
このシリーズを開始して、いくつかの興味深い CSS トピックについて説明します。実用性はさておき、いくつかのトピックは、問題を解決するためのアイデアを広げることを目的としています。また、見落とされがちな CSS の詳細も含まれています。
問題を解決する際に互換性は考慮されません。質問は自由で、思いついたことを何でも言ってください。問題を解決する際に馴染みのない CSS プロパティがある場合は、できるだけ早く学習してください。
更新し続けて、更新し続けて、更新し続けて、重要なことは3回言います。
興味深い CSS トピックについて話しましょう (1) -- 左側の垂直バーを実装する方法
CSSの面白い話題について話しましょう(2) – ストライプボーダーの実装からボックスモデルについての話
興味深い CSS トピックについて話しましょう (3) – スタック順序とスタック コンテキストについてどれくらい知っていますか
すべてのトピックは私の Github にまとめられています。
次の背景画像を持つ div を指定します:

次の反射効果を作成します:

たくさんの方法がありますが、もちろん、画像がどのように変化しても、サイズが変化しても、コードを変更する必要がない、最も速くて便利な方法を見つける必要があります。 div
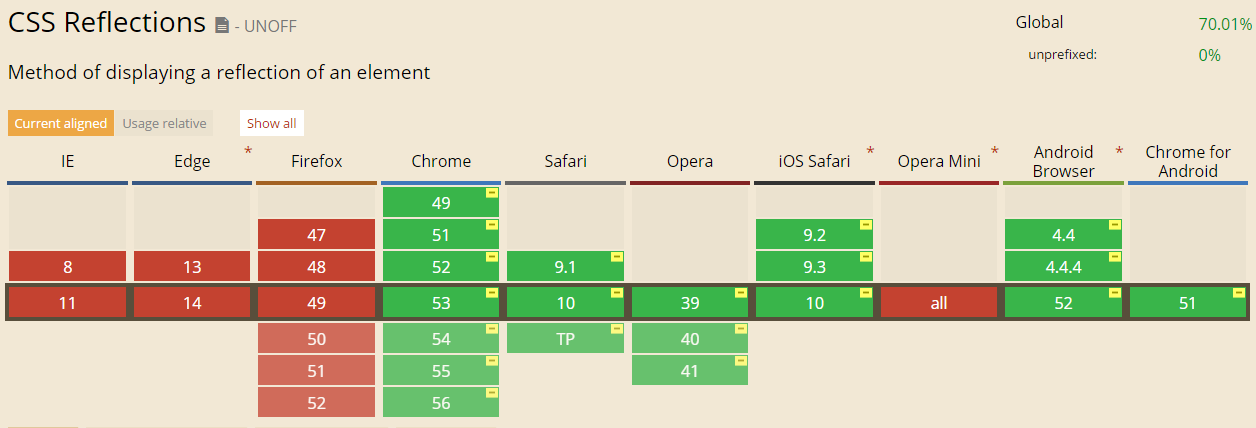
これは非常に新しい CSS プロパティであり、使い方は非常に簡単で、あらゆる方向からコンテンツを反映できます。しかし、互換性はあまりにも暗いです:
基本的に、-webkit- カーネルを備えたブラウザのみがそれをサポートします。

しかし、それを使うと本当に便利です:
リーリー-webkit- カーネルでデモを表示
は下、上、左、右を表します。詳しくは MDN をご覧ください。 box-reflect 有四个方向可以选,below | above | left | right
この質問は主に互換性の良いこの方法を紹介するためにあります。
各 CSS プロパティ定義の概要は、プロパティがデフォルトで継承される (「継承: はい」) か、デフォルトで継承されない (「継承: いいえ」) かを示します。これにより、要素の属性の値を指定しない場合に値が計算される方法が決まります。 inherit
柔軟な使用 親の値を継承すると、一見複雑に見える多くの問題を解決できます。この質問では、画像コンテナに疑似要素を追加し、 background-image:inherit を使用して、画像がどのように変更されても CSS の背景画像の値を継承します。コードを変更する必要はありません: inherit 继承父值,可以解决许多看似复杂的问题。对于本题,我们对图片容器添加一个伪元素,使用 background-image:inherit
デモポケミー
擬似要素 background-image: inherit; を使用して親要素の背景画像を継承し、transform を使用してコンテナを回転させて反射効果を実現します。
最終的にCSSプロパティの値は、default value(初期)、inherit(継承)、weighted systemで構成されます(実際には
unset(未设置)、revert(还原)の関係と使用方法も明確にしています)。 CSS を使いこなすには非常に重要です。
より多くの交流を得るために、すべてのトピックは私の Github にまとめられ、ブログに投稿されます。
この記事はこれで終わりです。まだ質問や提案がある場合は、オリジナルの記事ですので、記事に何か間違っている点があれば、お知らせください。私にお知らせください。