、下の「比率を固定」にチェックを入れないと、画像が引き伸ばされて変形する可能性があります。つまり、スケーリングベースです。元の画像の比率に応じて。
2.ローカルカラーを調整します
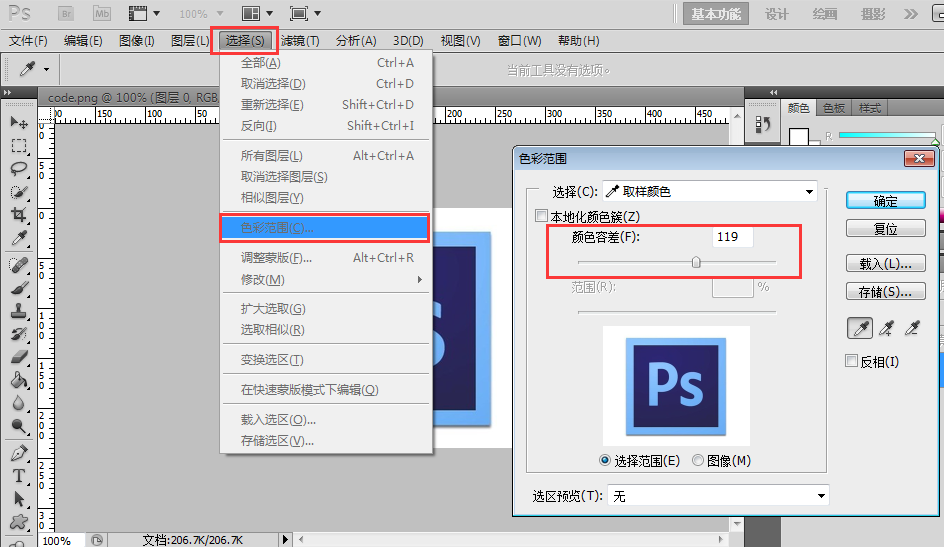
画像の部分的な色を変更する必要がある場合、たとえば、下の画像の背景を黒に変更したい場合は、[選択] -> [色の範囲] -> 背景領域を選択します。 > 色の許容値を調整するだけです
(1)選択範囲

