CSSボックスモデル
ボックス モデルは、コンテンツ、パディング、ボーダー、マージンで構成されます。ボックスには、幅、高さ、パディング、ボーダー、マージンの 5 つの主要な属性のみがあります。

ボックス内のエリアを1つずつ紹介します
幅
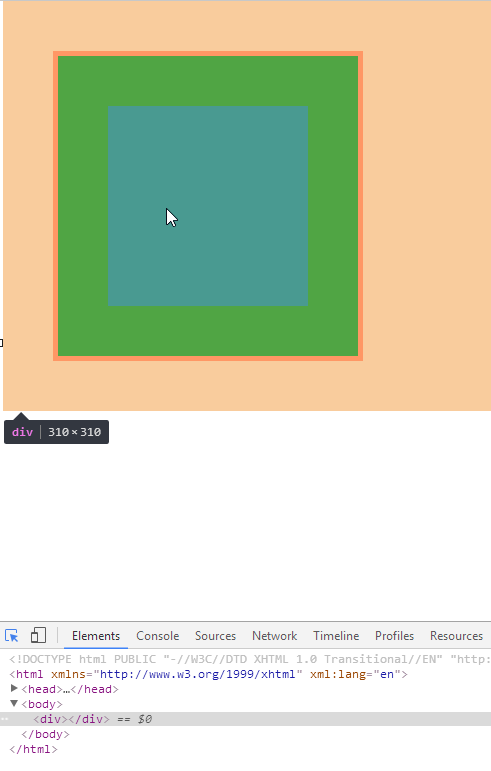
幅、CSS の幅はボックスの幅ではなくコンテンツの幅を指します、CSS の高さはボックスの高さではなくコンテンツの高さを指します
上記のコードは幅を 200px に設定し、コンテンツの幅は 200px ですが、ボックス上にマウスを移動すると、表示される幅は 310px になります。この幅がボックスの幅です。 実際に占有される幅 =左ボーダー + 左パディング + 幅 + 右パディング + 右ボーダー、ボックスの実際に占有される幅を変更しないようにしたい場合は、幅を追加するにはパディングを減算する必要があります。パディングを追加すると幅が狭くなります。

例えば、402*402のボックスを3つ書くと、答えは無限にあります。その組み合わせは上記の式に従って計算するしかありません
。パディング
パディングはパディングです。 CSS2.1の前提でパディング領域には背景色があり、その背景色はコンテンツ領域と同じでなければなりません。言い換えれば、背景色は境界線内のすべての領域を塗りつぶします。

パディングは 4 方向なので、それぞれ 4 方向のパディングを説明できます。 2 つの方法があり、1 つ目は小さな属性を記述する方法で、2 つ目はスペースで区切って包括的な属性を記述する方法です。
Small 属性: このタイプは、値を一方向にのみ設定する必要がある場合に適しています。そうでない場合は、全方向に書き込むのが面倒になります。
包括的な属性: 方向は上、右、下、左です
一般的な使用法は次のとおりです: 小さな属性を使用して大きな属性をスタックします

大きな属性の前に小さな属性を書くことはできません
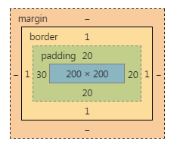
本当にマスターしたかどうかを確認するために、以下のテストを受けてください?下のボックスの実際の幅と高さを教えてください
実際の占有幅 = 200 (コンテンツの幅) + 20 (左のパディング) + 40 (右のパディング) + 1 (左の境界線) + 1 (右の境界線) = 262px
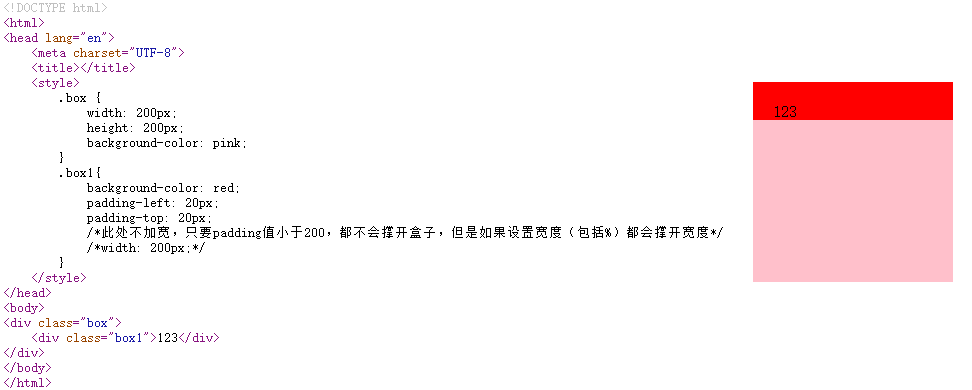
パディングはボックスのサイズに影響しますが、幅は継承され、パディングは押し出されません 。


