CSSレイアウト
1. コンセプトの概要
bootstrap は H5 に基づいて開発されています。モバイルファーストを提唱しており(メディア協議声明が必要)、幅広いブラウザーはサポートしていません。
レスポンシブ画像: max-width:100% height:auto;
追加できます: .img-sensitive クラス
タイポグラフィの基本スタイルは次のとおりです:
本文の余白は 0、背景色は白です、および行 間隔は 20/14 倍です
ブラウザ間の違いを最小限に抑えるには、Normalize.css ライブラリを使用します
中央に配置されたコンテナには最大範囲があります。 (左右の最大余白は自動であり、デバイスに関連します)
2. 基本的なテキスト組版 (グローバル設定)
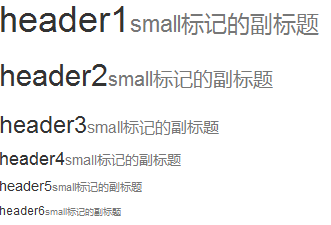
1. タイトル (h マークと小さなマーク)


すべてのタイトル要素
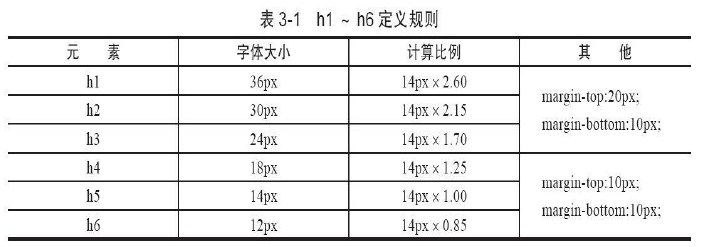
内部のコンテンツの文字色は全てグレー(#999999)、行間は1です。 内のテキスト フォントは、h1、h2、および h3 では現在の要素に対応するフォント サイズの 65% ですが、h4、h5、および h6 では 75% です。
A. フォントサイズは14px、間隔は20pxです。 p 要素の margin-bottom は行間隔の半分 (10px) です。
B. ハイライト
ハイライトしたいテキストがあるが、h タグと同じ重みを取得したくない場合は、図に示すように class="lead"
<h1 id="header-small-small标记的副标题-small">header1<small>small标记的副标题</small></h1> <h2 id="header-small-small标记的副标题-small">header2<small>small标记的副标题</small></h2> <h3 id="header-small-small标记的副标题-small">header3<small>small标记的副标题</small></h3> <h4 id="header-small-small标记的副标题-small">header4<small>small标记的副标题</small></h4> <h5 id="header-small-small标记的副标题-small">header5<small>small标记的副标题</small></h5> <h6 id="header-small-small标记的副标题-small">header6<small>small标记的副标题</small></h6>
を使用できます。 lead と h1 の比較:
 2. テキストの強調
2. テキストの強調
 3. 略語 abbr と .initialism
3. 略語 abbr と .initialism
両方とも下線の点線のホバー効果を実現でき、title 属性とともに使用する必要があります。 。
4. 住所
は、パッケージおよび連絡先情報に使用されます。スタイルの違いは、間隔と底のスタイルがわずかに異なることです。
<span class="lead">email me</span>
効果は図

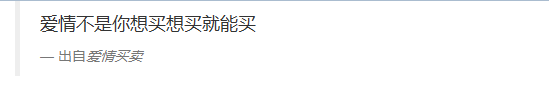
5 に示すとおりです。 blockquote
を引用する一般的な形式は
<address>
<strong>Twitter, Inc.</strong><br>
795 Folsom Ave, Suite 600<br>
San Francisco, CA 94107<br>
<abbr title="Phone">P:</abbr>(123) 456-7890
</address>
<address>
<strong>汤姆大叔</strong><br>
<a href="mailto:#">tomxu@outlook.com</a>
</address>

もちろん、小さいのは次のとおりです。フッターにも置き換えられます同じ効果です。
デフォルトは左揃えです。右揃えにしたい場合は、blockquote の .pull-right クラスを使用できます。全体が右に浮きました。

