【Bootstrap】2.作品展示サイト
自分の作品のためのオンライン サイトを立ち上げることをすでに考えているとします。いつものように、時間は非常に重要です。スピードは必要ですが、作品のプレゼンテーションはプロフェッショナルでなければなりません。もちろん、サイトは応答性が高く、さまざまなデバイスで正常に閲覧できる必要もあります。これは、ターゲット顧客を対象としたマーケティングの際のセールス ポイントだからです。このプロジェクトでは、Bootstrap の組み込み機能の多くを利用しますが、必要に応じて Bootstrap にいくつかのカスタマイズも加えます。
1. デザイン目標
大画面での表示効果にはすでに自信がありますが、小型デバイスから始めて重要な要素に集中する必要があります。
この作品展示サイトには以下の機能が必要です:
□ ロゴ付きの折りたたみ可能なレスポンシブ ナビゲーション バー;
□ 4つの作品を展示することに焦点を当てた写真ベルトコンベア□ 1 列のレイアウトには 3 つのコンテンツが含まれており、各コンテンツにはタイトル、短い段落、クリックして読みたくなる大きなボタンが含まれています。
□ フッターにはソーシャル メディアのリンクが含まれています。
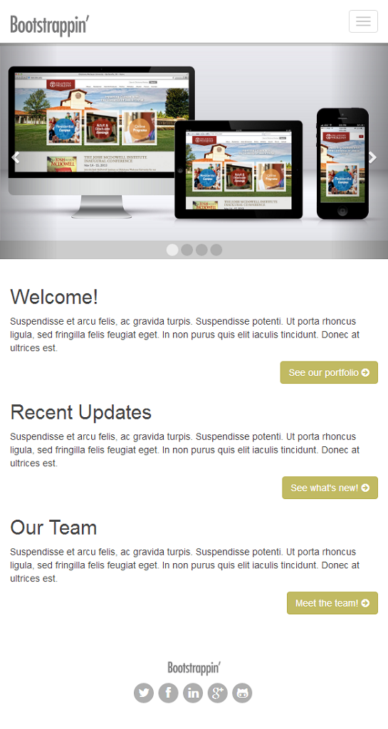
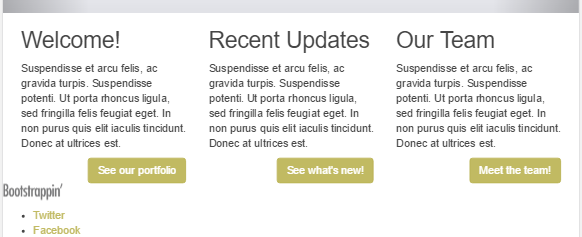
以下のスクリーンショットはデザインを示しています:
 全体として、これは私たちの仕事の完璧なショーケースになります。絵画カルーセルは比較的高さがあり、作品の写真を十分に表示できます。もちろん、以下のコンテンツに移動することは難しくありません。ユーザーはまず各項目の一般的な状況を理解してから、そのコンテンツを詳しく読むことにします。重要なレベリングボタンを大きなボタンにすることで、重要な操作が視覚的に強調されクリックしたくなるとともに、指の太いユーザーでもタッチしやすくなりました。
全体として、これは私たちの仕事の完璧なショーケースになります。絵画カルーセルは比較的高さがあり、作品の写真を十分に表示できます。もちろん、以下のコンテンツに移動することは難しくありません。ユーザーはまず各項目の一般的な状況を理解してから、そのコンテンツを詳しく読むことにします。重要なレベリングボタンを大きなボタンにすることで、重要な操作が視覚的に強調されクリックしたくなるとともに、指の太いユーザーでもタッチしやすくなりました。
メンテナンスを容易にするために、2 つの主要なブレークポイントのみを考慮します。 768 ピクセルより小さい画面では 1 列レイアウトを使用し、それ以外の場合は 3 列レイアウトに切り替えます。
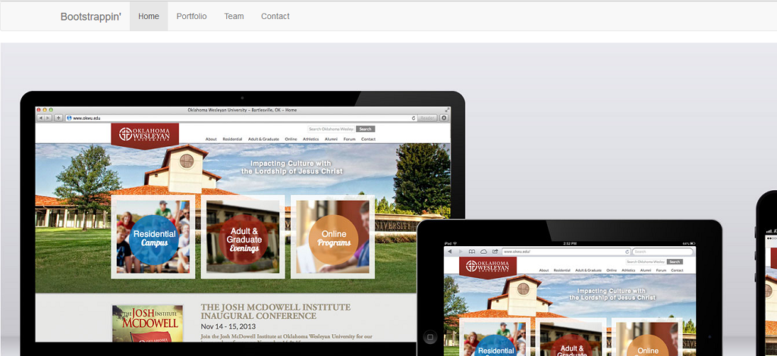
 大画面向けのこのデザインには、次の機能があります:
大画面向けのこのデザインには、次の機能があります:
□ 上部のナビゲーション バーと各ナビゲーション バーにはアイコンが付いています。
□ 画像カルーセルのワイドスクリーン バージョン。画像はブラウザ ウィンドウと同じ幅に拡大されます。□ 3 列のレイアウトには、それぞれ 3 つのテキスト コンテンツが収容されます。
□ フッターはレイアウトの水平方向の中央に配置されます。このデザインの配色はシンプルで、リンクとハイライトにグレースケールとゴールドとグリーンを使用するだけです。
デザインの目標を明確にしたら、コンテンツを整理します。
2. 基本的なページ構築
前の記事の手順に従って[Bootstrap] 1. Bootstrapの最初の紹介
では、プロジェクトの基本的なフレームワークを一時的に構築できます。その HTML ドキュメント コードは次のとおりです:リーリー ページを開くと、ナビゲーションバーの後ろに作品の写真が表示されます:
作品の画像の後には、一連のソーシャルリンクを含むテキストブロックとフッターが続きます:

とても簡単です。変身を始めましょう! 
3. ベルトコンベアを構築します
最初にベルトコンベアを構築しましょう。ベルトコンベアは、作品の 4 つのクローズアップ写真を循環します。そのマークアップ構造の公式ドキュメントのアドレスは、http://getbootstrap.com/javascript/#carousel
です。例の構造に従って要素を設定できます。次のコードは、進行状況インジケーターから始まる、さまざまな部品を含むコンベア ベルトのすべてのマーキングです。 リーリー
整个传送带是一个带ID属性的div标签,其 carousel 类用于把Bootstrap 的传送带CSS应用到这个元素,为指示器、传送带项和前一张及后一张控件添加样式。
进度指示器的 data-target 属性必须使用传送带的 ID carousel-example-generic 。有了这个属性,JavaScript 插件才能为活动的传送带项添加 active 类。在此我们预先为第一个指示器添加了active类。然后,类的切换就由JavaScript控制了。它会删除第一个指示器的这个类,再添加到后续指示器,如此循环。
此外,还要注意 data-slide-to 的值从0开始,与JavaScript和其他编程语言一样。记住:从0开始,不是从1开始。
