Sass+require はサイドバーを実装します
1. レンダリング (下) と使用されたテクニック

ページ右側の固定サイドバーのスタイルをsassで実装し、先頭に戻る機能をrequire.jsで実装します
2、サス
Sass の具体的な導入については詳しく説明しません。Sass の 2 つのコンパイル方法については、Sass 公式 Web サイトを参照してください。
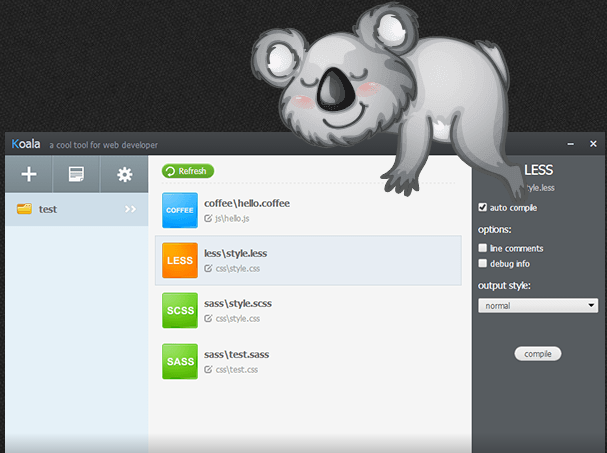
コアラのコンピレーションkoala は、less、sass、coffeescript の即時コンパイルをサポートするデスクトップ プログラムです。ダウンロードアドレス:http://koala-app.com/

注: このコンパイル方法はより便利です。koalo をダウンロードし、新しい *.scss ファイルを作成し、それをワークスペースにドラッグして [完了] をクリックするだけで、毎回コンパイルをクリックすることなく、ワークスペースに追加されたファイルを監視できます。
b. Sass コマンドのコンパイル (推奨)
この方法には次の手順が必要です:
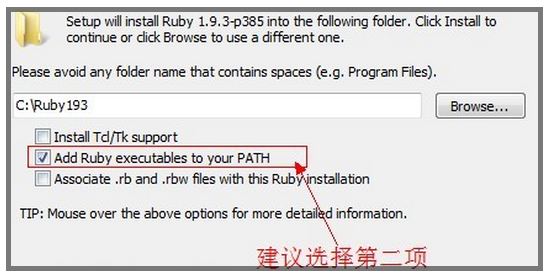
(1) Sass は Ruby 環境に依存するため、Sass をインストールする前に Ruby がインストールされていることを確認してください。公式ウェブサイトのダウンロード: Ruby;
インストール時に、[Ruby 実行可能ファイルを PATH に追加] オプションをチェックして環境変数を追加してください。そうしないと、今後コンパイル ソフトウェアを使用するときに、Ruby 環境が見つからないというメッセージが表示されます
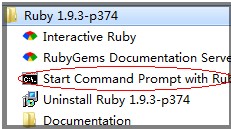
 (2) Rubyをインストールしたら、スタートメニューでインストールしたばかりのRubyを見つけて、Rubyでコマンドプロンプトを起動します
(2) Rubyをインストールしたら、スタートメニューでインストールしたばかりのRubyを見つけて、Rubyでコマンドプロンプトを起動します
 次に、コマンドラインに直接入力します:
次に、コマンドラインに直接入力します:
リーリー
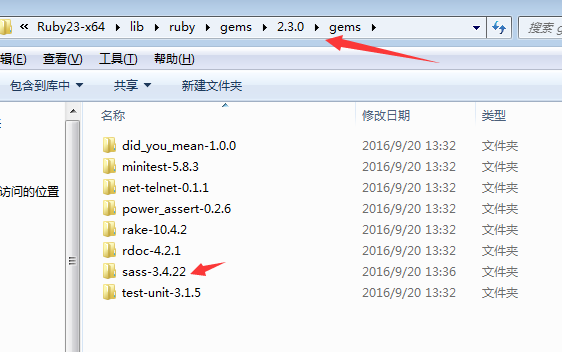
ダウンロード後、Ruby インストールディレクトリの下の gems フォルダーに配置します (以下を参照) 

* Sass バージョンのコマンドの動作を表示します
リーリー
* 単一ファイル変換コマンド
*単一ファイル監視コマンド
* フォルダー監視コマンド
3. require.js の基本的な使い方
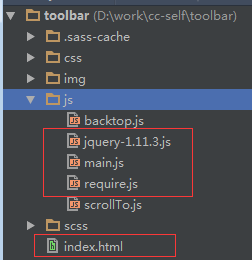
次の構造で新しいディレクトリを作成します
ディレクトリツールバーの下に、index.html、jquery-1.11.3js、main.js、require.js があります。 require.js と jquery-1.11.3.js をそれぞれの公式 Web サイトからダウンロードするだけです。 
リーリー
requirejs の使用は非常に簡単で、head 内の script タグを通じて導入するだけです (実際、require.js を除いて、他のファイル モジュールは導入に script タグを使用しなくなりました)。
この main は、C や Java の main 関数 main など、メイン モジュールまたはエントリ モジュールを指します。
main.jsは以下の通りです
リーリー
main.js中就两个函数调用require.config和require。
require.config用来配置一些参数,它将影响到requirejs库的一些行为。
require.config的参数是一个JS对象,常用的配置有baseUrl,paths等。
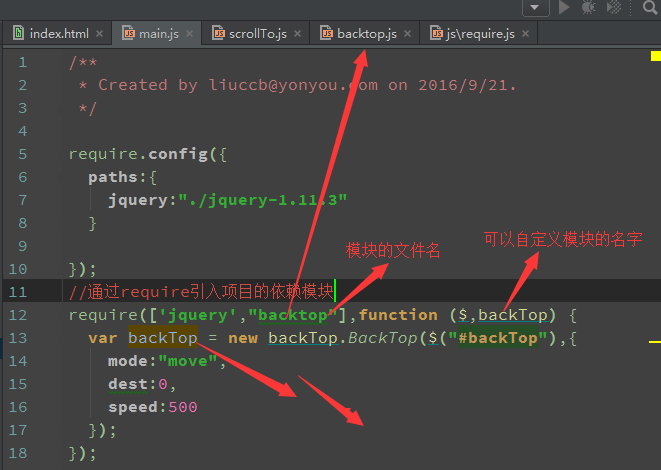
这里配置了paths参数,使用模块名“jquery”,其实际文件路径jquery-1.11.3.js(后缀.js可以省略)。
注:有些同学习惯用npm 来下载相关文件,在这里有一点需要注意的是:
下载require.js的命令是:
npm install requirejs
而不是( 注 意 )
npm install require.js
四、功能实现
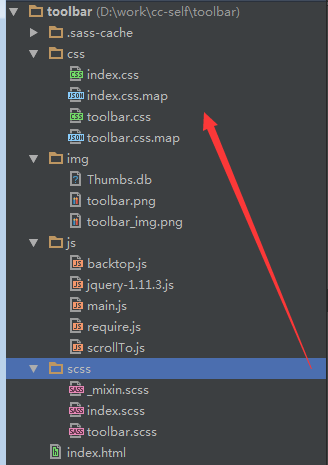
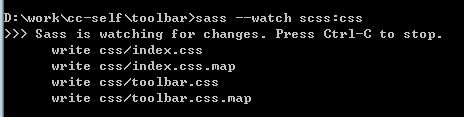
项目目录结构如下:

在命令行输入命令如下,对scss文件夹进行监听并将scss中的scss文件编译到css文件夹中;

1、html部分:
<span style="color: #008080;"> 1</span> <span style="color: #0000ff;"><!</span><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 2</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">html </span><span style="color: #ff0000;">lang</span><span style="color: #0000ff;">="en"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 3</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 4</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 5</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>toolbar<span style="color: #0000ff;"></</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 6</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">link </span><span style="color: #ff0000;">rel</span><span style="color: #0000ff;">="stylesheet"</span><span style="color: #ff0000;"> href</span><span style="color: #0000ff;">="css/index.css"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 7</span> <span style="color: #008080;"> 8</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 9</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 10</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="toolbar"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 11</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="javascript:;"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="toolbar-item toolbar-item-weixin"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 12</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="toolbar-layout"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 13</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 