6. リスト
(1) ul-li 順序なしリスト
ブートストラップでは、通常のリストの ul-li フレームワークは基本的にデフォルトと同じです。
A. ul-li リストのスタイルは list-style によって決まります。ブートストラップ フレームワークで .list-unstyle クラスを使用します。ソース コードのスタイルは、padding-left:0;list-style:none にすぎません。
注: ネストされたリストの場合、.list-unstyle クラスが祖父母 ul に適用されると、孫の li はそれを継承しません。
B. インラインリスト: 通常のul-liが縦に表示されます。多くの場合、最も一般的なのはナビゲーションであり、li を水平に配置する必要があります。この時、インラインリストの.list-inlineクラスが使えます
<blockquote>
<p>爱情不是你想买想买就能买</p>
<small>出自<cite>爱情买卖</cite></small>
</blockquote> (2) 順序付きリストol-li
(2) 順序付きリストol-li
フォントが変更され、表示が柔らかくなりました
(3) dl- dt-dd 定義リスト
定義リストには説明情報が含まれます。通常、ブートストラップ下の dl-dt-dd 定義リストは縦方向に配置されます。
<ul class="list-inline">
<li>home</li>
<li>article</li>
<li>about</li>
</ul> 商品の一覧を説明情報も含めて横に表示したい。 class="dl-horizontal" を dl
商品の一覧を説明情報も含めて横に表示したい。 class="dl-horizontal" を dl
 7 に追加すると、コード
7 に追加すると、コード
には単一行コード、kbd ユーザー入力コード、およびプレ複数行コード ブロックが含まれます。
コードスタイルの使用例は以下のとおりです。
<dl>
<dt>标题1</dt>
<dd>描述1</dd>
<dt>标题2</dt>
<dd>描述2</dd>
<dt>标题3</dt>
<dd>描述3</dd>
</dl>
(1) code
code インラインコードは行間に引用符で囲むことができます。原則は、コードマークの背景色と文字色を定義することです
(2) kbd
kbd は、ユーザー入力が必要であることを示し、input 要素で使用できます。
りー(3)多行代码块pre
pre是预编译的意思。bootstrap实现基本方法是背景-边框,高度,圆角,竖向滚动。
粘贴进去会有空格。
类似还有可以格式化代码。用较为标准的字体和行间距显示
8.其它H5标记补充
(1),也可以使用.mark
<span style="font-family: "Microsoft Yahei", "Hiragino Sans GB", Helvetica, "Helvetica Neue", 微软雅黑, Tahoma, Arial, sans-serif;"><p class="mark">this is mark text</p></span><br/>

(2)del标记和s标记
<del>I am delated.</del>

(3)ins标记和u标记
下划线,ins定义已经被插入文档中的文本。u标记语义和ins不同,如果文本不是超链接,就不要对其使用u标记
(4)对齐相关
——text-left
——text-center
——text-right
文本居左中右。
——text-justify:自己判断——齐行定义单词间的间隔对齐,跟避头尾法则类似。注意css3中也有相应的属性。
——text-nowrap:浏览器缩小时始终保持1行
(5)大小写相关:
text-lowercase小写
text-uppercase大写
text-capitalize首字母大小
【例3.1】文本排版练习
<div class="text-justify">
<h3 id="I-nbsp-am-nbsp-afraid-nbsp-small-William-nbsp-Shakespeare-small">I am afraid <small>William Shakespeare</small></h3>
<p class="text-capitalize">you say that you love rain, but you open your umbrella when it rains.You say that you love the sun, but you find a shadow spot when the sun shines.You say that you love the wind, but you close your windows when wind blows.</p>
<p><mark>This is why I am afraid, you say that u love me too.</mark></p>
<ins><em>译文</em></ins>
<p>你说烟雨微芒,兰亭远望;后来轻揽婆娑,深遮霓裳。你说春光烂漫,绿袖红香;后来内掩西楼,静立卿旁。你说软风轻拂,醉卧思量;后来紧掩门窗,漫帐成殇。</p>
<p>你说情丝柔肠,如何相忘;我却眼波微转,兀自成霜。</p>
</div> 
三. 表格相关css
表格实现是给table加上.table类
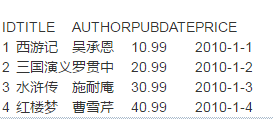
【例3.2】做一个5行5列的表格,记录信息
<table>
<thead><tr>
<td>ID</td>
<td>TITLE</td>
<td>AUTHOR</td>
<td>PUBDATE</td>
<td>PRICE</td>
</tr></thead>
<tbody>
<tr>
<td>1</td>
<td>西游记</td>
<td>吴承恩</td>
<td>10.99</td>
<td>2010-1-1</td>
</tr>
<tr>
<td>2</td>
<td>三国演义</td>
<td>罗贯中</td>
<td>20.99</td>
<td>2010-1-2</td>
</tr>
<tr>
<td>3</td>
<td>水浒传</td>
<td>施耐庵</td>
<td>30.99</td>
<td>2010-1-3</td>
</tr>
<tr>
<td>4</td>
<td>红楼梦</td>
<td>曹雪芹</td>
<td>40.99</td>
<td>2010-1-4</td>
</tr>
</tbody>
</table>
无任何class样式时显示:

1.table基础样式
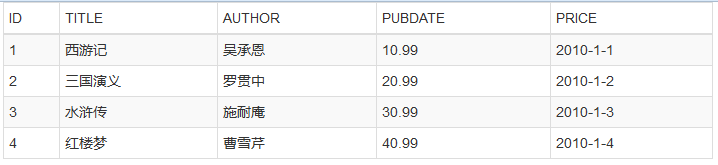
(1) 给table标签加上class="table",效果就变为:

秒变高富帅了有木有?
(2)隔行变色.table-striped
table-striped:斑马线
使用CSS3的:nth-child实现。
(3)添加边框
使用.table-bordered可以为所有单元格添加1px的边框。
(4)悬停高亮
使用.table:hover可以让当前行悬停高亮
(5)紧凑型表格
table-condensed:压缩,稍微小一点——减少单元格的内边距。全部应用后是这样的。

代码清单
<table class="table table-bordered table-striped table-hover table-condensed">
<thead><tr>
<td>ID</td>
<td>TITLE</td>
<td>AUTHOR</td>
<td>PUBDATE</td>
<td>PRICE</td>
</tr></thead>
<tbody>
<tr>
<td>1</td>
<td>西游记</td>
<td>吴承恩</td>
<td>10.99</td>
<td>2010-1-1</td>
</tr>
<tr>
<td>2</td>
<td>三国演义</td>
<td>罗贯中</td>
<td>20.99</td>
<td>2010-1-2</td>
</tr>
<tr>
<td>3</td>
<td>水浒传</td>
<td>施耐庵</td>
<td>30.99</td>
<td>2010-1-3</td>
</tr>
<tr>
<td>4</td>
<td>红楼梦</td>
<td>曹雪芹</td>
<td>40.99</td>
<td>2010-1-4</td>
</tr>
</tbody>
</table>
2.行级元素tr的样式
(1).active
表示当前激活的信息。跟鼠标悬停.table-hover显示的样式一样(较深的灰色)
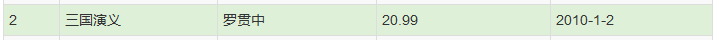
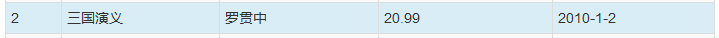
(2).success
<tr class="success">
<td>2</td>
<td>三国演义</td>
<td>罗贯中</td>
<td>20.99</td>
<td>2010-1-2</td>
</tr>