指示器后面,是类为 carousel-inner 的元素。这个元素是所有传送带项(item),也就是所有图片。
carousel-inner 元素内部是传送带项,是一组div标签,每个都带有class="item"。把第一项修改成包含item 和active 两个类,使其一开始就可见。
此时的标记结构如下所示:
<span style="color: #008000;"><!--</span><span style="color: #008000;"> Wrapper for slides </span><span style="color: #008000;">--></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="carousel-inner"</span><span style="color: #ff0000;"> role</span><span style="color: #0000ff;">="listbox"</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="item active"</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="img/okwu.jpg"</span><span style="color: #ff0000;"> alt</span><span style="color: #0000ff;">="OKWU.edu Homepage"</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="item"</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="img/okwu-athletics.jpg"</span><span style="color: #ff0000;"> alt</span><span style="color: #0000ff;">="OKWU Athletics Homepage"</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="item"</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="img/bartlesvillecf.jpg"</span><span style="color: #ff0000;"> alt</span><span style="color: #0000ff;">="Bartlesville Community Foundation"</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="item"</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="img/emancipation.jpg"</span><span style="color: #ff0000;"> alt</span><span style="color: #0000ff;">="Emancipation Stories"</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
传送带项之后,还需要添加传送带控件,用于在传送带左、右两侧显示前一个和后一个按钮。你会发现其中有类对应着 Glyphicon字体图标。在控件后面,我们在用一个结束div标签关闭整个传送带。
<span style="color: #008000;"><!--</span><span style="color: #008000;"> Controls </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="left carousel-control"</span><span style="color: #ff0000;"> href</span><span style="color: #0000ff;">="#carousel-example-generic"</span><span style="color: #ff0000;"> role</span><span style="color: #0000ff;">="button"</span><span style="color: #ff0000;"> data-slide</span><span style="color: #0000ff;">="prev"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="glyphicon glyphicon-chevron-left"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="sr-only"</span><span style="color: #0000ff;">></span>Previous<span style="color: #0000ff;"></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="right