配置には、相対配置:position:relative;、絶対配置:position:absolute;、固定配置:fixed; の 3 種類があります。
相対配置
相対配置とは、要素の位置を微調整することです。要素が元の位置を基準にして位置を調整します。言い換えれば、ボックスの位置を調整したい場合は、マークを外れることなく相対位置決めを使用する必要があります

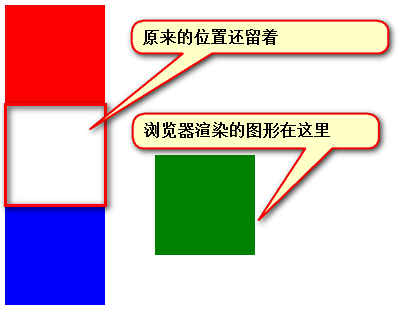
。元の位置はまだ占有されており、形状と影は分離されています
相対マークを外さずに位置決めすると、実際の位置は元の位置にあり、影が消えてどこにでも浮くだけです。

相対位置決めの使用法
相対位置決めには落とし穴があるため、通常は「キャッピング」効果には使用されません。ページに表示される影響は最小限です。機能は 2 つだけです:
1) 要素の微調整
2) 絶対位置の基準として、左と右を使用してボックスの左右の動きを説明できます。上と下を使用して説明できます。ボックスの動き 上下に動きます。
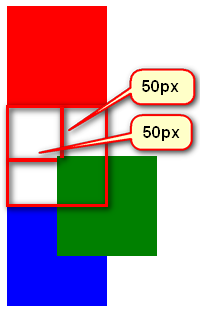
 上の図の実装方法:
上の図の実装方法:
方法1: position:relative; top:100px; left:200px; 方法2: position:relative; bottom:-100px; right:-200px; 方法3: position:relative; top:100px; right:-200px; 方法4: position:relative; bottom:-100px; left:200px;
絶対配置
絶対配置は相対配置より柔軟です
 絶対配置は標準外です
絶対配置は標準外です
絶対配置のボックスは標準のドキュメントフロー外です。したがって、絶対配置の後は、標準ドキュメント フローのすべてのプロパティは従わなくなります。絶対配置の後、ラベルはいわゆるインライン要素とブロックレベル要素を区別しません。display:block; を使用せずに幅と高さを設定できます。
基準点
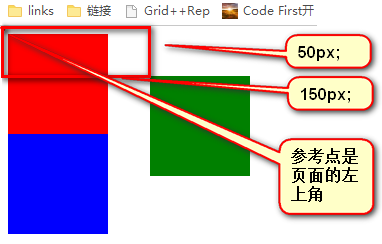
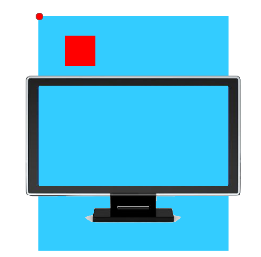
絶対配置の基準点がtopで記述されている場合、配置基準点はブラウザの左上隅ではなく、ページの左上隅になります:
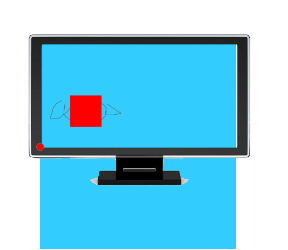
 の場合がbottomで記述されている場合、それはページの左下隅に対応するブラウザの左上隅です:
の場合がbottomで記述されている場合、それはページの左下隅に対応するブラウザの左上隅です:
 ボックスを基準点として使用します。親要素内にも配置されている要素がある場合、親要素が参照点として使用されます。
ボックスを基準点として使用します。親要素内にも配置されている要素がある場合、親要素が参照点として使用されます。
<div class="box1"> → 相对定位
<div class="box2"> → 没有定位
<p></p> → 绝对定位,将以box1为参考,因为box2没有定位,box1就是最近的父辈元素
</div>
</div>
<div class="box1"> → 相对定位
<div class="box2"> → 相对定位
<p></p> → 绝对定位,将以box2为参考,因为box2是自己最近的父辈元素
</div>
</div> 必ずしも相対的な配置ではなく、任意の配置を参照点として使用できます
必ずしも相対的な配置ではなく、任意の配置を参照点として使用できます<div> → 绝对定位 <p></p> → 绝对定位,将以div作为参考点。因为父亲定位了。</div>
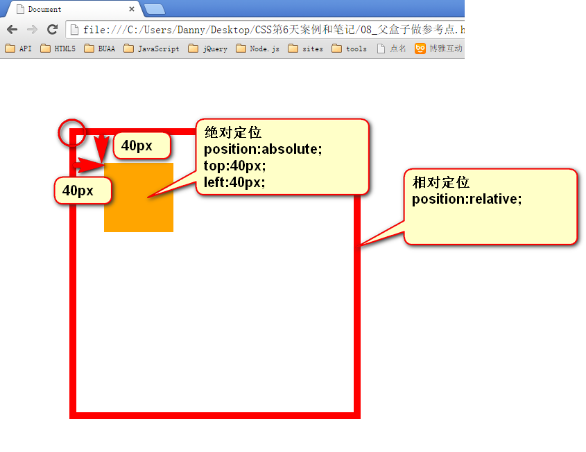
子绝父绝、子绝父相、子绝父固,都是可以给儿子定位的。但是,工程上子绝、父绝,没有一个盒子在标准流里面了,所以页面就不稳固,没有任何实战用途。工程上,“子绝父相”有意义,父亲没有脱标,儿子脱标在父亲的范围里面移动。
<div class=”box1”> → 绝对定位
<div class=”box2”> → 相对定位
<div class=”box3”> → 没有定位
<p></p> → 绝对定位,以box2为参考定位。
</div>
</div>
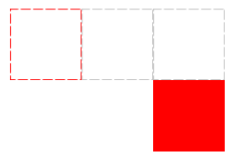
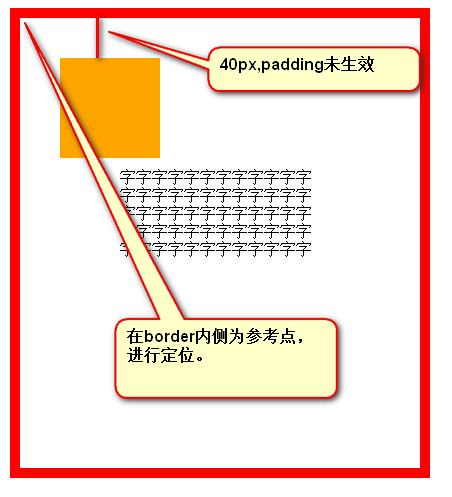
</div>绝对定位的儿子,无视参考的那个盒子的padding。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
div{
width: 200px;
height: 200px;
border: 10px solid red;
padding: 100px;
padding-top: 150px;
position: relative;
margin: 100px;
}
p{
width: 100px;
height: 100px;
background-color: orange;
position: absolute;
top: 40px;
left: 40px;
}
</style>
</head>
<body>
<div>
字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字
<p></p>
</div>
</body>
</html>
绝对定位的盒子居中
绝对定位之后,所有标准流的规则,都不适用了。所以 margin:0 auto; 失效。绝对定位的盒子居中,只需 left:50%; margin-left: 负的宽度的一半。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 400px;
height: 60px;
background-color: green;
position: absolute;
left: 50%;
margin-left: -200px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>固定定位
固定定位,就是相对浏览器窗口定位。页面如何滚动,这个盒子显示的位置不变,固定定位脱标。