(3).info
如果给table添加info的class

(4).warning
warning显示为黄色

(5).danger

小结:如果table应用了table-hover当鼠标悬停时相应的颜色也会加深一点,如果应用了table-striped,在高亮行使用tr样式,原来的浅灰色会被覆盖。
3.响应式的表格
表格过宽时,一味地自适应是不现实的。
把table标签用一个容器包装,容器class命名为.table-responsive
加了之后在大屏幕显示有了1px solid black的边框。在屏幕小于768时消失,在768px时出现滚动条.(注在四大名著表格中是直到330px才出现滚动条。)
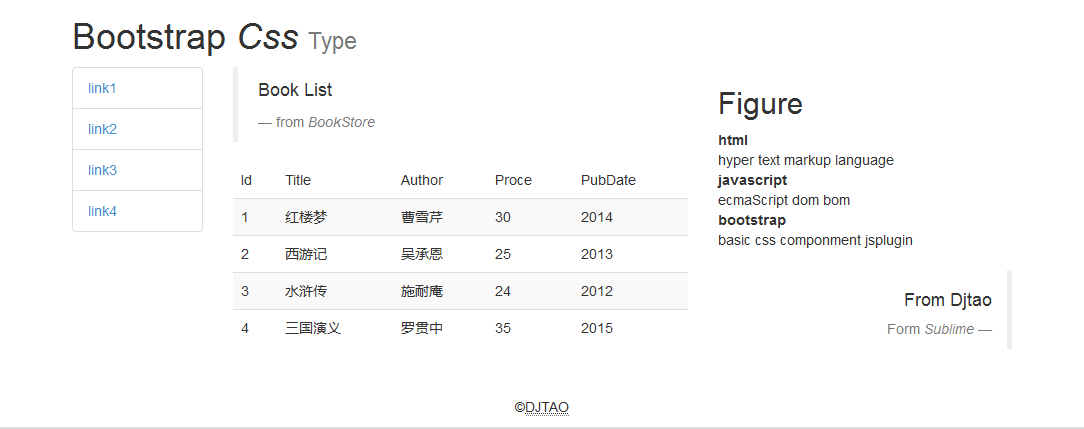
【例3.3】一个超简单布局练习——第一个bootstrap网页
如图实现布局。

<body class="container">
<header>
<h1 id="Bootstrap-nbsp-em-Css-nbsp-em-small-Type-small">Bootstrap <em>Css </em><small>Type</small></h1>
</header>
<div class="row">
<div class="col-sm-2">
<div>
<ul class="list-group">
<li class="list-group-item"><a href="#">link1</a></li>
<li class="list-group-item"><a href="#">link2</a></li>
<li class="list-group-item"><a href="#">link3</a></li>
<li class="list-group-item"><a href="#">link4</a></li>
</ul>
<!--列表组:list-group
list-group-item:单个列表元件-->
</div>
</div>
<div class="col-sm-6">
<blockquote>
<p>Book List</p>
<small>from <em>BookStore</em></small>
</blockquote>
<div class="table-responsive">
<table class="table table-striped table-hover table-bodered">
<thead>
<tr><td>Id</td>
<td>Title</td>
<td>Author</td>
<td>Proce</td>
<td>PubDate</td>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>红楼梦</td>
<td>曹雪芹</td>
<td>30</td>
<td>2014</td>
</tr>
<tr>
<td>2</td>
<td>西游记</td>
<td>吴承恩</td>
<td>25</td>
<td>2013</td>
</tr>
<tr>
<td>3</td>
<td>水浒传</td>
<td>施耐庵</td>
<td>24</td>
<td>2012</td>
</tr>
<tr>
<td>4</td>
<td>三国演义</td>
<td>罗贯中</td>
<td>35</td>
<td>2015</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="col-sm-4">
<dl><h2 id="Figure">Figure</h2>
<dt>html
<dd>hyper text markup language</dd>
</dt>
<dt>javascript
<dd>ecmaScript dom bom</dd>
</dt>
<dt>bootstrap
<dd>basic css componment jsplugin</dd>
</dt>
</dl>
<blockquote class="pull-right">
<h4 id="From-nbsp-Djtao">From Djtao</h4>
<footer>Form <em>Sublime</em></footer>
</blockquote>
</div>
</div>
<footer class="navbar-fixed-bottom text-center">
<p>©<abbr title="djtao.top/wordpress">DJTAO</abbr></p>
</footer>
<!--基于jQuery的脚本文件 -->
<script src="scripts/jquery.min.js"></script>
<!-- bootstrap的jq插件 -->
<script src="bootstrap/js/bootstrap.min.js"></script>
<!--自定义脚本文件 -->
<script src="scripts/js.js"></script>
</body>
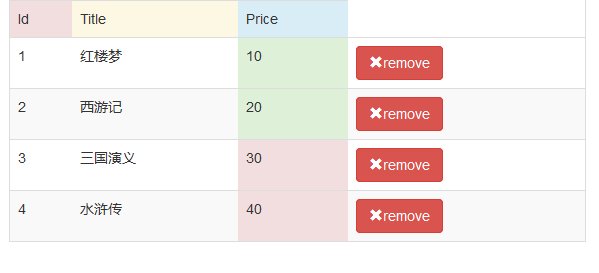
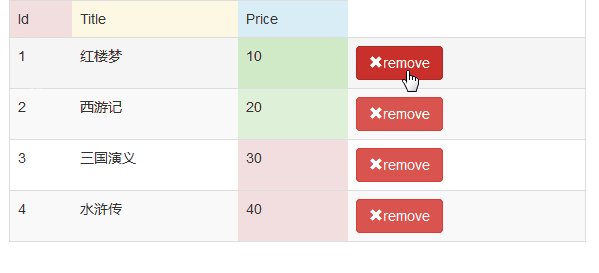
【例3.4】进阶:购物单的模拟实现