14</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="javascript:;"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="toolbar-item toolbar-item-feedback"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 15</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="javascript:;"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="toolbar-item toolbar-item-app"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 16</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="toolbar-layout"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 17</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 18</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="backTop"</span><span style="color: #ff0000;"> href</span><span style="color: #0000ff;">="javascript:;"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="toolbar-item toolbar-item-top"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 19</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="toolbar-btn"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 20</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 21</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 22</span> <span style="color: #008000;"><!--</span><span style="color: #008000;">下面部分是为了使页面出现滚动条,方便测试</span><span style="color: #008000;">--></span> <span style="color: #008080;"> 23</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>测试<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 24</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>测试<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 25</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>测试<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 26</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>测试<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> ...</span> <span style="color: #008080;">119</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>测试<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <span style="color: #008080;">120</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>测试<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <span style="color: #008080;">121</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>测试<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <span style="color: #008080;">122</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>测试<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <span style="color: #008080;">123</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">script </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="js/require.js"</span><span style="color: #ff0000;"> data-main</span><span style="color: #0000ff;">="js/main"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">script</span><span style="color: #0000ff;">></span> <span style="color: #008080;">124</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #008080;">125</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>
2、css & scss部分:
scss文件夹中的:
(1) _mixin.scss: scss可以像js一样,将一些公共的样式封装成函数,便于重复利用
<span style="color: #008080;"> 1</span> <span style="color: #800000;">@mixin opacity($opacity)</span>{
<span style="color: #008080;"> 2</span> <span style="color: #ff0000;"> opacity</span>:<span style="color: #0000ff;"> $opacity</span>;
<span style="color: #008080;"> 3</span> <span style="color: #ff0000;"> filter</span>:<span style="color: #0000ff;"> opacity($opacity * 100)</span>;
<span style="color: #008080;"> 4</span> }
<span style="color: #008080;"> 5</span> <span style="color: #800000;">@mixin transform-origin ($transform-origin)</span>{
<span style="color: #008080;"> 6</span> <span style="color: #ff0000;"> transform-origin</span>:<span style="color: #0000ff;"> $transform-origin</span>;