z-index
z-index值表示谁压着谁。数值大的压盖住数值小的。
1)只有定位了的元素,才能有z-index值。也就是说,不管相对定位、绝对定位、固定定位,都可以使用z-index值。而浮动的东西不能用。
2) z-index值没有单位,就是一个正整数。默认的z-index值是0。
3) 如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面能压住别人。定位了的元素,永远能够压住没有定位的元素。
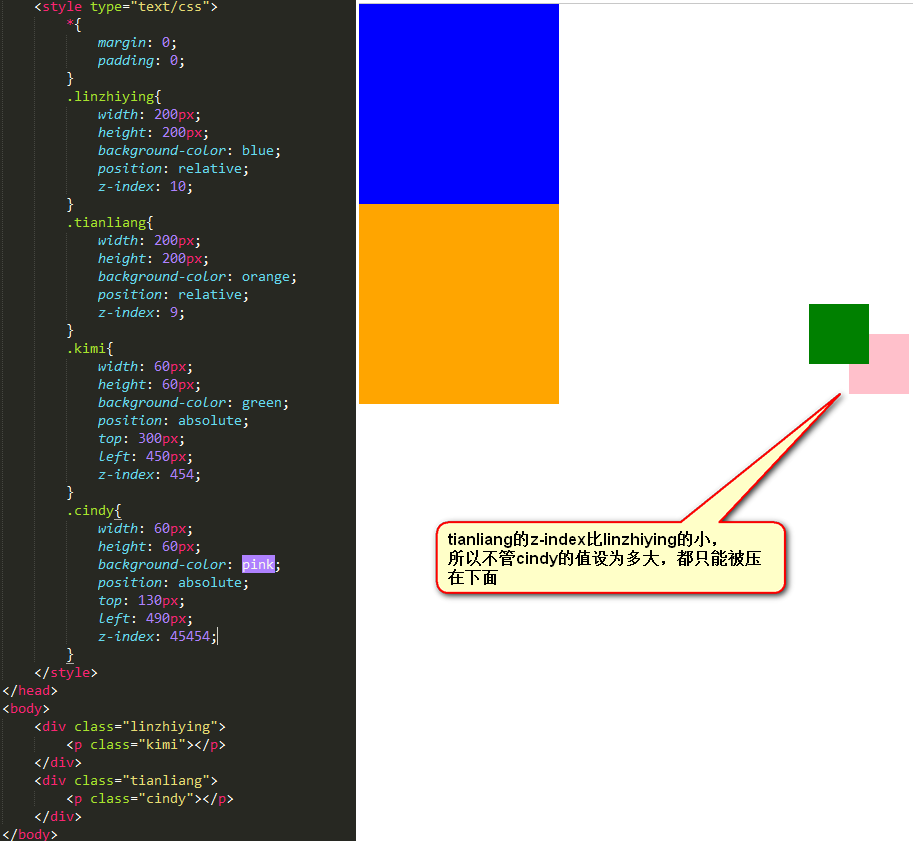
4)父元素的z-index小了,子元素设置的z-index再大也没用。