carousel-control"</span><span style="color: #ff0000;"> href</span><span style="color: #0000ff;">="#carousel-example-generic"</span><span style="color: #ff0000;"> role</span><span style="color: #0000ff;">="button"</span><span style="color: #ff0000;"> data-slide</span><span style="color: #0000ff;">="next"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="glyphicon glyphicon-chevron-right"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="sr-only"</span><span style="color: #0000ff;">></span>Next<span style="color: #0000ff;"></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>PS:每个传送带控件的href属性必须是最外围传送带元素的ID值(这里是 carousel-example-generic )。
添加以上代码之后,保存刷新浏览器。Bootstrap的样式和JavaScript都应该生效,页面中的图片应该变身成为滚动的传送带。现在的显示效果如下:

默认情况下,传送带的幻灯片每5秒切换一次。为了充分展示我们的作品,可以改成8秒。
(1) 打开 js/main.js
(2) 添加以下代码。这里先用jQuery方法检测相应的页面元素是否存在,如果存在则将传送带的间隔初始化为8000毫秒。
$(document).ready(<span style="color: #0000ff;">function</span><span style="color: #000000;"> () {
$(</span>".carousel"<span style="color: #000000;">).carousel({
interval:</span>8000<span style="color: #000000;">
});
});</span>(3) 保存并刷新。
相关的选项可以参考Bootstrap 传送带的官方文档:http://getbootstrap.com/javascript/#carousel 。
4.创建响应式分栏
页面中有三个文本,每块都有标题、段落和链接。在大于平板电脑的屏幕上,我们希望内容分为三栏,而在较窄的屏幕上,我们希望内容变成一栏全宽。
这里将拥戴Bootstrap 移动优先的响应式网格,其官方文档地址为:http://getbootstrap.com/css/#grid (其中文文档地址为: http://v3.bootcss.com/css/#grid)。
简单的说,Bootstrap 内置12栏网格系统,其基本的类结构支持 col-12 表示全宽,col-6表示半宽,col-4表示四分之一宽,以此类推。
在Bootstrap3 中,由于创造性地使用了媒体查询,网格体统具有极强的适应力。如前所述,我们希望欢迎消息在比平板小的屏幕中呈现一栏全宽,而在大约768px 时变成三分之一栏宽。巧合的是,Bootstrap 内置的小屏幕断点恰好是768px,也就是 @screen-sm-min 变量的默认值。而大于 768px 的中屏幕断点是992px,对应变量是@screen-md-min。然后,大于1200px断点的算大屏幕。
小断点有一个特殊的栏类命名法:col-sm-。因为我们向在小断点之上使用三栏,所以这里使用 class="col-sm-4"。这样在小断点之下,分块元素会保持全宽,而在小断点之上,则会各站三分之一宽并肩排列。完整的结构如下所示:
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="container"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="row"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="col-sm-4"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>Welcome!<span style="color: #0000ff;"></</span><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>....<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>See our portfolio<span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="col-sm-4"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>Recent Updates<span style="color: #0000ff;"></</span><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>....