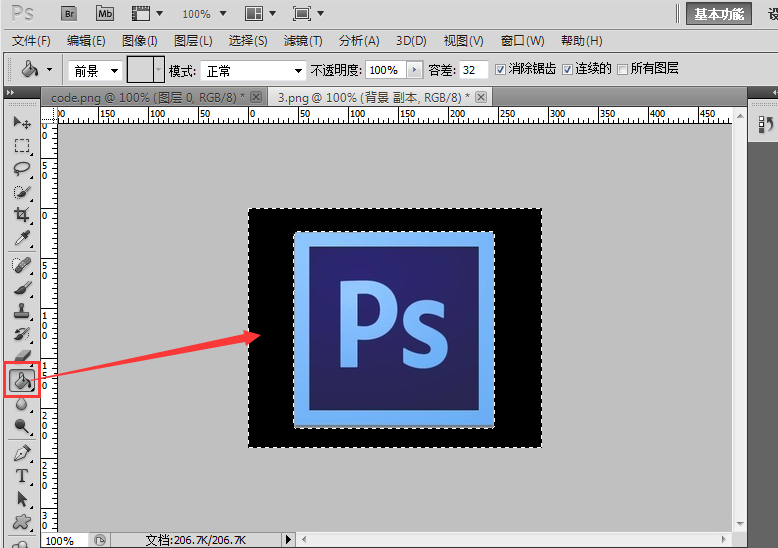
(2) OKをクリックしたら色を塗りつぶします

もちろん、「色の範囲」以外にも「なげなわツール」や「選択範囲ツール」を使って選択範囲を作成することもできますが、ここでは紹介しません。 。
3. ワンクリックで写真を切り取る
画像の切り取りは、画像の切り取りプロセス中に、レイヤーが複雑すぎて画像が小さすぎる状況に遭遇した場合、画像全体を拡大して拡大する必要があることがよくあります。必要なものを選択するために追加のレイヤーを非表示にします。これは時間とエネルギーの無駄です。 Photoshopのアクション機能を使って、ワンクリックで写真を切り取る効果を実現する方法を紹介します。
(1) アクションのダウンロード
ここをクリックしてアクション ファイルをダウンロードしてください:
http://note.youdao.com/yws/public/resource/f76824c23bf702ce3f90f7a76feb6b32/D18D5FB28FE5417A8CD4D3CDA615EDB4
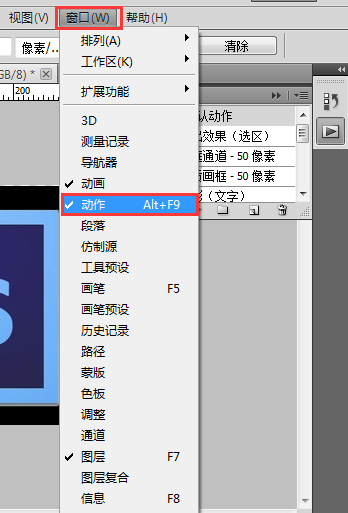
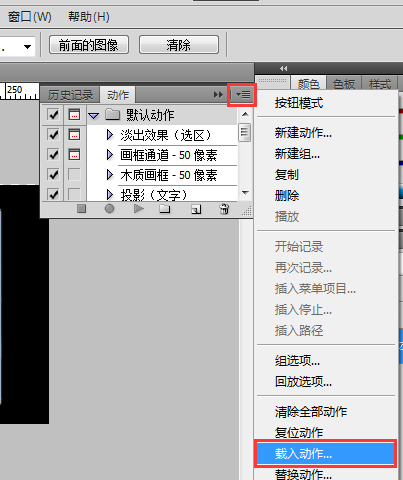
(2) アクションの読み込み

ダウンロードしたアクションファイルをロードします
(3) アクションを使用する
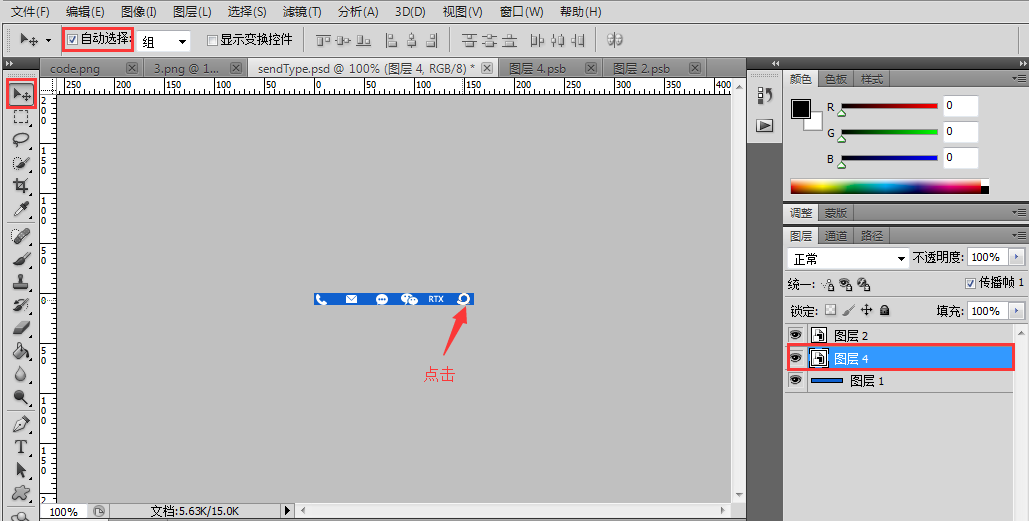
読み込みが完了したら、任意の psd ファイルを開きます。手順は次のとおりです。
a. まず「移動ツール」を選択し、「自動選択」にチェックを入れますb. 切り取りたいアイコンをクリックすると、レイヤーパネルに対応するレイヤーが配置されていることがわかります
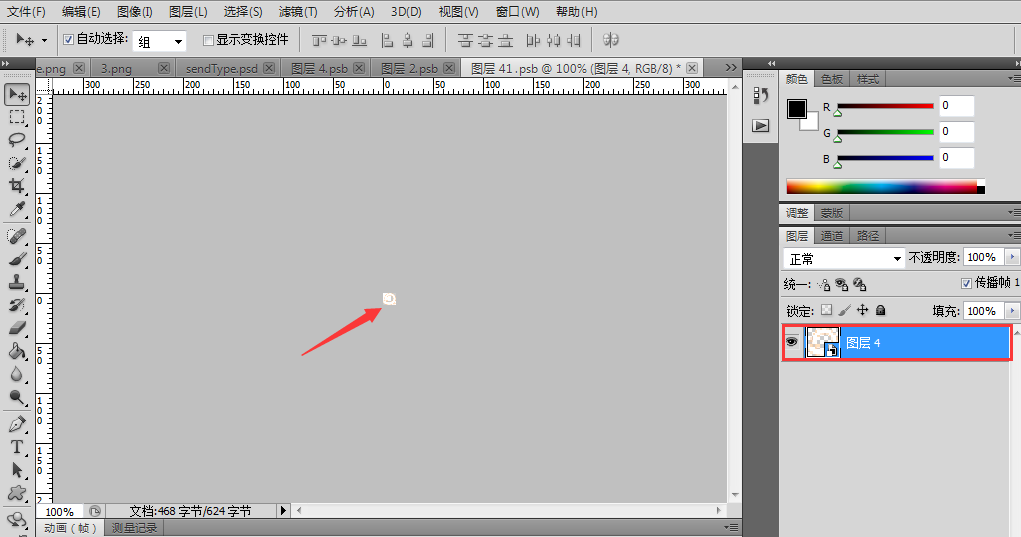
c.アイコンが
d に切り替わりました。F3 を押して、Web で使用される形式で保存します
。