<span style="color: #008080;"> 7</span> <span style="color: #ff0000;"> -webkit-transform-origin</span>:<span style="color: #0000ff;"> $transform-origin</span>;
<span style="color: #008080;"> 8</span> <span style="color: #ff0000;"> -o-transform-origin</span>:<span style="color: #0000ff;"> $transform-origin</span>;
<span style="color: #008080;"> 9</span> <span style="color: #ff0000;"> -ms-transform-origin</span>:<span style="color: #0000ff;"> $transform-origin</span>;
<span style="color: #008080;">10</span> <span style="color: #ff0000;"> -moz-transform-origin</span>:<span style="color: #0000ff;"> $transform-origin</span>;
<span style="color: #008080;">11</span> }
<span style="color: #008080;">12</span> <span style="color: #800000;">@mixin scale($scale)</span>{
<span style="color: #008080;">13</span> <span style="color: #ff0000;"> transform</span>:<span style="color: #0000ff;"> scale($scale)</span>;
<span style="color: #008080;">14</span> <span style="color: #ff0000;"> -webkit-transform</span>:<span style="color: #0000ff;"> scale($scale)</span>;
<span style="color: #008080;">15</span> <span style="color: #ff0000;"> -o-transform</span>:<span style="color: #0000ff;"> scale($scale)</span>;
<span style="color: #008080;">16</span> <span style="color: #ff0000;"> -ms-transform</span>:<span style="color: #0000ff;"> scale($scale)</span>;
<span style="color: #008080;">17</span> <span style="color: #ff0000;"> -moz-transform</span>:<span style="color: #0000ff;"> scale($scale)</span>;
<span style="color: #008080;">18</span> }
<span style="color: #008080;">19</span> <span style="color: #800000;">@mixin transition($transition)</span>{
<span style="color: #008080;">20</span> <span style="color: #ff0000;"> transition</span>:<span style="color: #0000ff;"> $transition</span>;
<span style="color: #008080;">21</span> <span style="color: #ff0000;"> -webkit-transition</span>:<span style="color: #0000ff;"> $transition</span>;
<span style="color: #008080;">22</span> <span style="color: #ff0000;"> -o-transition</span>:<span style="color: #0000ff;"> $transition</span>;
<span style="color: #008080;">23</span> <span style="color: #ff0000;"> -ms-transition</span>:<span style="color: #0000ff;"> $transition</span>;
<span style="color: #008080;">24</span> <span style="color: #ff0000;"> -moz-transition</span>:<span style="color: #0000ff;"> $transition</span>;
<span style="color: #008080;">25</span> }(2) toobar.scss : 该模块中的自有样式(只在自个模块中使用的)
<span style="color: #008080;"> 1</span> <span style="color: #800000;">@import "mixin";
</span><span style="color: #008080;"> 2</span> <span style="color: #800000;">@mixin toolbar-item($pos,$hoverPos)</span>{
<span style="color: #008080;"> 3</span> <span style="color: #ff0000;"> background-position</span>:<span style="color: #0000ff;"> 0 $pos</span>;
<span style="color: #008080;"> 4</span> <span style="color: #ff0000;"> &</span>:<span style="color: #0000ff;">hover {
</span><span style="color: #008080;"> 5</span> <span style="color: #0000ff;"> background-position: 0 $hoverPos</span>;
<span style="color: #008080;"> 6</span> }
<span style="color: #008080;"> 7</span>
<span style="color: #008080;"> 8</span> <span style="color: #800000;">}
</span><span style="color: #008080;"> 9</span> <span style="color: #800000;">$toolbar-size: 52px;
</span><span style="color: #008080;">10</span>
<span style="color: #008080;">11</span> <span style="color: #800000;">.toolbar-item, .toolbar-layout </span>{
<span style="color: #008080;">12</span> <span style="color: #ff0000;"> background-image</span>:<span style="color: #0000ff;"> url(../img/toolbar.png)</span>;
<span style="color: #008080;">13</span> <span style="color: #ff0000;"> background-repeat</span>:<span style="color: #0000ff;"> no-repeat</span>;
<span style="color: #008080;">14</span> }
<span style="color: #008080;">15</span> <span style="color: #800000;">.toolbar </span>{
<span style="color: #008080;">16</span> <span style="color: #ff0000;"> position</span>:<span style="color: #0000ff;"> fixed</span>;
<span style="color: #008080;">17</span> <span style="color: #ff0000;"> left</span>:<span style="color: #0000ff;"> 50%</span>;
<span style="color: #008080;">18</span> <span style="color: #ff0000;"> bottom</span>:<span style="color: #0000ff;"> 100px</span>;
<span style="color: #008080;">19</span> <span style="color: #ff0000;"> margin-left</span>:<span style="color: #0000ff;"> -$toolbar-size / 2</span>;
<span style="color: #008080;">20</span> }
<span style="color: #008080;">21</span> <span style="color: #800000;">.toolbar-item </span>{
<span style="color: #008080;">22</span> <span style="color: #ff0000;"> position</span>:<span style="color: #0000ff;"> relative</span>;
<span style="color: #008080;">23</span> <span style="color: #ff0000;"> display</span>:<span style="color: #0000ff;"> block</span>;
<span style="color: #008080;">24</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> $toolbar-size</span>;
<span style="color: #008080;">25</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> $toolbar-size</span>;
<span style="color: #008080;">26</span> <span style="color: #ff0000;"> margin-top</span>:<span style="color: #0000ff;"> 1px</span>;
<span style="color: #008080;">27</span>
<span style="color: #008080;">28</span> <span style="color: #ff0000;"> @include transition(background-position 1s);
</span><span style="color: #008080;">29</span> <span style="color: #ff0000;"> &</span>:<span style="color: #0000ff;">hover {
</span><span style="color: #008080;">30</span> <span style="color: #0000ff;"> .toolbar-layout {
</span><span style="color: #008080;">31</span> <span style="color: #0000ff;"> @include opacity(1)</span>;
<span style="color: #008080;">32</span> <span style="color: #ff0000;"> @include scale(1);
</span><span style="color: #008080;">33</span> <span style="color: #ff0000;"> @include transition(all 1s);
</span><span style="color: #008080;">34</span> }
<span style="color: #008080;">35</span> <span style="color: #800000;"> }
</span><span style="color: #008080;">36</span>
<span style="color: #008080;">37</span> <span style="color: #800000;">}
</span><span style="color: #008080;">38</span> <span style="color: #800000;">.toolbar-layout </span>{
<span style="color: #008080;">39</span> <span style="color: #ff0000;"> position</span>:<span style="color: #0000ff;"> absolute</span>;
<span style="color: #008080;">40</span> <span style="color: #ff0000;"> right</span>:<span style="color: #0000ff;"> $toolbar-size - 5</span>;
<span style="color: #008080;">41</span> <span style="color: #ff0000;"> bottom</span>:<span style="color: #0000ff;"> 0</span>;
<span style="color: #008080;">42</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 172px</span>;
<span style="color: #008080;">43</span> <span style="color: #ff0000;"> @include transform-origin(95% 95%);
</span><span style="color: #008080;">44</span> <span style="color: #ff0000;"> @include opacity(0);
</span><span style="color: #008080;">45</span> <span style="color: #ff0000;"> @include scale(0.01);
</span><span style="color: #008080;">46</span> <span style="color: #ff0000;"> @include transition(all 1s);
</span><span style="color: #008080;">47</span>
<span style="color: #008080;">48</span> }