<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>See what's new!<span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="col-sm-4"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>Our Team<span style="color: #0000ff;"></</span><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>...<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>Meet the team!<span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>下面稍微解释下 container 和 row 类的作用:
□ container 类用于约束内容的宽度,并使其在页面内居中;
□ row 类用于包装三个栏,并未栏间流出左右外边距;
□ container 类和row 类都设定了清除,因而它们可以包含浮动元素,同时又清除之前的浮动元素。
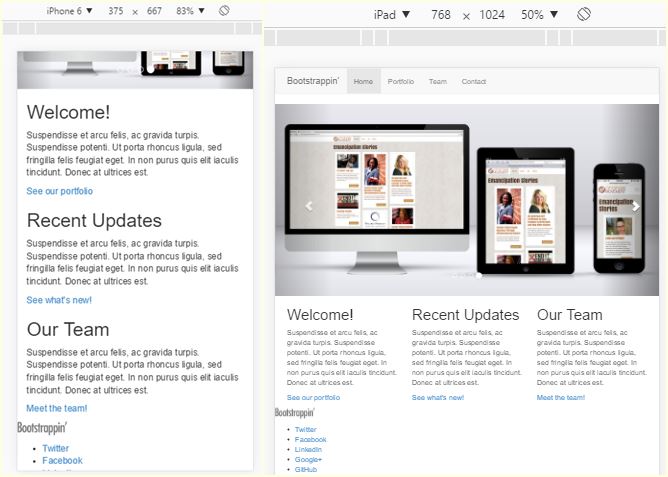
现在,保存并刷新。可以看到对应的显示效果如下:

这样就利用响应式网格系统完成了响应式分栏,接下来我们要利用Bootstrap的按钮样式,把内容分块中的链接做成突出的效果。
5.把链接变成按钮
把重要的内容链接转换成突出显示的按钮很简单。为此要用到如下几个关键的类。
□ btn 类用于把链接变成按钮的样式;
□ btn-primary 类用于把按钮变成主品牌颜色;
□ pull-right 类用于把链接浮动到右侧,使其占据更大的空间,从而便于发现和点击。
把上述这几个类添加到三个内容块末尾的链接上:
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="btn btn-primary pull-right"</span><span style="color: #0000ff;">></span>See our portfolio<span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
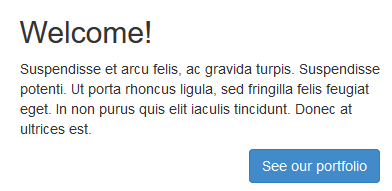
保存并刷新,其显示效果如下:

此处按钮的标记结构的官方文档地址为:http://getbootstrap.com/css/#buttons (中文文档:http://v3.bootcss.com/css/#buttons)。
在基本的标记结构就为的条件下,接下来可以进行微调了。谓词需要用到自定义的CSS,而我们要借此机会体验一下Bootstrap的LESS文件的强大威力。
6.理解LESS
PS:本节基于bootstrap v3.0.2,这个版本在GitHub上的介绍和下载地址为:https://github.com/twbs/bootstrap/releases/tag/v3.0.2
PS:当前的最新版本是: v4.0.0-alpha.4
本节会介绍创建创建、编辑、顶置一些LESS文件,以便为我们的设计生成期望的CSS。
□ LESS 文档:http://lesscss.org/#docs
□ Sitepoint 网站关于 LESS 的完整介绍:https://www.sitepoint.com/a-comprehensive-introduction-to-less/
简而言之,使用LESS预处理器来生成CSS是一件既令人激动又十分轻松的事。
6.1 嵌套规则
嵌套规则极大提高了组合样式的效率。比如,CSS中的选择符可能会多次重复出现:
<span style="color: #800000;">.navbar-nav </span>{<span style="color: #ff0000;">...</span>}<span style="color: #800000;">
.navbar-nav > li </span>{<span style="color: #ff0000;">...</span>}<span style="color: #800000;">
.navbar-nav > li > a </span>{<span style="color: #ff0000;">...</span>}<span style="color: #800000;">
.navbar-nav > li > a:hover,
.navbar-nav > li > a:focus </span>{<span style="color: #ff0000;">...</span>}其中这些相同的选择符用LESS写会简洁很多,只要使用一个简单的嵌套即可:
<span style="color: #000000;">.navbar-nav { ...
> li { ...
> a { ...
&:hover,
&:focus { ... }
}
}
}</span>编译后,这些规则会生成标准的CSS。但 LESS的嵌套规则更容易写,也更容易维护。
6.2 变量
使用变量可以让我们只设定(或修改)一次,就能自动影响(更新)整个样式表中用到该值的属性。比如,可以像下面这样使用颜色变量:
<span style="color: #000000;">@off-white: #e5e5e5; @brand-primary: #890000;</span>
在这些变量的值变化后,可以自动将它们更新到整个站点。这是因为我们在LESS文件中使用了这些变量:
<span style="color: #000000;">a { color:@brand-primary; }
.navbar {
background-color:@brand-primary;
> li > a { color:@off-white;}
}</span>
6.3 混入
混入可以让生成整套规则更方便也容易管理。比如,可以利用它简化为元素应用border-box 属性的任务。在CSS中,要涵盖所有浏览器,需要用到每种浏览器的供应商前缀,为此针对每个元素都要写三行相同的声明,而且还要记住每一种前缀的写法:
<span style="color: #800000;">.box</span>{<span style="color: #ff0000;">
-webkit-box-sizing</span>:<span style="color: #0000ff;">border-box</span>;<span style="color: #ff0000;">
-moz-box-sizing</span>:<span style="color: #0000ff;">border-box</span>;<span style="color: #ff0000;">
box-sizing</span>:<span style="color: #0000ff;">border-box</span>;
}在LESS 中,可以只写一个供混入的规则,后面则可以通过 @boxmodel 参数来指定期望的盒模型:
<span style="color: #800000;">.box-sizing(@boxmodel)</span>{<span style="color: #ff0000;">
-webkit-box-sizing</span>:<span style="color: #0000ff;">@boxmodel</span>;<span style="color: #ff0000;">
-moz-box-sizing</span>:<span style="color: #0000ff;">@boxmodel</span>;<span style="color: #ff0000;">
box-sizing</span>:<span style="color: #0000ff;">@boxmodel</span>;
}然后就可以在需要的地方使用这个混入了:
<span style="color: #000000;">.box {
.box-sizing(border-box);
}
.another-element {
.box-sizing(border-box);
}</span>编译后,还会为每个元素生成三行CSS 。
6.4 运算式
通过运算式可以基于变量实现数学计算。比如,可以将一种颜色作为基准,对其进行加亮和减暗处理:
a:hover { darken(@link-color, 15%); }还可以计算内边距的值,以适应导航条的高度。比如,以下Bootstrap 的 navbar.less 文件中的代码,就将导航项的内边距值设为导航条高度减去行高之后剩余的高度值。然后,把这个值一分为二,平均应用为顶部和底部内边距:
<span style="color: #000000;">.navbar > li > a {
padding-top:((@navbar-height - @line-height-computed) / 2);
padding-bottom:((@navbar-height - @line-height-computed) / 2);
}</span>
6.5 导入文件
LESS 编译器支持导入并组合多个文件,最终生成一个统一的CSS文件。我们可以指定导入的次序,按照需要的层叠关系精确组织结果样式表。
Bootstrap 的导入文件 bootstrap.less 一开始导入了基本的变量和混入。然后,又导入了(代替CSS 重置样式表的) normalize.css 的LESS 版,之后是针对打印媒体的基本样式(print.css)、基本的全局样式(scaffolding.less)和排版样式(type.less)。结果这个bootstrap.less 文件的开头几行就是这样的:
<span style="color: #000000;">// Core variables and mixins @import "variables.less"; @import "mixins.less"; // Reset @import "normalize.less"; @import "print.less"; // Core CSS @import "scaffolding.less"; @import "type.less";</span>
