css3のフィルターによる様々な特殊効果
css3 のフィルターのさまざまな特殊効果
css3 のフィルター属性は、シンプルで使いやすく、強力であると言えます。これらの効果は、いくつかの特殊効果を実現するために画像に適用されます (ビデオにも適用できますが、画像のみが特殊です)。影響についてはここで説明します)。
ブラウザの互換性
現時点では、主要なブラウザの CSS3 互換性は非常に優れていますが、IE9 より前のバージョンはまだサポートされていません。これらのアンティーク。さらに、IE フィルターも使用できますが、これについては別途説明します。
仕様で現在サポートされている効果は次のとおりです:
grayscale グレースケール 値は 0 ~ 1 の間の 10 進数です。
セピア ブラウン 値は 0 ~ 1 の間の小数です。
saturate 彩度の値は num
hue-rotate です。色相の回転値は角度
invert、反転値は0-1の10進数
不透明度、透明度の値は0-1の10進数
brightness、明るさの値は0-1の10進数
コントラスト値は num
blur ぼかし値は length
drop-shadowshadow
使用法は次のような標準的な CSS 記述方法です:
-webkit-filter: Blur(2px);
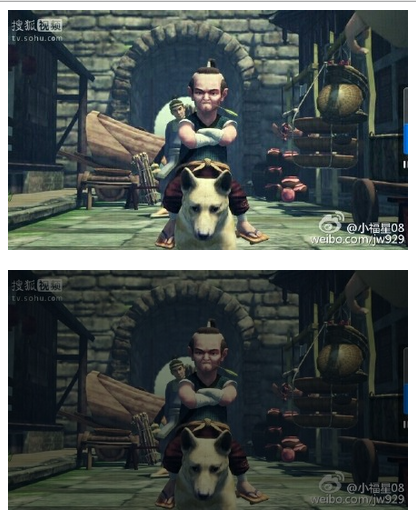
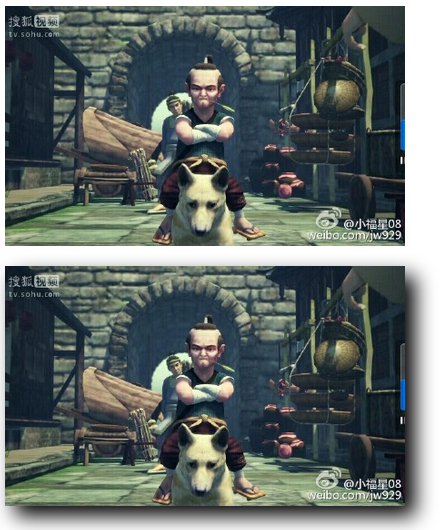
テストブラウザは Chrom ブラウザですバージョン44.0、サンプル画像の上部が元の画像、下部がフィフターエフェクトを追加した後の画像です。
グレースケール
このエフェクトパラメータに値がない場合、100%でレンダリングされ、0〜1の間の値は異なるグレースケールになります。次の例は 100% レンダリングです: -webkit-filter:grayscale(1) ;

sepia
茶色は Meitu Xiuxiu の nostalgia 機能の効果で、値も -webkit- です。 filter:sepia(1) ;

saturate saturate
この属性は画像の彩度を変更します。値の範囲は数値です。デフォルト値は 800% です。 6) ;

hue-rotate 色相回転
Hue-rotate は画像の色相を変更するために使用されます。デフォルト値は 0deg で、値は angle です。 例: -webkit-filter:hue-rotate( 180deg)

invert reverse color
invert の効果は、写真のネガの効果といくぶん似ています。例: -webkit-filter:invert(1)

opacity traditional
この属性は、多くの場合、例: -webkit-filter:opacity(0.3)

brightness 明るさ
画像の明るさを変更します。デフォルト値は 100% です。例: -webkit-filter:brightness(0.5)

contrast コントラスト
この属性値 saturate と同様、例 500%: -webkit-filter:contrast(5)

blur ブラー
この属性は画像の明瞭度を変更します。デフォルト値は 0 です。例: -webkit-filter:blur(1px)

drop-shadowshadow
これは box-shadow に似ています。画像のシャドウに追加します。例: -webkit-filter:drop-shadow(10px 10px 10px #000)

もちろん、複数の属性を追加することも可能です。例: -webkit-filter:saturate(10) hue -回転(500度) グレースケール(0.3) セピア(0.7) コントラスト(2.5) 反転(0.2) 明るさ(1.2);


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7472
7472
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 30
30
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
Svelte Transition APIは、コンポーネントがカスタムSVELTE遷移を含むドキュメントを入力または離れるときにアニメーション化する方法を提供します。
 ショー、Don' t Tell
Mar 16, 2025 am 11:49 AM
ショー、Don' t Tell
Mar 16, 2025 am 11:49 AM
あなたのウェブサイトのコンテンツプレゼンテーションの設計にどれくらいの時間に費やしますか?新しいブログ投稿を書いたり、新しいページを作成したりするとき、あなたは考えていますか
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは、サーバーの開始やコンパイルコードなどの1回限りのプロセスまたは継続的に実行されるプロセスとして、さまざまなタスクを実行します。
 CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
この記事では、影やグラデーションなどのテキスト効果にCSSを使用し、パフォーマンスのために最適化し、ユーザーエクスペリエンスの向上について説明します。また、初心者向けのリソースもリストしています。(159文字)
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
先日、エリック・マイヤーとおしゃべりをしていたので、形成期のエリック・マイヤーの話を思い出しました。 CSS特異性に関するブログ投稿を書きました