<span style="color: #008080;">49</span> <span style="color: #800000;">.toolbar-item-weixin </span>{
<span style="color: #008080;">50</span> <span style="color: #ff0000;"> @include toolbar-item(-798px, -860px);
</span><span style="color: #008080;">51</span>
<span style="color: #008080;">52</span> <span style="color: #ff0000;"> .toolbar-layout {
</span><span style="color: #008080;">53</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 212px</span>;
<span style="color: #008080;">54</span> <span style="color: #ff0000;"> background-position</span>:<span style="color: #0000ff;"> 0 0</span>;
<span style="color: #008080;">55</span> }
<span style="color: #008080;">56</span> <span style="color: #800000;">}
</span><span style="color: #008080;">57</span>
<span style="color: #008080;">58</span> <span style="color: #800000;">.toolbar-item-feedback </span>{
<span style="color: #008080;">59</span> <span style="color: #ff0000;"> @include toolbar-item(-426px,-488px);
</span><span style="color: #008080;">60</span>
<span style="color: #008080;">61</span> }
<span style="color: #008080;">62</span> <span style="color: #800000;">.toolbar-item-app </span>{
<span style="color: #008080;">63</span> <span style="color: #ff0000;"> @include toolbar-item(-550px,-612px);
</span><span style="color: #008080;">64</span>
<span style="color: #008080;">65</span> <span style="color: #ff0000;"> .toolbar-layout {
</span><span style="color: #008080;">66</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 194px</span>;
<span style="color: #008080;">67</span> <span style="color: #ff0000;"> background-position</span>:<span style="color: #0000ff;"> 0 -222</span>;
<span style="color: #008080;">68</span> }
<span style="color: #008080;">69</span> <span style="color: #800000;">}
</span><span style="color: #008080;">70</span> <span style="color: #800000;">.toolbar-item-top </span>{
<span style="color: #008080;">71</span> <span style="color: #ff0000;"> @include toolbar-item(-674px,-736px);
</span><span style="color: #008080;">72</span>
<span style="color: #008080;">73</span> }(3) index.scss: 该项目引入的样式文件,编译后为index.css,在html中只引入index.css,便于文件管理
<span style="color: #008080;">1</span> <span style="color: #800000;">@import "toolbar";</span>
3、js部分:
(1)jquery-1.11.3.js和require.js是该项目的依赖,可从各自官网下载,也可以通过npm下载,html中只引入require.js即可
(2)main.js是项目的入口文件
<span style="color: #000000;">require.config({
paths:{
jquery:</span>"./jquery-1.11.3"<span style="color: #000000;">
}
});
require([</span>'jquery',"backtop"],<span style="color: #0000ff;">function</span><span style="color: #000000;"> ($,backTop) {
</span><span style="color: #0000ff;">var</span> backTop = <span style="color: #0000ff;">new</span> backTop.BackTop($("#backTop"<span style="color: #000000;">),{//构造函数实例化
mode:</span>"move"<span style="color: #000000;">,
dest:</span>0<span style="color: #000000;">,
speed:</span>500<span style="color: #000000;">
});
});</span>
(3)backtop.js:
<span style="color: #008080;"> 1</span> define(["jquery","scrollTo"],<span style="color: #0000ff;">function</span><span style="color: #000000;">($,scrollTo){
</span><span style="color: #008080;"> 2</span>
<span style="color: #008080;"> 3</span> <span style="color: #0000ff;">function</span><span style="color: #000000;"> BackTop(el,opts){
</span><span style="color: #008080;"> 4</span>
<span style="color: #008080;"> 5</span> <span style="color: #0000ff;">this</span>.opts =<span style="color: #000000;"> $.extend({},BackTop.defaults,opts);
</span><span style="color: #008080;"> 6</span> <span style="color: #0000ff;">this</span>.$el =<span style="color: #000000;">$(el);
</span><span style="color: #008080;"> 7</span>
