
要素を移動、拡大縮小、回転、伸縮、または引き伸ばします。
要素は、指定された左 (x 座標) と上 (y 座標) の位置パラメーターに従って、現在の位置から移動します
2 つの div があり、その CSS スタイルは次のとおりです:
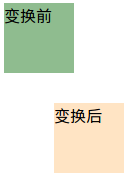
結果は次のとおりです:

要素は指定された角度だけ時計回りに回転します。負の値が許可され、要素は反時計回りに回転します。
2つのdivがあり、そのCSSスタイルは次のとおりです
結果は次のとおりです:

要素のサイズは、指定された幅 (X 軸) と高さ (Y 軸) パラメーターに従って増加または減少します
2 つの div があり、その CSS スタイルは次のとおりです:
結果は次のとおりです:

指定された水平 (X 軸) パラメーターと垂直 (Y 軸) パラメーターに従って、要素が指定された角度だけ反転します
結果は次のとおりです:

あるスタイルから別のスタイルに徐々に変化する要素の効果
次の CSS スタイルの div があります: