興味深い CSS トピック (5) についてお話しましょう。1 行を中央揃え、2 行を中央揃え、3 行以上を省略します。
このシリーズを開始して、いくつかの興味深い CSS トピックについて説明します。実用性はさておき、いくつかのトピックは、問題を解決するためのアイデアを広げることを目的としています。また、見落とされがちな CSS の詳細も含まれています。
問題を解決する際に互換性は考慮されません。質問は自由で、思いついたことを何でも言ってください。問題を解決する際に馴染みのない CSS プロパティがある場合は、できるだけ早く学習してください。
更新し続けて、更新し続けて、更新し続けて、重要なことは3回言います。
興味深い CSS トピックについて話しましょう (1) -- 左側の垂直バーを実装する方法
CSSの面白い話題について話しましょう(2) – ストライプボーダーの実装からボックスモデルについての話
興味深い CSS トピックについて話しましょう (3) – スタック順序とスタック コンテキストについてどれくらい知っていますか
いくつかの興味深い CSS トピックについて話しましょう (4) – リフレクションから始めて、CSS の継承継承について話しましょう
すべてのトピックは私の Github にまとめられています。
5. テキストは中央に 1 行、左方向に複数行表示され、最大 2 行は省略記号で終わります
この質問は私の兄弟にとって素晴らしいです。
質問は次のとおりです。 純粋な CSS を使用して、中央に 1 行のテキストを表示し、最大 2 行のテキストを省略記号で終了します。
長い記事を読みたくない場合は、最初に効果を確認してください: -webkit- カーネルの下のデモをクリックしてください

次のステップは、この効果を段階的に達成することです。
まず、単一の線が中央に配置され、複数の線が左側に配置されます
センタリングにはtext-align:center,居左是默认值也就是text-align:leftを使用する必要があります。この 2 つを組み合わせて、中央に 1 行、左側に複数行を作成するとどうなるでしょうか。これにはもう 1 つのラベルが必要です。最初に次のように定義するとします。
リーリー
:h2 中间,嵌套多一层标签 pです
リーリー
を中央揃えにします。 CSS は次のとおりです。 p 居左 text-align:left,外层 h2 居中 text-align:center,并且将 p 设置为display:inline-block ,利用 inline-block 元素可以被父级 text-align:center
リーリー
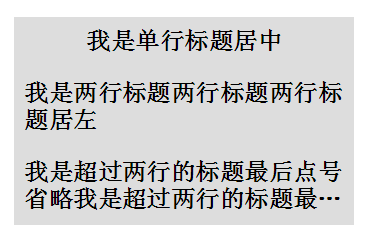
得到的效果如下:
超出两行省略
完成了第一步,接下来要实现的是超出两行显示省略符号。
多行省略是有专门的新 CSS 属性可以实现的,但是有些兼容性不大好。主要用到如下几个:
- display: -webkit-box; // 设置display,将对象作为弹性伸缩盒子模型显示
- -webkit-line-clamp: 2; // 限制在一个块元素显示的文本的行数
- -webkit-box-orient: vertical; // 规定框的子元素应该被水平或垂直排列
上述 3 条样式配合 overflow : hidden 和 text-overflow: ellipsis 即可实现 webkit 内核下的多行省略。好,我们将上述说的一共 5 条样式添加给 p 元素
p {
display: inline-block;
text-align: left;
}
h2{
text-align: center;
}看看效果如下:

(在 -webkit- 内核浏览器下)发现,虽然超出两行的是被省略了,但是第一行也变回了居左,而没有居中。
看回上面的 CSS 中的 p 元素,原因在于我们第一个设置的 display: inline-block ,被接下来设置的display: -webkit-box 给覆盖掉了,所以不再是 inline-block 特性的内部 p 元素占据了一整行,也就自然而然的不再居中,而变成了正常的居左展示。
记得上面我们解决单行居中,多行居左时的方法吗?上面我们添加多了一层标签解决了问题,这里我们再添加多一层标签,如下:
<h2 id="p-em-单行居中-多行居左-em-p"><p><em>单行居中,多行居左<em></p></h2>
这里,我们再添加一层 em 标签,接下来,
- 设置
em为display: -webkit-box - 设置
p为inline-block - 设置
h2为text-align: center
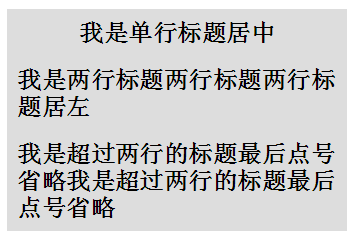
嘿!通过再设置多一层标签,解决 display 的问题,完美解决问题,再看看效果,和一开始的示意图一样:

-webkit- 内核下 Demo 戳我
法二: 伪元素单行绝对定位障眼法
是的,还有第二种方法......
上面我们为了让第一行居中,使用了三层嵌套标签。
这次我们换一种思路,只使用两层标签,但是我们加多一行。结构如下:
<div class="container">
<h2>
<p>我是单行标题居中</p>
<p class="pesudo">我是单行标题居中</p>
</h2>
</div>这里,新添加了一行 class 为 pesudo 的 p 标签,标签内容与文本内容一致,但是我们限定死class="pesudo" 的 p 标签高度 height 与上面的 p 的行高 line-height一致,并设置 overflow:hidden ,那么这个 p 标签最多只能能展示出一行文本,接下来使用绝对定位,定位到 h2 的顶部,再设置 text-align:center 以及背景色与 h2 背景色一致。
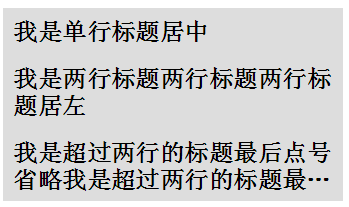
这样最多显示单行且样式为居中的 class="pesudo" p 标签就重叠到了原本的 p 标签之上。表现为单行居中,多行时第一行则铺满,解决了我们的问题。多行省略与方法一相同。CSS 如下:
<div class="container">
<h2>
<p>我是单行标题居中</p>
<p class="pesudo">我是单行标题居中</p>
</h2>
</div>-webkit- 内核下 Demo 戳我
所有题目汇总在我的 Github ,发到博客希望得到更多的交流。
到此本文结束,如果还有什么疑问或者建议,可以多多交流,原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7470
7470
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 29
29
 &lt; Progress&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
&lt; Progress&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
この記事では、HTML&lt; Progress&gt;について説明します。要素、その目的、スタイリング、および&lt; meter&gt;との違い要素。主な焦点は、&lt; Progress&gt;を使用することです。タスクの完了と&lt; Meter&gt; statiの場合
 &lt; datalist&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
&lt; datalist&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
この記事では、HTML&lt; Datalist&GT;について説明します。オートコンプリートの提案を提供し、ユーザーエクスペリエンスの改善、エラーの削減によりフォームを強化する要素。
 HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
記事では、HTML5クロスブラウザーの互換性を確保するためのベストプラクティスについて説明し、機能検出、プログレッシブエンハンスメント、およびテスト方法に焦点を当てています。
 &lt; meter&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
&lt; meter&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
この記事では、html&lt; meter&gt;について説明します。要素は、範囲内でスカラーまたは分数値を表示するために使用され、Web開発におけるその一般的なアプリケーション。それは差別化&lt; Meter&gt; &lt; Progress&gt;およびex
 HTML5&lt; time&gt;を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?
Mar 12, 2025 pm 04:05 PM
HTML5&lt; time&gt;を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?
Mar 12, 2025 pm 04:05 PM
この記事では、html5&lt; time&gt;について説明します。セマンティックデート/時刻表現の要素。 人間の読み取り可能なテキストとともに、マシンの読みやすさ(ISO 8601形式)のDateTime属性の重要性を強調し、Accessibilitを増やします
 HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
この記事では、ブラウザのユーザー入力を直接検証するために、必要、パターン、MIN、MAX、および長さの制限などのHTML5フォーム検証属性を使用して説明します。
 ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
この記事では、モバイルデバイスのレスポンシブWebデザインに不可欠なViewportメタタグについて説明します。適切な使用により、最適なコンテンツのスケーリングとユーザーの相互作用が保証され、誤用が設計とアクセシビリティの問題につながる可能性があることを説明しています。
 &lt; iframe&gt;の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
&lt; iframe&gt;の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
この記事では、&lt; iframe&gt;外部コンテンツをWebページ、その一般的な用途、セキュリティリスク、およびオブジェクトタグやAPIなどの代替案に埋め込む際のタグの目的。