<span style="color: #008080;"> 8</span> <span style="color: #0000ff;">this</span>.scroll = <span style="color: #0000ff;">new</span><span style="color: #000000;"> scrollTo.ScrollTo({
</span><span style="color: #008080;"> 9</span> dest: 0<span style="color: #000000;">,
</span><span style="color: #008080;">10</span> speed:<span style="color: #0000ff;">this</span><span style="color: #000000;">.opts.speed
</span><span style="color: #008080;">11</span> <span style="color: #000000;"> });
</span><span style="color: #008080;">12</span>
<span style="color: #008080;">13</span> <span style="color: #0000ff;">if</span>(<span style="color: #0000ff;">this</span>.opts.mode === "move"<span style="color: #000000;">){
</span><span style="color: #008080;">14</span> <span style="color: #0000ff;">this</span>.$el.on("click", $.proxy(<span style="color: #0000ff;">this</span>._move,<span style="color: #0000ff;">this</span>));<span style="color: #008000;">//</span><span style="color: #008000;">改变this指向</span>
<span style="color: #008080;">15</span>
<span style="color: #008080;">16</span> }<span style="color: #0000ff;">else</span><span style="color: #000000;"> {
</span><span style="color: #008080;">17</span> <span style="color: #0000ff;">this</span>.$el.on("click", $.proxy(<span style="color: #0000ff;">this</span>._go,<span style="color: #0000ff;">this</span>));<span style="color: #008000;">//</span><span style="color: #008000;">改变this指向</span>
<span style="color: #008080;">18</span>
<span style="color: #008080;">19</span> <span style="color: #000000;"> }
</span><span style="color: #008080;">20</span>
<span style="color: #008080;">21</span> <span style="color: #0000ff;">this</span><span style="color: #000000;">._checkPosition();
</span><span style="color: #008080;">22</span> $(window).on("scroll",$.proxy(<span style="color: #0000ff;">this</span>._checkPosition,<span style="color: #0000ff;">this</span><span style="color: #000000;">));
</span><span style="color: #008080;">23</span>
<span style="color: #008080;">24</span> <span style="color: #000000;"> };
</span><span style="color: #008080;">25</span>
<span style="color: #008080;">26</span>
<span style="color: #008080;">27</span>
<span style="color: #008080;">28</span> BackTop.defaults =<span style="color: #000000;"> {
</span><span style="color: #008080;">29</span> mode:'move',<span style="color: #008000;">//</span><span style="color: #008000;">返回顶部的方式,直接返回还是动画返回</span>
<span style="color: #008080;">30</span> pos:$(window).height(),<span style="color: #008000;">//</span><span style="color: #008000;">返回顶部按钮显示隐藏的初始值</span>
<span style="color: #008080;">31</span> speed:800
<span style="color: #008080;">32</span> <span style="color: #000000;"> }
</span><span style="color: #008080;">33</span>
<span style="color: #008080;">34</span> BackTop.prototype._move = <span style="color: #0000ff;">function</span><span style="color: #000000;">(){
</span><span style="color: #008080;">35</span> <span style="color: #0000ff;">this</span><span style="color: #000000;">.scroll.move();
</span><span style="color: #008080;">36</span> <span style="color: #000000;"> }
</span><span style="color: #008080;">37</span> BackTop.prototype._go = <span style="color: #0000ff;">function</span><span style="color: #000000;">(){
</span><span style="color: #008080;">38</span> <span style="color: #0000ff;">this</span><span style="color: #000000;">.scroll.go();
</span><span style="color: #008080;">39</span> <span style="color: #000000;"> }
</span><span style="color: #008080;">40</span> BackTop.prototype._checkPosition = <span style="color: #0000ff;">function</span><span style="color: #000000;">(){
</span><span style="color: #008080;">41</span>