而最终得到的是一个统一的CSS文件,其中的样式经过从一般到特殊的层叠,正是我们想要的。
6.5 模块化
把多个文件导入并输出成一个文件,可以让我们更方便地组织样式,对它们进行分组,并在不同的文件中对它们进行维护。这也是Bootstrap会带有那么多LESS文件的原因,导航条有一个、按钮有一个、警告框有一个、传送带有一个... ,而所有这些都会被导入到 bootstrap.less 文件。
正因为上述原因,LESS及其他 CSS预编译器才会变得如此流行。
7.根据需要定制Bootstrap的LESS文件
在定制Bootstrap的LESS文件期间,我们会发挥很大的主观能动性,具体如下:
□ 组织less文件夹,以便灵活、自由地实现我们需要,同时也让将来的维护者更方便;
□ 自定义Bootstrap提供的几个LESS文件;
□ 创建几个新的LESS文件;
□ 为站点整合一套较大的字体图标,数量翻倍,并将图标运用于社交媒体链接。
换句话说,我们不光要学习Bootstrap的约定,还要发挥自己的创造力。
为了方便起见,我们把原less文件夹下的less文件,即Bootstrap 的LESS文件移到其文件夹 bootstrap 下。

然后再less文件夹下新建 __main.less 文件,此文件是bootstrap.less 的重命名版,它导入了其他所有文件,之后就是通过编译它基于所有导入的LESS文件生成一个统一的样式表。不过记得修改其导入文件的路径:
<span style="color: #000000;">// Core variables and mixins @import "<span style="background-color: #ffcc99;">bootstrap/</span>variables.less"; @import "<span style="background-color: #ffcc99;">bootstrap/</span>mixins.less";<br>...</span>
为什么要多此一举呢?因为我们很快就要创建自己的LESS文件了。这样一来,我们创建的文件就不会与Bootstrap内置的文件混淆,便于调整。
7.1 自定义变量
按照惯例,我们先复制一份Bootstrap的变量文件,然后对其进行修改。
(1) 找到less/bootstrap 文件夹中的 variables.less 文件,在编辑器中打开它。
(2) 浏览一下这个文件,会发现各种变量,有定义基本颜色值的,有定义页面背景颜色的,有定义基本颜色值,有定义页面背景颜色的,有定义字体的,还有定义导航条和背景高度的,等等。看起来很好,但改动一下更妙。改动之前,我们先存一个副本,以防将来改坏,好恢复。
(3) 副本另存为 bootstrap 文件夹外部,在 less 文件夹的 __main.less 文件旁边。为表示它是自定义文件,命名为 _variables.less 。
下面我们就来自定义颜色。
(1) 在新 _variables.less 文件的最开始,可以看到 Bootstrap 为灰色和品牌色定义的默认变量及其值。这里的灰色值是基于黑色按比例计算的,使用了 LESS 的 lighten 函数:
<span style="color: #000000;">... @gray-darker: lighten(@gray-base, 13.5%); // #222 ...</span>
(2) 我们知道自己想要的值,因此直接替换即可(当然也可以尝试使用计算的值)。然后再增加两个变量,以涵盖我们需要的完整灰度空间。
(3) 代码如下:
<span style="color: #000000;">@gray-darker: #222; @gray-dark: #454545; @gray: #777; @gray-light: #aeaeae; @gray-lighter: #ccc; @gray-lightest: #ededed; @off-white: #fafafa;</span>
接下来再修改品牌颜色中的@brand-primary 变量,将其改为金黄色:
@brand-primary: #c1ba62;
要看结果,需要导入这些新变量并重新编译生成CSS。
7.2 导入新变量
修改__main.less文件,把原来的 "bootstrap/variables.less" 替换成 "_variables.less"。然后选中 __main.less 进行编译,将输出路径设置为 css/main.css 。编译后,刷新即可看到显示效果如下:

可以看到链接和类为 btn-primary 的按钮颜色都会发生变换,因为它们使用的都是变量 @brand-primary 的颜色。
7.3 编辑导航条变量
下面,我们来编辑设定导航条高度、颜色和悬停效果的变量。
(1) 在 _variables.less 中,搜索到下列变量,并修改为下列值。这样一来,就可以增加导航条的高度、把品牌色应用给链接,同时利用其他相关的颜色变量。
