CSSクリアフロート
今日、フロートのクリアに関する記事を見て、突然脳がショートしました、あれ?なぜクリアフロートなのか?無知で申し訳ありませんが、検索してみたらこれでした。悲しいことに、私はすでに記録を持っていて、長い間使用していたので、原理さえ忘れていました。そうですね、同じ間違いを繰り返さないように、自分でまとめておこうと思います。言うことはあまりありませんが、コードが証拠です。
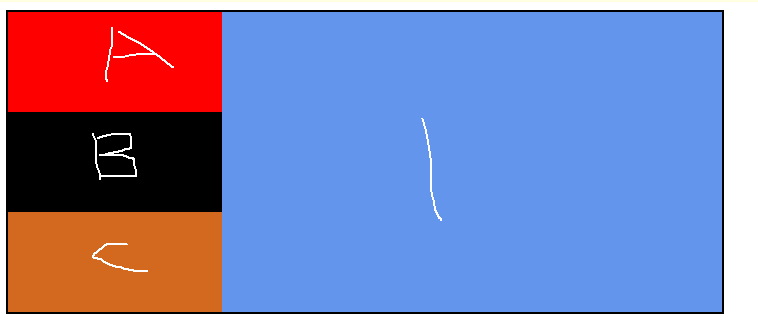
さて、実行中の各ブラウザのレンダリングは次のとおりです:

A-B-C はそれぞれ I 要素の子要素であり、フローティングがない場合は、標準のドキュメント フローに従ってレイアウトされます (ブロックレベルの要素は上から下、インライン要素は左から右)。ユーザーを惹きつけるためには、限られたスペースでより多くの情報を表示する必要がある場合があります。派手な Flexbox (フレキシブル ボックス レイアウト) は使用しません。 ) IE8 以下はサポートしていないため、どうやって知っているか知りたい場合は、URL http://caniuse.com/#home を教えて自分で検索してください。さらにIEはVWおよびVHユニットをサポートしていません。お子様にはご注意ください。 通常
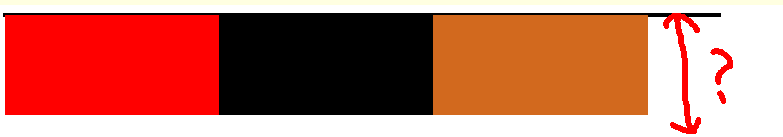
親要素の幅と高さを設定する必要はなく、幅と高さを適応させる必要がありますが、子要素に float: left; を追加するとどうなりますか?写真を見ながら話しましょう:

親要素はどこへ行ったのでしょうか? !さて、ここでフローティングの原理を説明する必要があります。想像力の欠如を許してください。親要素は、その中に子ボックスを入れ続けると自動的に縮小するものだと想像します。 , 子要素にfloat(英語の本来の意味はfloat)を付けると、親ボックスの上に子要素が浮いているのと同じになり、親ボックスが自動的に縮小されます。空に戻りました。次にしなければならないのは、元に戻らないようにする方法です。
1. 親要素に overflow: hidden を追加します。この方法の長所と短所について話すと、SEO には不親切かもしれませんが、この点については経験がありません。影響は深刻です。このように説明してください。問題が発生したときに戻って修正します。リーリー
リーリー
(互換性のあるものもあります ~ 互換性のあるものもあります~ 邪悪な IE6 はデフォルトの最小高さがあるためサポートしていません)
リーリーごめんなさい、今自分で穴を掘ったのですが、まだ穴の中にいます。もう一度試します...)
リーリー
オリジナル記事、Snail on the Road の転載には出典を明記してください [http://www.cnblogs.com/wowoniuzailushang]
同時公開: http://blog.csdn.net/wowoniuzailushang CSDN

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7449
7449
 15
15
 1374
1374
 52
52
 77
77
 11
11
 14
14
 6
6
 < Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
< Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
この記事では、HTML< Progress>について説明します。要素、その目的、スタイリング、および< meter>との違い要素。主な焦点は、< Progress>を使用することです。タスクの完了と< Meter> statiの場合
 < datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
< datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
この記事では、HTML< Datalist>について説明します。オートコンプリートの提案を提供し、ユーザーエクスペリエンスの改善、エラーの削減によりフォームを強化する要素。
 < meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
< meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
この記事では、html< meter>について説明します。要素は、範囲内でスカラーまたは分数値を表示するために使用され、Web開発におけるその一般的なアプリケーション。それは差別化< Meter> < Progress>およびex
 HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
記事では、HTML5クロスブラウザーの互換性を確保するためのベストプラクティスについて説明し、機能検出、プログレッシブエンハンスメント、およびテスト方法に焦点を当てています。
 HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
この記事では、ブラウザのユーザー入力を直接検証するために、必要、パターン、MIN、MAX、および長さの制限などのHTML5フォーム検証属性を使用して説明します。
 ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
この記事では、モバイルデバイスのレスポンシブWebデザインに不可欠なViewportメタタグについて説明します。適切な使用により、最適なコンテンツのスケーリングとユーザーの相互作用が保証され、誤用が設計とアクセシビリティの問題につながる可能性があることを説明しています。
 HTML5< time>を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?
Mar 12, 2025 pm 04:05 PM
HTML5< time>を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?
Mar 12, 2025 pm 04:05 PM
この記事では、html5< time>について説明します。セマンティックデート/時刻表現の要素。 人間の読み取り可能なテキストとともに、マシンの読みやすさ(ISO 8601形式)のDateTime属性の重要性を強調し、Accessibilitを増やします
 < iframe>の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
< iframe>の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
この記事では、< iframe>外部コンテンツをWebページ、その一般的な用途、セキュリティリスク、およびオブジェクトタグやAPIなどの代替案に埋め込む際のタグの目的。