ツールとウェブサイトの使用法
1.画像圧縮
画像を圧縮する場合は、Photoshop を使用して品質を変更するだけでなく、glup、grunt などのいくつかの自動圧縮ツールを使用することもできます。
上記の開発環境やツールをお持ちでない場合は、画像を圧縮するための Web サイト (アドレス: https://tinypng.com/) をお勧めします。
インテリジェントな非可逆圧縮技術を使用して、画像内の色数を選択的に減らすことで、保存されるデータのバイト量を削減します。その効果はほとんど目に見えませんが、画像のサイズを大幅に縮小できます。
公式ウェブサイトの例を通して、圧縮前後の 2 つの写真の変化を比較してみましょう:

2.アイコンダウンロード
多くの場合、チームにデザイナーが不足していたり、デザイナーが不在の場合、プロジェクトでロゴやアイコンが必要な場合は、実際に自分たちで行うことができます。 Baidu で検索された写真のほとんどは私たちのニーズを満たしていません。ここでは、アイコン リソースが豊富にある、比較的使いやすいアイコン ライブラリをお勧めします。アドレスは http://www.easyicon.net です。 /
下の図に示すように、多数のアイコンを検索するために必要なアイコン名を入力するだけです:

必要なアイコンを選択すると、詳細なダウンロード ページが表示され、PNG、ICO、アイコンなどの必要なアイコン形式を選択できます。次のように、ダウンロードする必要なアイコンのサイズも選択できます。