任务描述:网站常见的购物车经常有删除操作。大于30元的货物以警告红显示,否则显示成功绿。网站根目录下一个json文件夹,里面的books.json文件包含下列信息:
[
{
"Id": 1,
"Title": "红楼梦",
"Price": 10.0
}, {
"Id": 2,
"Title": "西游记",
"Price": 20.0
}, {
"Id": 3,
"Title": "三国演义",
"Price": 30.0
}, {
"Id": 4,
"Title": "水浒传",
"Price": 40.0
}
]
从json读取数据,返回到表格中。制作一个如图所示的模拟删除效果。
先补充一点知识
Query中的$.getJSON( )方法函数主要用来从服务器加载json编码的数据,它使用的是GET HTTP请求。使用方法如下:
$.getJSON( url ,[ data ] ,[ success(data, textStatus, jqXHR) ] )
url是必选参数,表示json数据的地址;
data是可选参数,用于请求数据时发送数据参数;
success是可选参数,这是一个回调函数,用于处理请求到的数据。
获取json数据举例:
$.getJSON('test.json', function(data){
for (var i = 0; i < data.rows.length; i++) {
$('#test').append('<p>' + data.rows[i].realName + '</p>');
}
});(1)首先,需要获取json数据。
$.getJSON("json/books.json",null,function (data){
...
})
在获取json成功时执行回调函数。
(2)在html文档的body中创建一个div表格区。
<div id="divBookList" class="table-responsive">
</div>(3)思考下一个预想中的表格是怎样的。
<table class="table table-striped table-bodered tablel-hover">
<thead>
<tr><td></td></tr>
...
<tr><td></td></tr>
</thead>
<tbody>
<tr><td></td></tr>
...
<tr><td></td></tr>
<tbody></table>
根据这一思想创建表头。把它加进html文档中。
var $tbl=$('<table>')//创建表格
.addClass('table table-hover table-striped');//创建表格基本样式
var $theadTr=$('<tr>').addClass('success')
//定义父元素<tr class='success'></tr>
.append($('<td>').html('Id').addClass('danger'))
//创建一个<td class="danger">Id</td>加到父元素中
.append($('<td>').html('Title').addClass('warning'))
//创建一个<td class="warning">Title</td>添加到父元素
.append($('<td>').html('Price').addClass('info'));
//创建一个创建一个<td class="info">Price</td>添加到父元素
var $thead=$('<thead></thead>');
$thead.append($theadTr);
$tbl.append($thead);(4)接下来要把json返回的data数据添加到tbody。
注意:按理来说,一个表格的tbody是必须创建的。如果在浏览器中查看livescript,你会发现除了thead,tfoot之外的表格主体全都包了一层tbody。但是这里就不创建了。心里清楚就好。
本例中books.json数据引入后,表述形式为data[0].Title=‘西游记’
一共有四组元素,需要遍历,用的是$.each(index,Obj)方法。需要说明的是$.each()是数组遍历的方法,两个参数不可省略,index表述索引值,Obj才是每组对象的主体。引用形式为:Obj[index].属性
$(data).each(function (index,book){}(5)在each的函数内书写创建表格主体的代码
var $tr=$('<tr></tr>')//创建一行
.append($("<td>").html(book.Id)) //添加编号列
.append($("<td>").html(book.Title)); //添加标题列通过这三行代码,除了price外所有的json元素都添加到表格中了。
价格是需要判断后才能给添加样式。超过30块的用红色背景,否则用绿色。
if(parseInt(book.Price)>=30){
$tr.append($("<td>").html(book.Price).addClass("danger"));
}else{
$tr.append($("<td>").html(book.Price).addClass("success"));
}//添加价格列
(6)接下来处理按钮
新创建的一列按钮需要加以下内容:
1.红色的button按钮,内容为remove;
2.为按钮绑定id
