フォーム入力項目はラベルを使用し、Bootstrap ライブラリを参照するため、入力クリック効果領域が増加します。
产品姐姐想法多,点击input项才能聚焦进行操作,点击外部不能有反应ログイン後にコピー
ラベルをよりセマンティックにするために、フォームアイテムをラップするラベルをよく使用します
<label for="label-input"><input type="text" class="" id="label-input"><br><button>buttonbutton>label>

モバイルプラットフォームページの開発では、フォームアイテムのクリック可能な領域を大きくするために、操作性が向上すると、ラベルはそれに応じた利便性を提供できます。
ただし、ラベルが必要なだけの場合もありますが、理由もなくクリック可能な領域が増加することは望ましくありません。 Bootstrap の導入により、クリック可能な領域が自動的に増加します

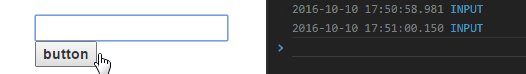
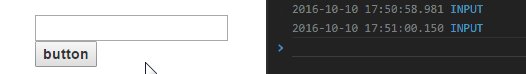
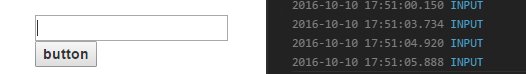
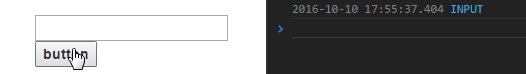
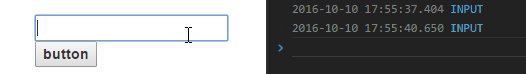
上の図に示すように、入力項目をクリックするだけで効果が期待できますが、ラベル label 内の他の空白領域をクリックするとトリガーされます。 (ボタンをクリックしてもトリガーされないことに注意してください)
は Bootstrap のスタイル ライブラリ
<link rel="stylesheet" type="text/css" href="bootstrap.min.css?1.2.45">
を導入したばかりです。これを解決するには、 イベント によってトリガーされる オブジェクト を特定してみてください。しかし、それは無効であり、常にINPUTラベルであり、非科学的です
$('#label-input').click(function(e) {var elem = e.target;
console.log(elem.tagName);if (elem.tagName !== 'INPUT') {return false;
}
})
どうすればよいですか
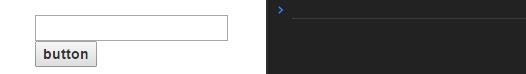
私は方法を考え、ラベルをクリックするモニターを設定しました、そして直接 false を返します、OK~
$('label').click(function() {return false;
});
$('#label-input').click(function(e) {var elem = e.target;
console.log(elem.tagName);
})

