css预处理器赋予了css动态语言的特性,如变量、函数、运算、继承、嵌套等,有助于更好地组织管理样式文件,以及更高效地开发项目。css预处理器可以更方便的维护和管理css代码,让整个网页变得更加灵活可变。对于预处理器,广泛使用的有less和sass。在这不做对比,2者大同小异,sass基于ruby语言编写,所以编译sass文件需要ruby环境。我们使用sass并不需要过多了解ruby语言,只需要安装ruby环境即可,而less则主要是运行在node环境下,功能语法有类似之处。本文主要介绍ruby下sass的使用。
Ruby下载与安装:
1、登录http://rubyinstaller.org/

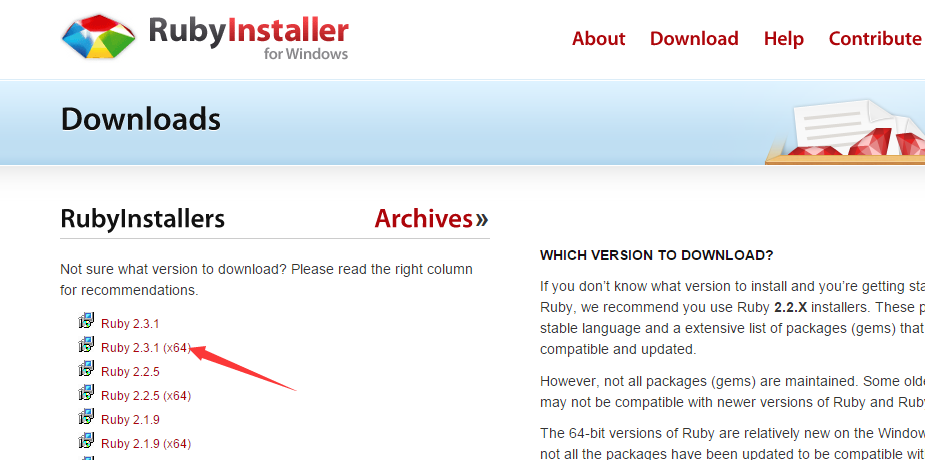
2、点击download后到这个页面,64位windows电脑下载箭头所指的版本即可
立即学习“前端免费学习笔记(深入)”;

3、完了直接安装


点击finish后,就算安装完了,我们还需要去命令行下检测是否安装成功,注意的是ruby的命令行而不是cmd下的命令行。

打开后进入命令行:

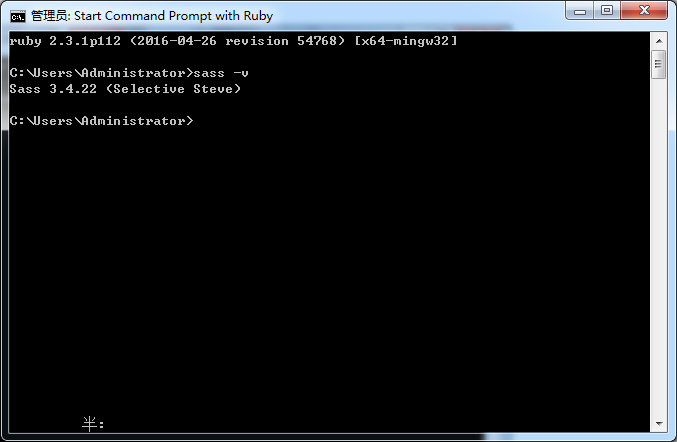
紧接着在ruby下安装sass:输入指令gem install sass

输入sass -v,后出现版本号,就算安装成功了。

好了,下载安装完成,环境算是搭建好了,关于语法跟相关指令下面介绍。
sass的使用。
为了让更多人能够真正学会使用sass,我从新建文件开始,一步一步演示。
1、我在桌面建了一个名叫sasstest的文件夹,里面新建了一个sass.scss后缀的文件。(新建文本文档后,把名字后缀改成sass.scss)

这里说明一下,为什么sass的后缀是scss?其实,sass有两种语法形式。
首先是scss,也就是我们这个后缀形式的语法。这种格式在 CSS3 语法的基础上进行扩展,这意味着每个CSS样式表是一个同等的SCSS文件。此外,SCSS 也支持大多数 CSS hacks 写法 以及浏览器专属前缀语法,这种语法的样式表文件需要以 .scss 作为拓展名。
另一种,也是最早的语法,被称为缩进语法。它提供了一种更加简介的方式来书写CSS。它使用缩进而不是花括号来表示选择器的嵌套,用换行而不是分号来分隔属性,一些人认为这样做比 SCSS 更容易阅读,书写也更快速。缩排语法具有 Sass 的所有特色功能, 虽然有些语法上稍有差异。 使用此种语法的样式表文件需要以 .sass 作为扩展名。
其实不管哪种语法,任何一种语法的文件可以直接导入 到另一种语法的文件中使用,同时还可以通过sass-convert 命令行工具,进行互相转换。
我感觉不用纠结这些差异,使用一种即可,我习惯第一种,所以本文一直使用scss的语法形式。
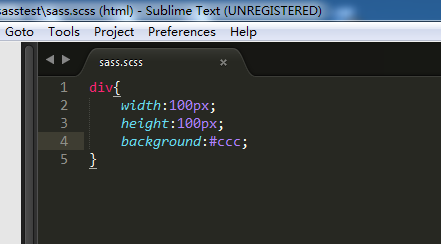
2、第二步当然就是打开sass.scss啦。用什么编辑器都行,本文使用sublime text。
要想运行sass,就要使用到指令了,好了,先别管语法,在sass.scss中敲上几行,看能不能编译成css,提前了解下指令。

敲上去之后呢,查看新建的文件夹,你会发现什么都没有,还是老样

当然啦,你还没监测运行你的sass代码怎么会有变化呢?还记得ruby的命令行窗口吗?是的,需要在那里敲上运行的指令,sass才能生成css代码。
运行sass文件:sass input.scss output.css (左边代表sass输入文件,右边是css输出文件)
sass监视sass文件的指令有:
所谓监视,就是每当sass文件发生改变时,css文件随之生成。这点与运行不同,运行时一次性的,监视是持续性的。
监视某一个sass文件:sass --watch input.scss:output.css(左边代表sass输入文件,右边是css输出文件)
监视整个文件夹:sass --watch sass:css(左边代表监视的文件夹路径,右边代表输出文件夹路径)
那么,跑一边我们的scss代码,看看生成的css,我想要的是在sasstest文件夹下面生成一个css文件夹,存放css文件,方便管理。
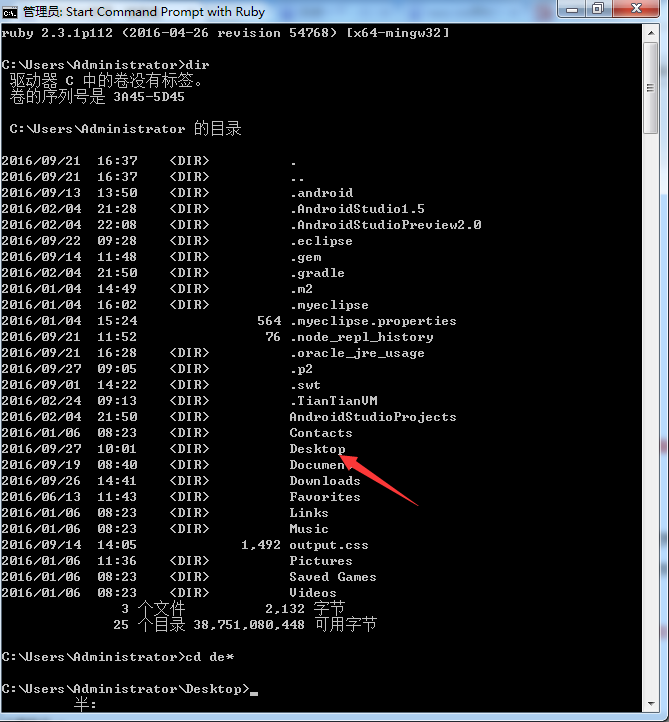
1)找到当前文件夹。由于是桌面,所以路径如下

注意,如果跨盘,直接这样进入某盘:

按照上面3种,写对应的指令。
2)运行:运行的时候,没能生成css文件夹,这时需要手动增加css文件夹。
本例子指令:

说明:首先进入sasstest文件夹,然后敲指令。
结果图:

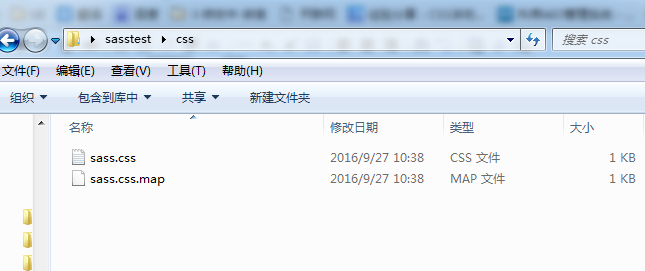
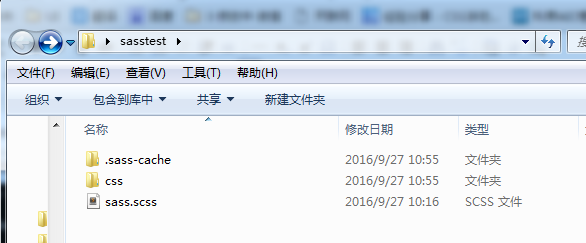
第一个是生成的缓存文件,打开是css,会看到,

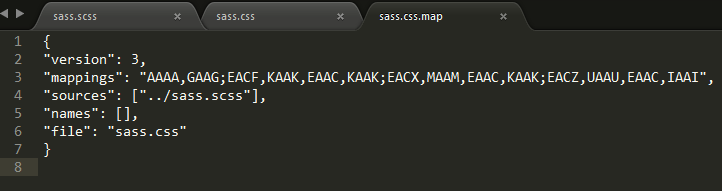
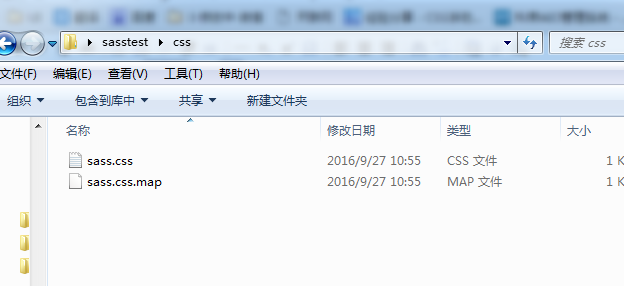
除了css,还有一个map文件,sass文件相当于源文件,css相当于编译后的文件,当检查到页面问题的时候,你看到的是css,但是需要修改的是sass文件,这个map就是两个文件的对应关系表。
分别打开2个文件:


可以看到css出来了,而那个文件只是对应关系表,不用管它。
3)监视文件。我们恢复文件夹初始状态,如图:

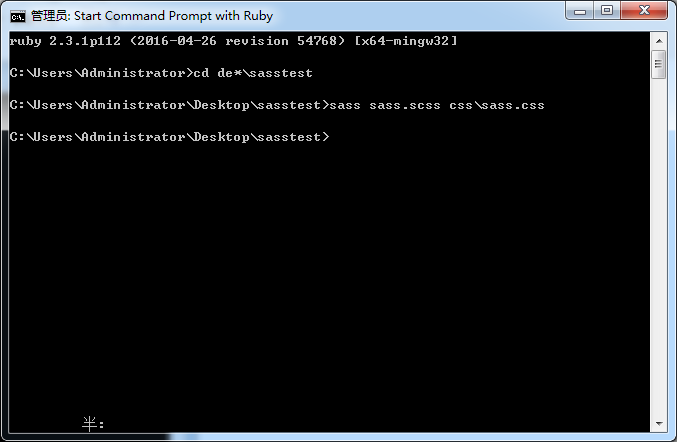
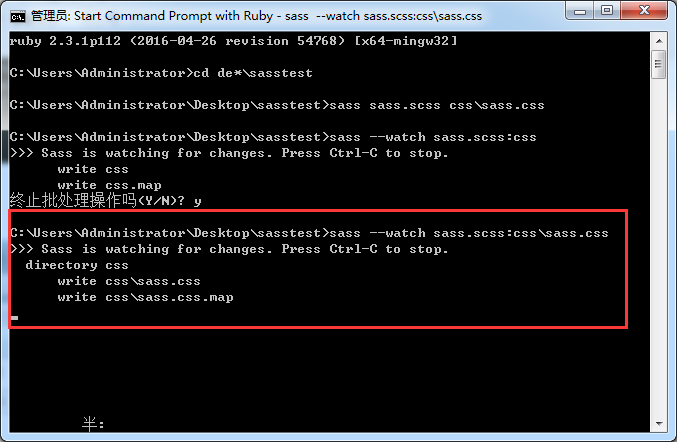
监视sass.scss一个文件sass --watch sass.scss:css\sass.css,监视会生成对应的文件夹,不用手动创建。(注意,这样只能监视一个文件,就是sass.scss,如果sasstest下还有其他sass文件,则监视不了)

效果是一样的:


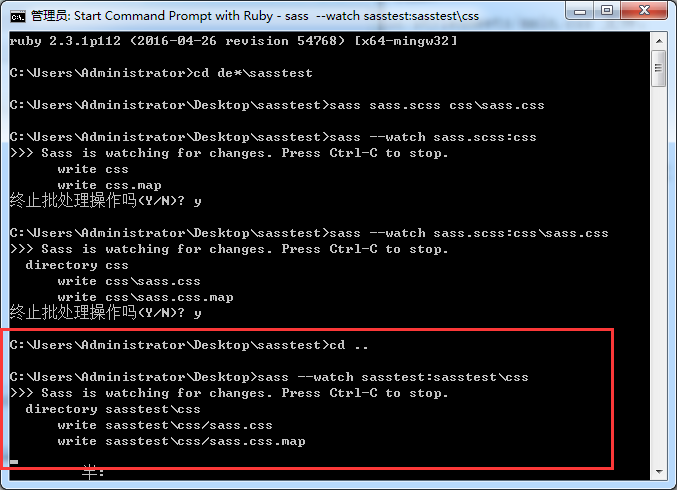
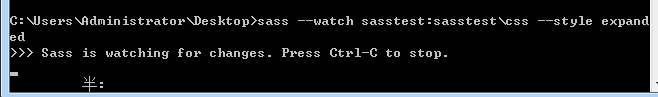
我们有恢复文件夹初始状态,把生成的删去,试一下监视文件夹的指令,其实用的更多的还是监视文件夹
要监视文件夹,路径需要回到文件夹的上一级,本文中就是桌面了。

好了,关于运行就介绍到这里了。
关于css输出格式,sass提供了四种:nested、expanded、compact、compressed。
指令写法:

nested:nested(嵌套)格式是 Sass 默认的输出格式,因为它的格式反映CSS样式与HTML文档结构。每个属性都独占用一行,但缩排不是固定的。每个规则是基于它的何嵌套深度缩进。

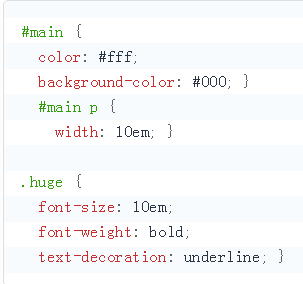
expanded:expanded(扩展)格式更像是手写的CSS样式,每个属性和规则都独占用一行。在规则之内的属性缩进的,但规则没有任何特殊的缩进。

compact:compact(紧凑)格式比起nested(嵌套)或expanded(扩展)格式占据更小的空间。这种格式重点聚焦在选择器上,不是它们的属性。每个CSS规则独占用一行,该行还包括定义的每个属性。嵌套的规则都是另起一行,不嵌套的选择器会输出空白行作为分隔符。

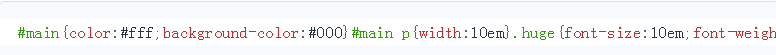
compressed:compressed(压缩)格式占用尽可能小的空间,在该文件的末尾会有一个换行,并且除了必要的分隔选择器之外,基本没有多余空格,它还包括其他一些小的压缩,比如选择颜色最小的表示方式。这意味着可读性很差。

sass的语法:
时间有限,我贴一下我练习是使用到的语法代码:
<span style="color: #800000;">@charset "utf-8";
</span><span style="color: #008000;">/*</span><span style="color: #008000;">
* CSS扩展
</span><span style="color: #008000;">*/</span>
<span style="color: #008000;">/*</span><span style="color: #008000;">嵌套规则</span><span style="color: #008000;">*/</span><span style="color: #800000;">
#main</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
p, div{
font-size</span>:<span style="color: #0000ff;">2em</span>;<span style="color: #ff0000;">
a{
font-weight</span>:<span style="color: #0000ff;"> bold</span>;
}<span style="color: #800000;">
}
}
</span><span style="color: #008000;">/*</span><span style="color: #008000;">引用父选择器</span><span style="color: #008000;">*/</span><span style="color: #800000;">
a</span>{<span style="color: #ff0000;">
text-decoration</span>:<span style="color: #0000ff;"> none</span>;<span style="color: #ff0000;">
font-weight</span>:<span style="color: #0000ff;"> lighter</span>;<span style="color: #ff0000;">
&</span>:<span style="color: #0000ff;">hover{
text-decoration:underline</span>;<span style="color: #ff0000;">
font-weight</span>:<span style="color: #0000ff;"> bolder</span>;
}<span style="color: #800000;">
body.firefox &</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">red</span>;
}<span style="color: #800000;">
}
#main</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">red</span>;<span style="color: #ff0000;">
a{
font-size</span>:<span style="color: #0000ff;"> 20px</span>;<span style="color: #ff0000;">
&</span>:<span style="color: #0000ff;">hover{
color:blue</span>;
}<span style="color: #800000;">
}
}
</span><span style="color: #008000;">/*</span><span style="color: #008000;">嵌套属性</span><span style="color: #008000;">*/</span><span style="color: #800000;">
.fun</span>{<span style="color: #ff0000;">
font</span>:<span style="color: #0000ff;">{
family:"微软雅黑"</span>;<span style="color: #ff0000;">
size</span>:<span style="color: #0000ff;">16px</span>;<span style="color: #ff0000;">
weight</span>:<span style="color: #0000ff;">bolder</span>;
}<span style="color: #800000;">
}
</span><span style="color: #008000;">/*</span><span style="color: #008000;"> 占位符选择器: %foo
Sass 支持一种特殊类型的选择器,叫做"占位符选择器"
](placeholder selector)。这些看起来像 class 和 id
选择器,除了# 或.用%替换。他们需要在@extend 指令中使用;
</span><span style="color: #008000;">*/</span>
<span style="color: #008000;">/*</span><span style="color: #008000;">
* Sassscript
</span><span style="color: #008000;">*/</span>
<span style="color: #008000;">/*</span><span style="color: #008000;"> 交互式 shell </span><span style="color: #008000;">*/</span>
<span style="color: #008000;">/*</span><span style="color: #008000;">
Interactive Shell 可以在命令行中测试 SassScript 的功能。
在命令行中输入 sass -i,然后输入想要测试的 SassScript
查看输出结果:
sass -i
>> "Hello, Sassy World!"
"Hello, Sassy World!"
>> 1px + 1px + 1px
3px
>> #777 + #777
#eeeeee
>> #777 + #888
white
</span><span style="color: #008000;">*/</span>
<span style="color: #008000;">/*</span><span style="color: #008000;">
变量:变量仅在它定义的选择器嵌套层级的范围内可用
(愚人码头注:可以理解为块级作用域)。不在任何嵌
套选择器内定义的变量则在可任何地方使用(愚人码头
注:可以理解为全局变量)。定义变量的时候可以后面
带上!global标志,在这种情况下,变量在任何地方可
见(愚人码头注:可以理解为全局变量)
</span><span style="color: #008000;">*/</span><span style="color: #800000;">
#bod</span>{<span style="color: #ff0000;">
$width</span>:<span style="color: #0000ff;">100px !global</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">$width</span>;
}<span style="color: #800000;">
#ref</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">$width</span>;
}
<span style="color: #008000;">/*</span><span style="color: #008000;">
数据类型:SassScript 支持 7 种主要的数据类型
数字、文本字符串、颜色、布尔值、空值、值列表 (list)、maps
</span><span style="color: #008000;">*/</span><span style="color: #800000;">
@mixin firefox-message($select)</span>{<span style="color: #ff0000;">
body #{$select</span>}<span style="color: #800000;">:before</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">red</span>;<span style="color: #ff0000;">
content</span>:<span style="color: #0000ff;"> "hi"</span>;
}<span style="color: #800000;">
}
@include firefox-message(".header");
</span><span style="color: #008000;">/*</span><span style="color: #008000;"> 插值 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
$name : son;
$color :blue;
p.#</span>{<span style="color: #ff0000;">$name</span>}{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">#{color</span>}<span style="color: #800000;">;
}
</span><span style="color: #008000;">/*</span><span style="color: #008000;"> SassScript中的&
就像当它在选择器中使用一样,SassScript中的&指向
当前父选择器。下面是一个逗号分隔的列表(list)
中包含一个空格的分隔列表(list)
</span><span style="color: #008000;">*/</span><span style="color: #800000;">
@mixin does-parent-exist </span>{<span style="color: #ff0000;">
@if & {
&</span>:<span style="color: #0000ff;">hover {
color: red</span>;
}<span style="color: #800000;">
} @else </span>{<span style="color: #ff0000;">
a {
color</span>:<span style="color: #0000ff;"> red</span>;
}<span style="color: #800000;">
}
}
@include does-parent-exist;
</span><span style="color: #008000;">/*</span><span style="color: #008000;"> 变量默认: !default
如果分配给变量的值后面添加了!default标志 ,
这意味着该变量如果已经赋值,那么它不会被重
新赋值,但是,如果它尚未赋值,那么它会被赋
予新的给定值。
</span><span style="color: #008000;">*/</span><span style="color: #800000;">
$content: "Second content?" !default;
$content: "First content";
$new_content: "First time reference" !default;
#main </span>{<span style="color: #ff0000;">
content</span>:<span style="color: #0000ff;"> $content</span>;<span style="color: #ff0000;">
new-content</span>:<span style="color: #0000ff;"> $new_content</span>;
}
<span style="color: #008000;">/*</span><span style="color: #008000;"> @media </span><span style="color: #008000;">*/</span><span style="color: #800000;">
.silder</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 300px</span>;<span style="color: #ff0000;">
@media screen and (max-width</span>:<span style="color: #0000ff;"> 500px) {
width:500px</span>;
}<span style="color: #800000;">
}
$media: screen;
$feature: -webkit-min-device-pixel-ratio;
$value: 1.5;
@media #</span>{<span style="color: #ff0000;">$media</span>}<span style="color: #800000;"> and ($feature: $value) </span>{<span style="color: #ff0000;">
.sidebar {
width</span>:<span style="color: #0000ff;"> 500px</span>;
}<span style="color: #800000;">
}
</span><span style="color: #008000;">/*</span><span style="color: #008000;"> @extend </span><span style="color: #008000;">*/</span><span style="color: #800000;">
.error</span>{<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 1px #f00</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #fdd</span>;
}<span style="color: #800000;">
.seriousError</span>{<span style="color: #ff0000;">
@extend .error;
border-width</span>:<span style="color: #0000ff;"> 3px</span>;
}<span style="color: #800000;">
#fake-links .link </span>{<span style="color: #ff0000;">
@extend a.class;
font-size</span>:<span style="color: #0000ff;"> 18px</span>;
}<span style="color: #800000;">
a.class</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">blue</span>;<span style="color: #ff0000;">
&</span>:<span style="color: #0000ff;">hover{
color:red</span>;
}<span style="color: #800000;">
}
</span><span style="color: #008000;">/*</span><span style="color: #008000;">
@extend-Only 选择器
占位选择器看起来很像普通的 class 和 id 选择器,
只是 # 或 . 被替换成了 %。他可以像 class 或者
id 选择器那样使用,而它本身的规则,不会被编译
到 CSS 文件中,如下
</span><span style="color: #008000;">*/</span><span style="color: #800000;">
#context a%extreme </span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> blue</span>;<span style="color: #ff0000;">
font-weight</span>:<span style="color: #0000ff;"> bold</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 2em</span>;
}
<span style="color: #008000;">/*</span><span style="color: #008000;">
占位符选择器,就像class和id选择器那样可以用于扩展。
扩展选择器,将会编译成CSS,占位符选择器本身不会被
编译。例如:
</span><span style="color: #008000;">*/</span><span style="color: #800000;">
.notice </span>{<span style="color: #ff0000;">
@extend %extreme;
</span>}
<span style="color: #008000;">/*</span><span style="color: #008000;">
!optional 标记:主要是避免扩展时如果没有某个选择器,会报错
</span><span style="color: #008000;">*/</span><span style="color: #800000;">
a.important </span>{<span style="color: #ff0000;">
@extend .noticeqq !optional;
</span>}
<span style="color: #008000;">/*</span><span style="color: #008000;">
*
*控制指令和表达式
*
</span><span style="color: #008000;">*/</span>
<span style="color: #008000;">/*</span><span style="color: #008000;">@if 语法</span><span style="color: #008000;">*/</span><span style="color: #800000;">
$type : monster;
p</span>{<span style="color: #ff0000;">
@if $type == ocean {
color</span>:<span style="color: #0000ff;"> red</span>;
}<span style="color: #800000;"> @else if $type == matator</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> blue</span>;
}<span style="color: #800000;"> @else if $type == monster</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> green</span>;
}<span style="color: #800000;"> @else </span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> black</span>;
}<span style="color: #800000;">
}
</span><span style="color: #008000;">/*</span><span style="color: #008000;">@for 语法</span><span style="color: #008000;">*/</span>
<span style="color: #008000;">/*</span><span style="color: #008000;">
@for指令重复输出一组样式。对于每次重复,计数器变量用于
调整输出结果。该指令有两种形式:@for $var from <start>
through <end> 和 @for $var from <start> to <end>。注意
关键字through 和 to的区别。$var可以是任何变量名,比如$i;
<start> 和 <end>是应该返回整数的SassScript表达式。当
<start>比<end>大的时候,计数器将递减,而不是增量。
@for语句将设置$var为指定的范围内每个连续的数值,并且每
一次输出的嵌套样式中使用$var的值。对于from ... through
的形式,范围包括<start>和<end>的值,但from ... to的形式
从<start>开始运行,但不包括<end>的值。
</span><span style="color: #008000;">*/</span><span style="color: #800000;">
@for $i from 1 through 3 </span>{<span style="color: #ff0000;">
.item-#{$i</span>} {<span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 2em * $i</span>; }<span style="color: #800000;">
}
@for $i from 5 to 3 </span>{<span style="color: #ff0000;">
.item-#{$i</span>} {<span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 2em * $i</span>; }<span style="color: #800000;">
}
</span><span style="color: #008000;">/*</span><span style="color: #008000;">@each
@each指令通常格式是@each $var in <list or map>。$var可以
是任何变量名,像$length 或者 $name,和<list or map>是一
个返回列表(list)或 map 的 SassScript 表达式。
@each 规则将$var设置为列表(list)或 map 中的每个项目,
输出样式中包含使用$var的值
</span><span style="color: #008000;">*/</span><span style="color: #800000;">
@each $animal in puma, sea-slug, egret, salamander </span>{<span style="color: #ff0000;">
.#{$animal</span>}<span style="color: #800000;">-icon </span>{<span style="color: #ff0000;">
background-image</span>:<span style="color: #0000ff;"> url('/images/#{$animal</span>}<span style="color: #800000;">.png');
}
}
</span><span style="color: #008000;">/*</span><span style="color: #008000;">多重赋值</span><span style="color: #008000;">*/</span><span style="color: #800000;">
@each $animal, $color, $cursor in (puma, black, default),
(sea-slug, blue, pointer),
(egret, white, move) </span>{<span style="color: #ff0000;">
.#{$animal</span>}<span style="color: #800000;">-icon </span>{<span style="color: #ff0000;">
background-image</span>:<span style="color: #0000ff;"> url('/images/#{$animal</span>}<span style="color: #800000;">.png');
border: 2px solid $color;
cursor: $cursor;
}
}
@each $header, $size in (h1: 2em, h2: 1.5em, h3: 1.2em) </span>{<span style="color: #ff0000;">
#{$header</span>} {<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> $size</span>;
}<span style="color: #800000;">
}
</span><span style="color: #008000;">/*</span><span style="color: #008000;">
@while 指令重复输出嵌套样式,直到SassScript表达式返回结果
为false。这可用于实现比@for语句更复杂的循环
</span><span style="color: #008000;">*/</span><span style="color: #800000;">
$i: 6;
@while $i > 0 </span>{<span style="color: #ff0000;">
.item-#{$i</span>} {<span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 2em * $i</span>; }<span style="color: #800000;">
$i: $i - 2;
}
</span><span style="color: #008000;">/*</span><span style="color: #008000;">
*
*混入指令
*
</span><span style="color: #008000;">*/</span>
<span style="color: #008000;">/*</span><span style="color: #008000;">
混入(mixin)允许定义可以在整个样式表中重复使用的样式,
而避免了使用无语意的类(class),比如 .float-left。
混入(mixin)还可以包含所有的CSS规则,以及任何其他在Sass
文档中被允许使用的东西。他们甚至可以带arguments,引入变
量,只需少量的混入(mixin)代码就能输出多样化的样式。
</span><span style="color: #008000;">*/</span>
<span style="color: #008000;">/*</span><span style="color: #008000;">1、定义一个混入(mixin):@mixin</span><span style="color: #008000;">*/</span><span style="color: #800000;">
@mixin large-text </span>{<span style="color: #ff0000;">
font</span>:<span style="color: #0000ff;"> {
family: Arial</span>;<span style="color: #ff0000;">
size</span>:<span style="color: #0000ff;"> 20px</span>;<span style="color: #ff0000;">
weight</span>:<span style="color: #0000ff;"> bold</span>;
}<span style="color: #800000;">
color: #ff0000;
}
</span><span style="color: #008000;">/*</span><span style="color: #008000;">2、引入混合样式:@include</span><span style="color: #008000;">*/</span><span style="color: #800000;">
.page-title </span>{<span style="color: #ff0000;">
@include large-text;
padding</span>:<span style="color: #0000ff;"> 4px</span>;<span style="color: #ff0000;">
margin-top</span>:<span style="color: #0000ff;"> 10px</span>;
}
<span style="color: #008000;">/*</span><span style="color: #008000;">
混入(mixin)也可以包含在任何规则的外(即,在文档的根),
只要它们不直接定义的任何属性或使用任何父选择器引用
</span><span style="color: #008000;">*/</span><span style="color: #800000;">
@mixin silly-links </span>{<span style="color: #ff0000;">
a {
color</span>:<span style="color: #0000ff;"> blue</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> red</span>;
}<span style="color: #800000;">
}
@include silly-links;
</span><span style="color: #008000;">/*</span><span style="color: #008000;">带参数</span><span style="color: #008000;">*/</span><span style="color: #800000;">
@mixin sexy-border($color, $width: 1in) </span>{<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> {
color: $color</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> $width</span>;<span style="color: #ff0000;">
style</span>:<span style="color: #0000ff;"> dashed</span>;
}<span style="color: #800000;">
}
p </span>{<span style="color: #ff0000;"> @include sexy-border(blue); </span>}<span style="color: #800000;">
h1 </span>{<span style="color: #ff0000;"> @include sexy-border(blue, 2in); </span>}下面是一个按钮样式制作例子:
<span style="color: #800000;">.button-narmol</span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> relative</span>;<span style="color: #ff0000;">
margin-left</span>:<span style="color: #0000ff;"> auto</span>;<span style="color: #ff0000;">
margin-right</span>:<span style="color: #0000ff;"> auto</span>;<span style="color: #ff0000;">
box-sizing</span>:<span style="color: #0000ff;"> border-box</span>;<span style="color: #ff0000;">
text-align</span>:<span style="color: #0000ff;"> center</span>;<span style="color: #ff0000;">
text-decoration</span>:<span style="color: #0000ff;"> none</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #FFFFFF</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 3px</span>;<span style="color: #ff0000;">
-webkit-tap-highlight-color</span>:<span style="color: #0000ff;"> rgba(0, 0, 0, 0)</span>;<span style="color: #ff0000;">