3.字体图标(class=glyphicon glyphicon-remove)
var $td=$('<td></td>');
var $btn=$("<button>").attr('data-id',book.Id).addClass('btn btn-danger');
//定义按钮btn的样式。
var $span1=$('<span></span>').addClass("glyphicon glyphicon-remove");
$btn.append($span1);//添加按钮的图标字体。
var $span2=$($('<span>remove</span>'));
$btn.append($span2);//添加按钮的文字内容
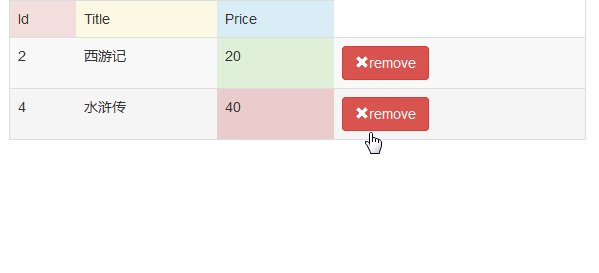
(7)点击事件
点击事件处理两个问题
a. 弹出当行id信息;b.当列消失。
$btn.click(function(){//配置按钮点击事件
var id=$(this).attr("data-id");//获取按钮绑定的Id
alert('您删除的书库编号为:'+id); //弹出id
$(this).parent().parent().fadeOut(600);}//隐藏当前行(8)点击函数结束后,添加表格主体到tbl中
$td.append($btn).appendTo($tr);
$tbl.append($tr);
最后在回调函数最下面,把整个表格加到网页中表格区
$tbl.appendTo($('#divBookList'));
基本要求就算做完了。
【改进】有明显的问题需要改进,就是数字编号。删除之后没有重排。为此需要重新整理点击事件
思路:需要一点原生js的操作。
(1)用两个计数器,count1读取,count2写入
(2)通过count2来获取当前页面可见的行数,作为购物车的物品数。但是fadeout执行需要时间,如果马上判断,就会误把正在消失的那行计入count2
(3)解决思路是,让计数器程序等到删除行消失之后延迟一点点时间再执行。比如说删除行fadOut(600)消失时间是600ms,我就通过Timout延迟620ms执行。
var oTab=document.getElementsByTagName('table')[0];
var aRows=oTab.tBodies[0].rows;
var count1=$(this).parent().siblings().eq(0).html();
// 把当前书籍序号加到count2上面
// this.parentNode.parentNode.firstChild.innerHTML;
alert('您删除的是购物车内第'+count1+'本书。书库编号为:'+id); //弹出id
// $.post("url?id="+id,null,function(){
// //删除成功后处理的回调函数
// });)
$(this).parent().parent().fadeOut(600);//隐藏当前行
setTimeout(function(){
var count2=0;
for(i=0;i<aRows.length;i++){
if(aRows[i].style.display!=='none'){
count2+=1;
aRows[i].cells[0].innerHTML=count2;
}}
},620)
其它的改进:给表头第四列加一个内容名为“操作”
改进后的效果:

代码清单:
$(function(){
//创建json,不返回任何操作
$.getJSON("json/books.json",null,function (data){
//读取成功时的成功时的回调函数
var $tbl=$('| ').html('Id').addClass('danger')) //创建一个 | Id | 加到父元素中 .append($('').html('Title').addClass('warning')) //创建一个 | Title | 添加到父元素 .append($('').html('Price').addClass('info')) //创建一个创建一个 | Price | 添加到父元素 .append($('').html('Operate').addClass('active')); var $thead=$(''); $thead.append($theadTr); $tbl.append($thead); $(data).each(function (index,book){ var $tr=$(' |
| ").html(book.Id)) //添加编号列 .append($(" | ").html(book.Title)); //添加标题列 if(parseInt(book.Price)>=30){ $tr.append($(" | ").html(book.Price).addClass("danger")); }else{ $tr.append($(" | ").html(book.Price).addClass("success")); }//添加价格列 /*新创建的一列需要加以下内容: 1.红色的button按钮,内容为remove; 2.字体图标(class=glyphicon glyphicon-remove) 3.点击事件:(1)弹出删除信息;(2)当列消失。 */ var $td=$(' | '); var $btn=$(" |