<span style="color: #000000;">@navbar-height: 64px; @navbar-margin-bottom: 0; ... @navbar-default-color: @gray; @navbar-default-bg: #fff; @navbar-default-border: @gray-light; ... // Navbar links @navbar-default-link-color: @navbar-default-color; @navbar-default-link-hover-color: @link-hover-color; @navbar-default-link-hover-bg: @off-white; @navbar-default-link-active-color: @link-hover-color; @navbar-default-link-active-bg: @gray-lightest; @navbar-default-link-disabled-color: @gray-lighter; @navbar-default-link-disabled-bg: transparent; ...</span>
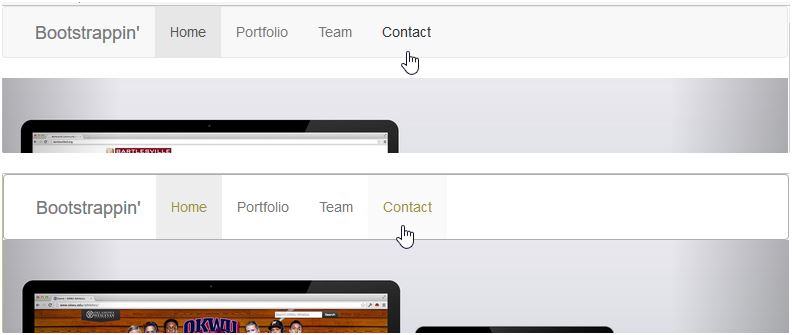
(2) 保存修改、编译并刷新。其修改前后的显示效果如下:

可以看到有关导航条的新特性:
□ 高度增加了14px;
□ 背景变成了白色;
□ 底部边框稍微变暗了一些;
□ 导航项的背景在悬停时稍暗了一点;
□ 导航项的背景在活动时稍暗一些;
□ 链接文本的颜色在悬停时和活动时变成了品牌色。
接下来,我们把Logo放置到位。
8.添加 Logo 图片
在 img 文件夹里找到 logo.png 文件。你会发现这个图片非常大,有900px 宽。在我们最终的设计中,这个Logo只有120px宽。因为多出来的像素将被压缩到较小的空间内,所以这也是让图片在所有设备(包括视网膜屏设备)中保持清晰的一种简便方法。与此同时,这个图片的尺寸也针对Web进行了优化,只有19 KB。
下面就把它放置到位并限制其宽度。
(1) 在html文档中找到导航条标记中的这一行代码:
<span style="color: #0000ff;"><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="navbar-brand"</span><span style="color: #ff0000;"> href</span><span style="color: #0000ff;">="index.html"</span><span style="color: #0000ff;">></span>Bootstrappin'<span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span>
(2) 把其文本 Bootstrap' 替换成 img 标签,并添加 alt 和 width 属性。其修改后的代码为:
<span style="color: #0000ff;"><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="navbar-brand"</span><span style="color: #ff0000;"> href</span><span style="color: #0000ff;">="index.html"</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"> <</span><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="img/logo.png"</span><span style="color: #ff0000;"> alt</span><span style="color: #0000ff;">="Bootstrap'"</span><span style="color: #ff0000;"> width</span><span style="color: #0000ff;">="120"</span> <span style="color: #0000ff;">/></span> <span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span>
(3) 保持后并刷新浏览器,可以看到Logo已经出现在了相应的位置上。

9.调整导航项内边距
现在,我们来调整一下导航项,以便文本与Logo位于同一基线之上。
(1) 在 less 文件夹下,新建文件 _navbar.less,并把其Bootstrap的 navbar.less 文件内容拷贝进去。
(2) 在 _navbar.less 中,找到选择符 .navbar-nav,这是导航项的父元素 ul。在相应的规则里,可以看到嵌套的媒体查询。(关于媒体查询,可以参考LESS文档:http://lesscss.org/)。
(3) 相关的行如下所示:
<span style="color: #000000;"> // Uncollapse the nav
@media (min-width: @grid-float-breakpoint) {
float: left;
margin: 0;
> li {
float: left;
> a {
padding-top: @navbar-padding-vertical;