overflow</span>:<span style="color: #0000ff;"> hidden</span>;<span style="color: #ff0000;">
cursor</span>:<span style="color: #0000ff;">pointer</span>;<span style="color: #ff0000;">
&</span>:<span style="color: #0000ff;">after{
content: " "</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 200%</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 200%</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 1px solid rgba(0, 0, 0, 0.2)</span>;<span style="color: #ff0000;">
-webkit-transform</span>:<span style="color: #0000ff;"> scale(0.5)</span>;<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> scale(0.5)</span>;<span style="color: #ff0000;">
-webkit-transform-origin</span>:<span style="color: #0000ff;"> 0 0</span>;<span style="color: #ff0000;">
transform-origin</span>:<span style="color: #0000ff;"> 0 0</span>;<span style="color: #ff0000;">
box-sizing</span>:<span style="color: #0000ff;"> border-box</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 10px</span>;
}<span style="color: #800000;">
}
@mixin button-style-block($select,$color,$darken)</span>{<span style="color: #ff0000;">
#{$select</span>}{<span style="color: #ff0000;">
display</span>:<span style="color: #0000ff;"> block</span>;<span style="color: #ff0000;">
padding-left</span>:<span style="color: #0000ff;"> 14px</span>;<span style="color: #ff0000;">
padding-right</span>:<span style="color: #0000ff;"> 14px</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 16px</span>;<span style="color: #ff0000;">
line-height</span>:<span style="color: #0000ff;"> 2.55555556</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> darken($color,$darken)</span>;<span style="color: #ff0000;">
@extend .button-narmol;
&</span>:<span style="color: #0000ff;">active{
background-color: darken($color,$darken+10%)</span>;
}<span style="color: #800000;">
}
}
@mixin button-style-inline-block($select,$color,$darken)</span>{<span style="color: #ff0000;">
#{$select</span>}{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> darken($color,$darken)</span>;<span style="color: #ff0000;">
display</span>:<span style="color: #0000ff;"> inline-block</span>;<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;"> 0 1.32em</span>;<span style="color: #ff0000;">
line-height</span>:<span style="color: #0000ff;"> 2.3</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 13px</span>;<span style="color: #ff0000;">
@extend .button-narmol;
&</span>:<span style="color: #0000ff;">active{
background-color: darken($color,$darken+10%)</span>;
}<span style="color: #800000;">
}
}
@include button-style-block(".krui-btn_primary",#1AAD19,10%);
@include button-style-block(".krui-btn_error",#E64340,0%);
@include button-style-inline-block(".krui-btn_primary-small",#1AAD19,0%);</span>只要在html中调用即可。
<span style="color: #0000ff;"><!</span><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">html </span><span style="color: #ff0000;">lang</span><span style="color: #0000ff;">="en"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>button<span style="color: #0000ff;"></</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">link </span><span style="color: #ff0000;">rel</span><span style="color: #0000ff;">="stylesheet"</span><span style="color: #ff0000;"> href</span><span style="color: #0000ff;">="css/button.css"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">style </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/css"</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
span</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
margin-bottom</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 20px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="krui-btn_primary"</span><span style="color: #0000ff;">></span>登录<span style="color: #0000ff;"></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="krui-btn_primary-small"</span><span style="color: #0000ff;">></span>登录<span style="color: #0000ff;"></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="krui-btn_primary-small"</span><span style="color: #0000ff;">></span>登录<span style="color: #0000ff;"></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="krui-btn_primary-small"</span><span style="color: #0000ff;">></span>登录<span style="color: #0000ff;"></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="krui-btn_primary-small"</span><span style="color: #0000ff;">></span>登录<span style="color: #0000ff;"></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="krui-btn_error"</span><span style="color: #0000ff;">></span>登录<span style="color: #0000ff;"></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="krui-btn_primary"</span><span style="color: #0000ff;">></span>登录<span style="color: #0000ff;"></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="krui-btn_primary"</span><span style="color: #0000ff;">></span>登录<span style="color: #0000ff;"></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span> 
上班期间偷偷花了好多时间写了本文,希望对大家有用,另外也请尊重下原创,转载写明出处。-------博客园.我是水鱼《》
sass中文文档:http://www.css88.com/doc/sass/

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号