3. フォントのダウンロード
ここでのフォントは主に単色のフォントアイコンを指します。現在、多くの Web サイトアイコンはフォントの形で埋め込まれているため、Web ページ内の画像リクエストの数をある程度削減し、メンテナンスを容易にすることができます。ここでは、いくつかの人気のあるフォント アイコン ライブラリをお勧めします:
(1) Alibaba ベクター アイコン ライブラリ: http://www.iconfont.cn/
タオバオのアイコン ライブラリを通じて、必要なフォント アイコンを簡単に管理してダウンロードしたり、アイコンを作成してアップロードしたり、お気に入りのアイコンを収集したりすることもできます。
(2) icomoonアイコンライブラリ:https://icomoon.io/
これは一連のフォントアイコンリソースも提供している海外のウェブサイトです。アイコンのダウンロードや収集などの機能もありますが、一部のフォントアイコンは有料です。
(3) fontawesome アイコン ライブラリ: http://fontawesome.io/
Fontawesome は、インポートされた CSS ファイルの形式でロードされるアイコン ライブラリであり、ミッドエンドおよびバックエンド プロジェクトの開発に適しています。
4. テンプレートのダウンロード
ここでのテンプレートは、PSD 形式のファイル、または JPG などの画像形式のファイルにすることができます。通常、多くのデザイナーはこれらの Web サイトから素材やインスピレーションを探します。そのため、それらを直接参照してプロトタイプを作成するのに非常に役立ちます。もちろん、これはデザイナーが不足している場合にフロントエンドがページ デザインを迅速に実装するための近道でもあります。
(1) UI China: http://www.ui.cn/
(2) UE デザイン プラットフォーム: http://www.uehtml.com/
(3) UI メーカー: http://www.uimaker 。 com/
(4) Hiiishare: http://www.hiiiishare.com/
(5) XueUI.com: http://www.xueui.cn/
ここでいうフレームワークとは、主にフロントエンド開発におけるUIフレームワークを指します。UIフレームワークを適切に活用することで、ページを美しくしながら作業効率や開発コストを向上させることができます。
1.PCに適しています
(1)ブートストラップ: http://www.bootcss.com/
Bootstrap は、導入後、フロントエンド開発者の作業を大幅に促進しただけでなく、バックエンド開発者によるフロントエンド ページの構築も容易になりました。
(2) flat-ui: http://www.bootcss.com/p/ flat-ui/
flat-ui は、無料の WEB インターフェイス ツール コンポーネント ライブラリです。その UI スタイルは非常にフラットで、Bootstrap よりもシンプルでコンパクトです。
(3) jQuery-ui: http://jqueryui.com/
jQuery-ui は jQuery の公式 UI ライブラリであり、CSS スタイルの美化を改善するだけでなく、開発者が使用できる一連の JS コンポーネントを提供し、カスタマイズ機能もサポートします。
2.モバイル端末に最適
(1)財団: http://foundation.zurb.com/
Foundation は、サイズが小さく、応答性の高いレイアウトを提供するモバイルファーストの UI ツール ライブラリです。
(2)Amazeui: http://amazeui.org/
Amazeui は、中国初のオープンソース HTML5 クロススクリーン フロントエンド フレームワークです。モバイルファーストのコンセプトにより、モバイルインターネットのトレンドに適応するために、小さな画面から大きな画面へ徐々に拡張し、最終的にはすべての画面への適応を実現します。
(3)MUI: http://dev.dcloud.net.cn/mui/
MUI は、ネイティブ APP エクスペリエンスに最も近い高パフォーマンスのフロントエンド フレームワークであり、サードパーティの JS ライブラリに依存せず、軽量であることが重要な特徴です。
3.その他
現在のリッチ アプリケーション フレームワークの流行により、多くのフロントエンド JS フレームワークには、Vue の vux、vue-starp、React の ant-design など、独自の UI フレームワークの選択肢があります。これらのフレームワークの誕生により、優れた機能が提供されます。高速ワンストップのフロントエンド ソリューションにより、フロントエンド グラフィック デザインのアプリケーションがますます繁栄します。
概要
ウェブサイトの実現は、デザイナーの美化とプロダクトマネージャーの計画から切り離せません。フロントエンドはこのステップの重要な部分にすぎず、このステップを置き換えることができる部分ではありません。このような状況下で、ツールや知識を最大限に活用して欠点を補い、最終的にはユーザーにとってよりフレンドリーな方法でコンテンツを提供します。
元の記事、老布 - Blog Garden [http://www.cnblogs.com/luozhihao] から転載する場合はその旨を明記してください
この記事は、WeChat 公開アカウント: フロントエンド フラフープ (Love-FED) で最初に公開されました
同期出版: http://www.cnblogs.com/luozhihao/p/5887254.html
https://segmentfault.com/a/1190000006947487
http://www.jianshu.com/p/b7690cc8893f

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7490
7490
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 < Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
< Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
この記事では、HTML< Progress>について説明します。要素、その目的、スタイリング、および< meter>との違い要素。主な焦点は、< Progress>を使用することです。タスクの完了と< Meter> statiの場合
 < datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
< datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
この記事では、HTML< Datalist>について説明します。オートコンプリートの提案を提供し、ユーザーエクスペリエンスの改善、エラーの削減によりフォームを強化する要素。
 HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
記事では、HTML5クロスブラウザーの互換性を確保するためのベストプラクティスについて説明し、機能検出、プログレッシブエンハンスメント、およびテスト方法に焦点を当てています。
 < meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
< meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
この記事では、html< meter>について説明します。要素は、範囲内でスカラーまたは分数値を表示するために使用され、Web開発におけるその一般的なアプリケーション。それは差別化< Meter> < Progress>およびex
 HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
この記事では、ブラウザのユーザー入力を直接検証するために、必要、パターン、MIN、MAX、および長さの制限などのHTML5フォーム検証属性を使用して説明します。
 ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
この記事では、モバイルデバイスのレスポンシブWebデザインに不可欠なViewportメタタグについて説明します。適切な使用により、最適なコンテンツのスケーリングとユーザーの相互作用が保証され、誤用が設計とアクセシビリティの問題につながる可能性があることを説明しています。
 < iframe>の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
< iframe>の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
この記事では、< iframe>外部コンテンツをWebページ、その一般的な用途、セキュリティリスク、およびオブジェクトタグやAPIなどの代替案に埋め込む際のタグの目的。
 Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
GiteEpages静的Webサイトの展開が失敗しました:404エラーのトラブルシューティングと解像度Giteeを使用する




