
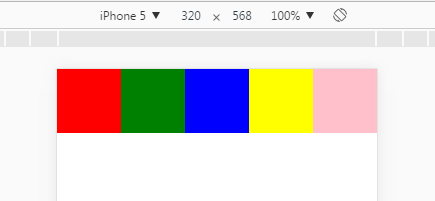
最近小さなプログラムを書いていたところ、レイアウトの問題が発生しました。div の幅の比率は width: 20% です。たとえば、高さを幅と同じにしたいのです。 、divを正方形にするにはどうすればよいですか?モバイル端末で作業しているため、画面の幅は可変であり、div ボックスの幅と高さを同じにして正方形として表示する必要があります。効果は以下の通りです


それでは、見つかった解決策をまとめてみましょう:
オプション 1: JavaScript/jQuery メソッド:
リーリーオプション2: CSSのpadding-topまたはpadding-bottomを通じてボックスを支えます
リーリーオプション 3: vw/vh 単位を使用しますが、vw/vh 単位は親ボックスではなく、現在のビューポートの幅/高さを 100 等分する長さに分割するので、すべて計算する必要があることに注意してください
リーリー要約: vw/vh ユニットの登場により、さまざまな幅の画面に適応するためのより良いソリューションが提供されることは間違いありませんが、一部のモデルではサポートされていない可能性があるため、ニーズに応じてそれぞれを使用する方が良い場合があります。