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7316
7316
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1208
1208
 29
29
 Eclipseにブートストラップを導入する方法
Apr 05, 2024 am 02:30 AM
Eclipseにブートストラップを導入する方法
Apr 05, 2024 am 02:30 AM
5 つのステップで Eclipse に Bootstrap を導入します。 Bootstrap ファイルをダウンロードして解凍します。 Bootstrap フォルダーをプロジェクトにインポートします。ブートストラップの依存関係を追加します。 Bootstrap CSS と JS を HTML ファイルにロードします。ブートストラップの使用を開始して、ユーザー インターフェイスを強化します。
 アイデアをブートストラップに導入する方法
Apr 05, 2024 am 02:33 AM
アイデアをブートストラップに導入する方法
Apr 05, 2024 am 02:33 AM
IntelliJ IDEA に Bootstrap を導入する手順: 新しいプロジェクトを作成し、「Web アプリケーション」を選択します。 「Bootstrap」Maven 依存関係を追加します。 HTML ファイルを作成し、ブートストラップ参照を追加します。 Bootstrap CSS ファイルへの実際のパスに置き換えます。 HTML ファイルを実行してブートストラップ スタイルを使用します。ヒント: CDN を使用して、ブートストラップをインポートしたり、HTML ファイル テンプレートをカスタマイズしたりできます。
 ブートストラップメディエーション効果テスト結果をstataで読み取る方法
Apr 05, 2024 am 01:48 AM
ブートストラップメディエーション効果テスト結果をstataで読み取る方法
Apr 05, 2024 am 01:48 AM
Stata でのブートストラップ媒介効果テストの解釈手順: 係数の符号を確認します: 媒介効果の正または負の方向を決定します。検定の p 値: 0.05 未満は、仲介効果が有意であることを示します。信頼区間を確認します。ゼロが含まれていない場合は、仲介効果が有意であることを示します。中央値の p 値を比較すると、0.05 未満であるため、仲介効果の重要性がさらに裏付けられます。
 大型モデル間の1対1バトル75万ラウンド、GPT-4が優勝、Llama 3が5位にランクイン
Apr 23, 2024 pm 03:28 PM
大型モデル間の1対1バトル75万ラウンド、GPT-4が優勝、Llama 3が5位にランクイン
Apr 23, 2024 pm 03:28 PM
Llama3 に関しては、新しいテスト結果が発表されました。大規模モデル評価コミュニティ LMSYS は、Llama3 が 5 位にランクされ、英語カテゴリでは GPT-4 と同率 1 位にランクされました。このリストは他のベンチマークとは異なり、モデル間の 1 対 1 の戦いに基づいており、ネットワーク全体の評価者が独自の提案とスコアを作成します。最終的に、Llama3 がリストの 5 位にランクされ、GPT-4 と Claude3 Super Cup Opus の 3 つの異なるバージョンが続きました。英国のシングルリストでは、Llama3 がクロードを追い抜き、GPT-4 と並びました。この結果について、Meta の主任科学者 LeCun 氏は非常に喜び、リツイートし、
 ブートストラップメディエーションテストの結果の見方
Apr 05, 2024 am 03:30 AM
ブートストラップメディエーションテストの結果の見方
Apr 05, 2024 am 03:30 AM
ブートストラップ メディエーション テストは、データを複数回リサンプリングすることによってメディエーション効果を評価します: 間接効果信頼区間: メディエーション効果の推定範囲を示します。間隔にゼロが含まれない場合、効果は有意です。 p 値: 信頼区間にゼロが含まれない確率を評価し、0.05 未満の値が有意であることを示します。サンプル サイズ: 分析に使用されるデータ サンプルの数。ブートストラップ サブサンプリング時間: 繰り返されるサンプリングの数 (500 ~ 2000 回)。信頼区間にゼロが含まれず、p 値が 0.05 未満の場合、媒介効果は有意であり、媒介変数が独立変数と従属変数の間の関係を説明していることを示します。
 ブートストラップを使用してメディエーション効果をテストする方法
Apr 05, 2024 am 03:57 AM
ブートストラップを使用してメディエーション効果をテストする方法
Apr 05, 2024 am 03:57 AM
ブートストラップ テストは、リサンプリング テクノロジーを使用して統計テストの信頼性を評価し、媒介効果の有意性を証明するために使用されます。まず、直接効果、間接効果、および媒介効果の信頼区間を計算します。次に、統計的テストの有意性を計算します。 Baron and Kenny または Sobel 法に従った仲介タイプ、重要性、そして最後に自然な間接効果の信頼区間を推定します。
 ブートストラップとスプリングブートの違いは何ですか
Apr 05, 2024 am 04:00 AM
ブートストラップとスプリングブートの違いは何ですか
Apr 05, 2024 am 04:00 AM
Bootstrap と Spring Boot の主な違いは次のとおりです。 Bootstrap は Web サイト スタイル用の軽量 CSS フレームワークであるのに対し、Spring Boot は Java Web アプリケーション開発用の強力なすぐに使用できるバックエンド フレームワークです。 Bootstrap は CSS と HTML に基づいていますが、Spring Boot は Java と Spring フレームワークに基づいています。 Bootstrap は Web サイトのルック アンド フィールの作成に重点を置いているのに対し、Spring Boot はバックエンド機能に重点を置いています。 Spring Boot を Bootstrap と統合して、完全に機能的で美しいものを作成できます。
 ブートストラップ テスト メディエーション エフェクト stata コマンドの結果をエクスポートする方法
Apr 05, 2024 am 03:39 AM
ブートストラップ テスト メディエーション エフェクト stata コマンドの結果をエクスポートする方法
Apr 05, 2024 am 03:39 AM
Stata でのブートストラップ メディエーション効果テストの結果をエクスポートします。 結果を保存します。 ブートストラップ ポスト 変数リストを作成します。 ローカル変数: coef se ci 結果をエクスポートします (CSV): 区切り文字付きの結果をエクスポートします。csv, varlist(`vars') カンマ nolabel を置き換えます