padding-bottom: @navbar-padding-vertical;
}
}
}</span>这里的变量 @grid-float-breakpoint 指定了一个临界宽度,大于这个宽度,导航条就会扩展到与屏幕同宽;小于这个宽度,导航条就会折叠起来变成移动应用风格的响应式导航。(这个变量是在 _variables.less 中定义的)。
(4) 现在,padding-top 和 padding-bottom 值都是动态计算的,以确保导航中的文本垂直居中。而我们想增加上内边距,减少下内边距。与此同时,我们还要扩大导航项的间隔,再把字体增大一些。把原来的代码使用单行注释,把需要的规则写在下面:
<span style="color: #000000;">> a {
//padding-top:@navbar-padding-vertical;
//padding-bottom: @navbar-padding-vertical;
padding:30px 30px 14px;
font-size:18px;
}</span>(5) 保存、编译并刷新浏览器,可以看到显示效果如下:

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 &lt; Progress&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
&lt; Progress&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
この記事では、HTML&lt; Progress&gt;について説明します。要素、その目的、スタイリング、および&lt; meter&gt;との違い要素。主な焦点は、&lt; Progress&gt;を使用することです。タスクの完了と&lt; Meter&gt; statiの場合
 HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは、簡単に学習しやすく、結果をすばやく見ることができるため、初心者に適しています。 1)HTMLの学習曲線はスムーズで簡単に開始できます。 2)基本タグをマスターして、Webページの作成を開始します。 3)柔軟性が高く、CSSおよびJavaScriptと組み合わせて使用できます。 4)豊富な学習リソースと最新のツールは、学習プロセスをサポートしています。
 &lt; datalist&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
&lt; datalist&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
この記事では、HTML&lt; Datalist&GT;について説明します。オートコンプリートの提案を提供し、ユーザーエクスペリエンスの改善、エラーの削減によりフォームを強化する要素。
 &lt; meter&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
&lt; meter&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
この記事では、html&lt; meter&gt;について説明します。要素は、範囲内でスカラーまたは分数値を表示するために使用され、Web開発におけるその一般的なアプリケーション。それは差別化&lt; Meter&gt; &lt; Progress&gt;およびex
 ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
この記事では、モバイルデバイスのレスポンシブWebデザインに不可欠なViewportメタタグについて説明します。適切な使用により、最適なコンテンツのスケーリングとユーザーの相互作用が保証され、誤用が設計とアクセシビリティの問題につながる可能性があることを説明しています。
 &lt; iframe&gt;の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
&lt; iframe&gt;の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
この記事では、&lt; iframe&gt;外部コンテンツをWebページ、その一般的な用途、セキュリティリスク、およびオブジェクトタグやAPIなどの代替案に埋め込む際のタグの目的。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTMLでの開始タグの例は何ですか?
Apr 06, 2025 am 12:04 AM
HTMLでの開始タグの例は何ですか?
Apr 06, 2025 am 12:04 AM
Anexampleapalofastartingtaginhtmlis、それはaperginsaparagraph.startingtagsaresentionentientiontheyinitiateelements、definetheirtypes、およびarecrucialforurturingwebpagesandcontingthomedomを構築します。