<span style="color: #008080;">42</span> <span style="color: #0000ff;">var</span> $el = <span style="color: #0000ff;">this</span><span style="color: #000000;">.$el;
</span><span style="color: #008080;">43</span>
<span style="color: #008080;">44</span> <span style="color: #0000ff;">if</span>($(window).scrollTop() > <span style="color: #0000ff;">this</span><span style="color: #000000;">.opts.pos){
</span><span style="color: #008080;">45</span>
<span style="color: #008080;">46</span> <span style="color: #000000;"> $el.fadeIn();
</span><span style="color: #008080;">47</span> }<span style="color: #0000ff;">else</span><span style="color: #000000;"> {
</span><span style="color: #008080;">48</span> <span style="color: #000000;"> $el.fadeOut();
</span><span style="color: #008080;">49</span> <span style="color: #000000;"> }
</span><span style="color: #008080;">50</span> <span style="color: #000000;"> };
</span><span style="color: #008080;">51</span>
<span style="color: #008080;">52</span> <span style="color: #0000ff;">return</span><span style="color: #000000;"> {BackTop:BackTop}
</span><span style="color: #008080;">53</span>
<span style="color: #008080;">54</span> });(4)scrollTo.js
<span style="color: #008080;"> 1</span> define(["jquery"],<span style="color: #0000ff;">function</span><span style="color: #000000;">($){
</span><span style="color: #008080;"> 2</span>
<span style="color: #008080;"> 3</span> <span style="color: #0000ff;">function</span><span style="color: #000000;"> ScrollTo(opts){
</span><span style="color: #008080;"> 4</span>
<span style="color: #008080;"> 5</span> <span style="color: #0000ff;">this</span>.opts =<span style="color: #000000;"> $.extend({},ScrollTo.defaults,opts);
</span><span style="color: #008080;"> 6</span>
<span style="color: #008080;"> 7</span> <span style="color: #0000ff;">this</span>.$el = $("html,body"<span style="color: #000000;">);
</span><span style="color: #008080;"> 8</span>
<span style="color: #008080;"> 9</span> <span style="color: #000000;"> };
</span><span style="color: #008080;">10</span>
<span style="color: #008080;">11</span> ScrollTo.prototype.move = <span style="color: #0000ff;">function</span><span style="color: #000000;">(){
</span><span style="color: #008080;">12</span> <span style="color: #0000ff;">var</span> opts = <span style="color: #0000ff;">this</span><span style="color: #000000;">.opts;
</span><span style="color: #008080;">13</span> <span style="color: #0000ff;">var</span> dest =<span style="color: #000000;"> opts.dest;
</span><span style="color: #008080;">14</span> <span style="color: #008000;">//</span><span style="color: #008000;">防止动画未结束多次执行动画</span>
<span style="color: #008080;">15</span> <span style="color: #0000ff;">if</span>($(window).scrollTop() != dest){<span style="color: #008000;">//</span><span style="color: #008000;">判断是否到达目的地</span>
<span style="color: #008080;">16</span>
<span style="color: #008080;">17</span> <span style="color: #0000ff;">if</span>(!<span style="color: #0000ff;">this</span>.$el.is(":animated")){<span style="color: #008000;">//</span><span style="color: #008000;">判断是否在运动</span>
<span style="color: #008080;">18</span>
<span style="color: #008080;">19</span> <span style="color: #0000ff;">this</span><span style="color: #000000;">.$el.animate({
</span><span style="color: #008080;">20</span> <span style="color: #000000;"> scrollTop:dest
</span><span style="color: #008080;">21</span> <span style="color: #000000;"> },opts.speed);
</span><span style="color: #008080;">22</span> <span style="color: #000000;"> }
</span><span style="color: #008080;">23</span> <span style="color: #000000;"> }
</span><span style="color: #008080;">24</span>
