CSSの面白い話題を語ろう(7) – 枠線が消える問題
このシリーズを始めて、いくつかの興味深い CSS 質問について話してください。質問の種類は多岐にわたり、想像力豊かです。これは、問題を解決するためのアイデアを広げるだけでなく、見落とされがちな CSS の詳細も含まれます。 。
問題を解決する際に互換性は考慮されません。質問は自由で、思いついたことを何でも言ってください。問題を解決する際に馴染みのない CSS プロパティがある場合は、できるだけ早く学習してください。
更新し続けて、更新し続けて、更新し続けて、重要なことは3回言います。
興味深い CSS トピックについて話しましょう (1) -- 左側の垂直バーを実装する方法
CSSの面白い話題について話しましょう(2) – ストライプボーダーの実装からボックスモデルについての話
興味深い CSS トピックについて話しましょう (3) – スタック順序とスタック コンテキストについてどれくらい知っていますか
いくつかの興味深い CSS トピックについて話しましょう (4) – リフレクションから始めて、CSS の継承継承について話しましょう
いくつかの興味深い CSS トピックについて話しましょう (5) - 1 行を中央揃え、2 行を中央揃え、3 行以上を省略する
いくつかの興味深い CSS の問題について話しましょう (6) – 完全に互換性のある複数列の均一レイアウトの問題
すべてのトピックは私の Github にまとめられています。
7. 消滅する境界問題
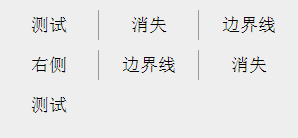
一部のナビゲーション バーでよく見られる下の図を見てください。各行の最後の列の右側の境界線をすべてのブラウザーで最も便利かつエレガントに実装するにはどうすればよいでしょうか。

互換性が必要ない場合 IE8- は、CSS3 で追加された新しいセレクターを使用することが間違いなく良い方法です。
もちろん、数が明らかにそれほど多くない場合は、右側の境界線を削除する必要がある要素に特定のクラスを直接追加するだけです。あるいは、テーブルを使用することも少し面倒ですが、それも実現できます。
しかし、これでは十分にエレガントではありません。
ここにちょっとしたトリックがあります。それは、逆枠を追加し、マイナス記号を追加することです。
margin
まず、 構造が次のようになっていると仮定します。 ul
写真のように、各列にが3つ並んでいるとします。 li ,每个 li 宽 100px ,我们的 ul 和 ul-container 宽度都设为 300px
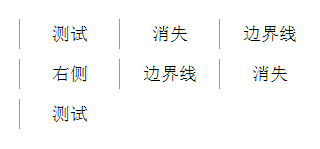
最も重要なことは、各 が右境界線ではなく左境界線を設定することです。 li
次の結果が得られます:

次に、コンテナ ul-container を overflow:hidden に設定し、 を 1 ピクセル margin-left:-1px だけ左に移動します。 ul-container 设置为 overflow:hidden ,并且将 ul 左移一个像素 margin-left:-1px
このように、 の最初の列の境界線はすべて、左に 1 ピクセル移動して overflow:hidden により消え、次の ul 中第一列的所有边框都因为左移了一像素并且被 overflow:hidden 而消失了,造成了下一个 li の右の境界線は次のようになります。左の境界線、実際には単なる隠蔽です:
レンダリングは最初に示したとおりです:

デモポケミー
このアプローチは、さまざまな li 个数不同行数的所有情况,因为每个新添加的 li ,都会生成一个左边框与上一个 li 元素分开,只是在视觉上看上去像是上一个 li 要素の正しい境界線に適応できます。
より多くの交流を得るために、すべてのトピックは私の Github にまとめられ、ブログに投稿されます。
この記事はこれで終わりです。まだ質問や提案がある場合は、オリジナルの記事ですので、記事に何か間違っている点があれば、お知らせください。私にお知らせください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7444
7444
 15
15
 1371
1371
 52
52
 76
76
 11
11
 9
9
 6
6
 < Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
< Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
この記事では、HTML< Progress>について説明します。要素、その目的、スタイリング、および< meter>との違い要素。主な焦点は、< Progress>を使用することです。タスクの完了と< Meter> statiの場合
 < datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
< datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
この記事では、HTML< Datalist>について説明します。オートコンプリートの提案を提供し、ユーザーエクスペリエンスの改善、エラーの削減によりフォームを強化する要素。
 < meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
< meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
この記事では、html< meter>について説明します。要素は、範囲内でスカラーまたは分数値を表示するために使用され、Web開発におけるその一般的なアプリケーション。それは差別化< Meter> < Progress>およびex
 ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
この記事では、モバイルデバイスのレスポンシブWebデザインに不可欠なViewportメタタグについて説明します。適切な使用により、最適なコンテンツのスケーリングとユーザーの相互作用が保証され、誤用が設計とアクセシビリティの問題につながる可能性があることを説明しています。
 HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
記事では、HTML5クロスブラウザーの互換性を確保するためのベストプラクティスについて説明し、機能検出、プログレッシブエンハンスメント、およびテスト方法に焦点を当てています。
 HTML5< time>を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?
Mar 12, 2025 pm 04:05 PM
HTML5< time>を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?
Mar 12, 2025 pm 04:05 PM
この記事では、html5< time>について説明します。セマンティックデート/時刻表現の要素。 人間の読み取り可能なテキストとともに、マシンの読みやすさ(ISO 8601形式)のDateTime属性の重要性を強調し、Accessibilitを増やします
 HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
この記事では、ブラウザのユーザー入力を直接検証するために、必要、パターン、MIN、MAX、および長さの制限などのHTML5フォーム検証属性を使用して説明します。
 < iframe>の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
< iframe>の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
この記事では、< iframe>外部コンテンツをWebページ、その一般的な用途、セキュリティリスク、およびオブジェクトタグやAPIなどの代替案に埋め込む際のタグの目的。




