Keditorは多くの企業で使われている無料のオープンソースエディタです(Baidu Editorも良いです)。最近、顧客情報管理システムを構築するために、メール送信モジュールでこのエディタを使用したのですが、これは新しいことを勉強したと言えます。
ステップ 1: エディターをダウンロードします
公式 Web サイトにアクセスしてダウンロードしてください: http://kindeditor.net/down.php
ステップ 2: エディターのスタイルを選択します
必要に応じて使用する適切なスタイルを選択してください。 http://kindeditor.net/demo.php はそのエディター表示ページであり、さまざまなスタイルの効果を示しています。

ステップ 3: 選択したスタイルをテストします
解凍されたファイルをダウンロードし、次のディレクトリを取得します:

解凍したファイルの説明:
attached: 明らかに添付ファイルディレクトリ
例: 皆様の利便性を考慮した多種類のエフェクトを備えたデモです
lang: これは言語パック用です
php: PHP デモ
プラグイン: エディターのプラグインを入れます
テーマ: テンプレートテーマを配置します
他のものはいくつかの js ファイルですが、今は無視しましょう。理解できないようです、ははははははは。
以下に示すように、エディターをプラグインとして直接使用し、Web サイトのルート ディレクトリの plugins/keditor パスに配置します。

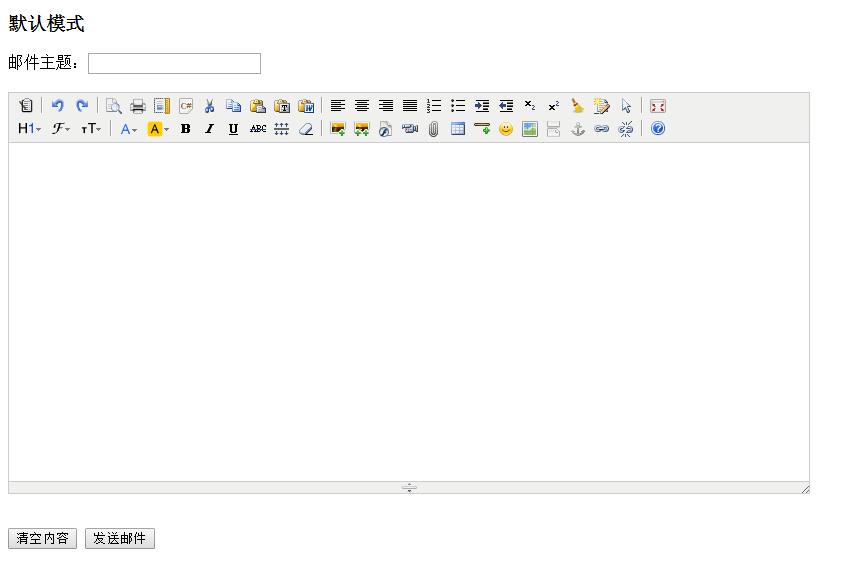
examples/default.html すべてのコードをコピーし、メールの件名を入力する入力ボックスを追加します。 残りは基本的に変更されません: リーリー
効果は次のとおりです:

plugins/keditorのパスに配置されているため、上で赤字でコメントしたヘッダーファイルの参照パスを変更する必要があることです。それ。他に難しいことは何もないようです。さて、これでエディタの使い方に関する簡単なチュートリアルは終わりです。