<span style="color: #008080;">25</span> <span style="color: #000000;"> };
</span><span style="color: #008080;">26</span> ScrollTo.prototype.go = <span style="color: #0000ff;">function</span><span style="color: #000000;">(){
</span><span style="color: #008080;">27</span>
<span style="color: #008080;">28</span> <span style="color: #0000ff;">var</span> dest = <span style="color: #0000ff;">this</span><span style="color: #000000;">.opts.dest;
</span><span style="color: #008080;">29</span>
<span style="color: #008080;">30</span> <span style="color: #0000ff;">if</span>($(window).scrollTop() !=<span style="color: #000000;"> dest){
</span><span style="color: #008080;">31</span> <span style="color: #0000ff;">this</span><span style="color: #000000;">.$el.scrollTop(dest);
</span><span style="color: #008080;">32</span> <span style="color: #000000;"> }
</span><span style="color: #008080;">33</span>
<span style="color: #008080;">34</span> <span style="color: #000000;"> };
</span><span style="color: #008080;">35</span> ScrollTo.defaults =<span style="color: #000000;"> {
</span><span style="color: #008080;">36</span> dest: 0,<span style="color: #008000;">//</span><span style="color: #008000;">目的地</span>
<span style="color: #008080;">37</span> speed:800<span style="color: #008000;">//</span><span style="color: #008000;">滚动速度</span>
<span style="color: #008080;">38</span> <span style="color: #000000;"> };
</span><span style="color: #008080;">39</span> <span style="color: #0000ff;">return</span><span style="color: #000000;"> {
</span><span style="color: #008080;">40</span> <span style="color: #000000;"> ScrollTo:ScrollTo
</span><span style="color: #008080;">41</span> <span style="color: #000000;"> }
</span><span style="color: #008080;">42</span> });

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 &lt; Progress&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
&lt; Progress&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
この記事では、HTML&lt; Progress&gt;について説明します。要素、その目的、スタイリング、および&lt; meter&gt;との違い要素。主な焦点は、&lt; Progress&gt;を使用することです。タスクの完了と&lt; Meter&gt; statiの場合
 &lt; datalist&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
&lt; datalist&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
この記事では、HTML&lt; Datalist&GT;について説明します。オートコンプリートの提案を提供し、ユーザーエクスペリエンスの改善、エラーの削減によりフォームを強化する要素。
 &lt; meter&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
&lt; meter&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
この記事では、html&lt; meter&gt;について説明します。要素は、範囲内でスカラーまたは分数値を表示するために使用され、Web開発におけるその一般的なアプリケーション。それは差別化&lt; Meter&gt; &lt; Progress&gt;およびex
 ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
この記事では、モバイルデバイスのレスポンシブWebデザインに不可欠なViewportメタタグについて説明します。適切な使用により、最適なコンテンツのスケーリングとユーザーの相互作用が保証され、誤用が設計とアクセシビリティの問題につながる可能性があることを説明しています。
 HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
この記事では、ブラウザのユーザー入力を直接検証するために、必要、パターン、MIN、MAX、および長さの制限などのHTML5フォーム検証属性を使用して説明します。
 HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
記事では、HTML5クロスブラウザーの互換性を確保するためのベストプラクティスについて説明し、機能検出、プログレッシブエンハンスメント、およびテスト方法に焦点を当てています。
 HTML5&lt; time&gt;を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?
Mar 12, 2025 pm 04:05 PM
HTML5&lt; time&gt;を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?
Mar 12, 2025 pm 04:05 PM
この記事では、html5&lt; time&gt;について説明します。セマンティックデート/時刻表現の要素。 人間の読み取り可能なテキストとともに、マシンの読みやすさ(ISO 8601形式)のDateTime属性の重要性を強調し、Accessibilitを増やします
 &lt; iframe&gt;の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
&lt; iframe&gt;の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
この記事では、&lt; iframe&gt;外部コンテンツをWebページ、その一般的な用途、セキュリティリスク、およびオブジェクトタグやAPIなどの代替案に埋め込む際のタグの目的。