一部の要素には、ulタグなど、デフォルトでパディングが含まれていますそのため、ウェブサイトを作成する際の制御を容易にするために、私たちは常にこのデフォルトのパディングをクリアしたいと考えています
:* は効率的ではないため、すべてのタグをリストするために共用体セレクターを使用します
境界線
ボーダーは国境です。枠線には、太さ、線種、色の 3 つの要素があります。色が指定されていない場合、デフォルトは黒です。他の 2 つの属性が記述されていない場合、境界線は表示されません。主要なブラウザでは枠線のレンダリングに若干の違いがありますので、詳しくはこちらの記事をご覧ください
。Border は、大きな包括的な属性です。上記のコードは、4 つの境界線を 1 ピクセルの幅、実線の種類、赤色に設定します。
ボーダー属性を逆アセンブルするには、主に 2 つの方法があります。
1) 3 つの要素を押します:リーリー
リーリー
上、右、下、左:
リーリーリーリー
12 ステートメント:
リーリーborder可以没有
border:none; /*某一条边没有*/ border-left: none; /*或者*/ border-left-width: 0;

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7476
7476
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 31
31
 < Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
< Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
この記事では、HTML< Progress>について説明します。要素、その目的、スタイリング、および< meter>との違い要素。主な焦点は、< Progress>を使用することです。タスクの完了と< Meter> statiの場合
 < datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
< datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
この記事では、HTML< Datalist>について説明します。オートコンプリートの提案を提供し、ユーザーエクスペリエンスの改善、エラーの削減によりフォームを強化する要素。
 HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
記事では、HTML5クロスブラウザーの互換性を確保するためのベストプラクティスについて説明し、機能検出、プログレッシブエンハンスメント、およびテスト方法に焦点を当てています。
 < meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
< meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
この記事では、html< meter>について説明します。要素は、範囲内でスカラーまたは分数値を表示するために使用され、Web開発におけるその一般的なアプリケーション。それは差別化< Meter> < Progress>およびex
 HTML5< time>を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?
Mar 12, 2025 pm 04:05 PM
HTML5< time>を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?
Mar 12, 2025 pm 04:05 PM
この記事では、html5< time>について説明します。セマンティックデート/時刻表現の要素。 人間の読み取り可能なテキストとともに、マシンの読みやすさ(ISO 8601形式)のDateTime属性の重要性を強調し、Accessibilitを増やします
 HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
この記事では、ブラウザのユーザー入力を直接検証するために、必要、パターン、MIN、MAX、および長さの制限などのHTML5フォーム検証属性を使用して説明します。
 ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
この記事では、モバイルデバイスのレスポンシブWebデザインに不可欠なViewportメタタグについて説明します。適切な使用により、最適なコンテンツのスケーリングとユーザーの相互作用が保証され、誤用が設計とアクセシビリティの問題につながる可能性があることを説明しています。
 < iframe>の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
< iframe>の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
この記事では、< iframe>外部コンテンツをWebページ、その一般的な用途、セキュリティリスク、およびオブジェクトタグやAPIなどの代替案に埋め込む際のタグの目的。




