WeChat ミニ プログラムの正式名称は、WeChat パブリック プラットフォーム · ミニ プログラム、以前は WeChat パブリック プラットフォーム · アプリケーション アカウント ( WeChat アプリケーション アカウントと呼ばれます) です

声明
- WeChat ミニプログラム開発ツールは、軽量の IDE 統合開発環境に似ており、現在は WeChat から正式に招待された少数の人々 (200 人しかいないと言われています) のみが内部テストのために公開されています。現在招待されていない人はクラック版のみを使用できます;
- このクラックされたバージョンのリソースはインターネットからのものであり、私とは何の関係もありません。技術開発者による研究目的のみです。
まだ内部テスト段階にあるため、反復更新が非常に速く、その後のアップグレードにより一時的に利用できなくなる可能性があります。 -
特別な注意
現在リリースされているバージョン 0.9 ではログイン前に認証が必要なため (おそらく内部ベータ テスターであるかどうかを確認するため)、まず認証の必要のないバージョン 0.7 をダウンロードしてインストールし、WeChat QR コードをスキャンしてログインする必要があります。バージョン 0.7 を閉じてから、バージョン 0.9 をダウンロードしてインストールします (開発するには、まず 3 つのクラックされたファイルをカバーする必要があります (詳細は後述します)。現在、ローカルでのみコンパイルでき、アップロードすることはできません。 -
リソース
QQ グループ: 120431613 WeChat アプレット開発専門家グループ -
WeChat ミニプログラム開発ツール バージョン 0.7、バージョン 0.9、クラックされたファイル、デモ ソース コード、README 説明ファイル: - 上記 QQ グループのグループ ファイルからダウンロードします。
インストール手順 (以下は Windows 7 (64bit) システムに基づいています。Mac システムの手順も同様です)
まずバージョン 0.7 をインストールしてください。
- 「スタートメニュー - WeChat Web 開発者ツール - WeChat Web 開発者ツール」をクリックして開始します。
WeChat QR コードをスキャンしてログインし、閉じます。
- バージョン 0.9 を再度インストールします。
インストール ディレクトリに入り、次のファイルを、クラックする対応する解凍されたクラック ファイルに置き換えます。 -
- Windows:
-
package.nwappdistcomponentscreatecreatestep.js
- package.nwappdiststroesprojectStores.js
package.nwappdistweappappserviceasdebug.js-
- マック:
-
/Resources/app.nw/app/dist/components/create/createstep.js
- /Resources/app.nw/app/dist/stroes/projectStores.js
/Resources/app.nw/app/dist/weapp/appservice/asdebug.js-
-
2 番目の特別な注意: 2 番目のファイル ProjectStores.js は、公式 WeChat エンジニアの記述ミスです。8 番目は、この問題に関係します。 -
「スタートメニュー - WeChat Web 開発者ツール - WeChat Web 開発者ツール」を再度クリックして開始します。
起動プロセス中に、現在のバージョン 0.9.092100 からバージョン 0.9.092300 に自動的にアップグレードされる場合があります;
バージョン 0.9.092300 に自動的に更新した後、再起動すると 40013 エラーが報告されます (下の図を参照)。これは、WeChat 担当者がバージョン 0.9.092300 でフォルダー名を stros に変更したためです。最初のログイン ウィンドウを閉じてから、stores フォルダー内の対応するファイルを、解凍されたクラック ファイル projectStores.js に再度置き換える必要があります。
-
-
- 「スタート メニュー - WeChat Web 開発者ツール - WeChat Web 開発者ツール」をもう一度クリックして開始すると、バージョン 0.9.092300 を正常に開くことができるはずです (それでも動作しない場合は、次のステップを参照してください)。
それでも動作しない場合は、バージョン 0.7 を再度インストールしてください。現時点では、インストール後に QR コードをスキャンしてバージョン 0.7 にログインする必要はありません。バージョン 0.9 を直接上書きしてインストールし、上記の手順 5 に従って 3 つを置き換えます。この時点で、dist フォルダーの下に stros フォルダーとstores フォルダーの両方があることがわかります。 2 つのフォルダーを同時に保持する必要があり、両方のフォルダーで projectStores.js ファイルを置き換える必要があります。

-
- プロジェクトを作成する
「WeChat Web開発者ツール」を起動し、「プロジェクトの追加」を選択します
プロジェクトを作成する-
AppID: 必要なものを入力してください。
プロジェクト名: 好きなものを入力してください。
 ローカル開発ディレクトリ: ディレクトリを選択します。
ローカル開発ディレクトリ: ディレクトリを選択します。
-
-
- 右下隅にある「プロジェクトを追加」ボタンをクリックします
- 「項目を追加」をクリックした後、エラーが発生した場合は、まず終了して再試行してください。
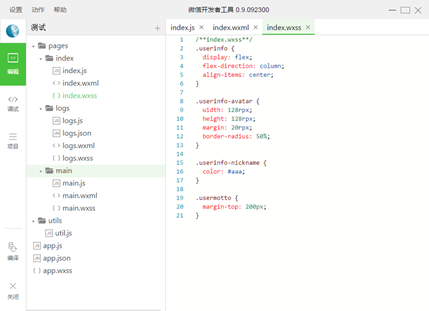
成功すると、プロジェクトが自動的に開きます: -

それなら好きなことをしてください~~~-
参考
https://github.com/justjavac/awesome-wechat-weapp-
https://github.com/Aufree/awesome-wechat-weapp-



 ローカル開発ディレクトリ: ディレクトリを選択します。
ローカル開発ディレクトリ: ディレクトリを選択します。