HTML セマンティクスといくつかの簡単な最適化
1. セマンティクスとは何ですか?
Bingオンライン辞書の説明
セマンティックとは、文書コンテンツのフォーマットに適切な HTML タグとその固有の属性を使用することを指します。平たく言えば、セマンティクスとは、機械が理解できるようにデータと情報を処理することです。セマンティック (X)HTML ドキュメントは、PDA、テキスト ブラウザー、障害のある人などの訪問者にとって Web サイトの使いやすさを向上させるのに役立ちます。その恩恵を受けます。検索エンジンやクローラー ソフトウェアの場合、インデックスの構築に役立ち、より高い重みを与える可能性があります。 実際、SEO にとって最も効果的な方法の 1 つは、Web ページの HTML 構造 (本質的にはセマンティクス) を再構築することです。
簡単に言うと、コンテンツの構造 (コンテンツ セマンティクス) に基づいて、開発者がより洗練されたコードを読み書きできるようにするための適切なタグ (コード セマンティクス) を選択すると同時に、ブラウザ クローラーやマシンがコードを適切に解析できるようにします。どのようなコンテンツにどのようなタグを使用するか。
2. セマンティクスの利点は何ですか?
- CSS ファイルが正常に読み込まれていない場合でも、ページは適切なコンテンツ構造を表示できます。 SEO に役立ち、検索エンジンやクローラー ソフトウェアがより有用な情報をクロールし、インデックスを構築し、より高い重みを取得できるようになります。
- 他のデバイス (スクリーン リーダー、ブラインド リーダー、モバイル デバイスなど) が意味のある方法で Web ページをレンダリングするのに便利です。
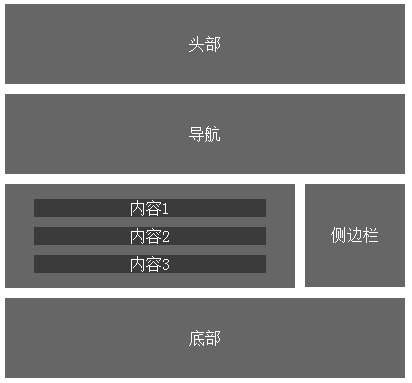
3. HTML5 の意味化
最新の HTML5 では、Web ページの構造化に構造化タグのシステムが追加されています
構造: 
4. HTMLを書くときに注意すべきこと
タグ閉鎖 、/>;
- タグのネストを正しく使用して、ブロック要素を囲むインライン要素を回避します。
- タグを合理的に使用し、可能な限り少ないセマンティック タグを div や span として使用すると、CSS ファイルが正常に読み込まれない場合でも、ページに適切なコンテンツ構造を表示できます。 タイトルとして
- 段落を区別するには
- 純粋なスタイルタグ、b、font、u などを使用せず、CSS 設定に変更してください。 表を使用する場合は、、、 を使用して、head、body コンテンツ、および表を囲みます。
- 5. SEO の最適化について、HTML では何をする必要がありますか?
- ドキュメント タイプは HTML5 doctype ;を使用します
- img タグと alt キーワードは、SEO の最適化に役立ちます。「of」、「up」、「good」、「etc.」などは、デフォルトでは検索エンジンのデータベースに含まれていません。
- ロゴに h1 タグを追加します。このタイトルは Web ページで最も重要な情報であるため、最も重要な情報を
タグに追加します。
- HTML Webページが基準を満たしているかどうかは、このWebページでチェックし、リンクを直接入力してチェック結果を表示できます
- https://validator.w3.org/nu/
、、、、、 を使用し、重要度の高い順に を使用します。
、、、 を使用し、重要度の高い順に を使用します。
、 を使用し、重要度の高い順に を使用します。
を使用します。
を使用し、
を使用しないでください。
メタタグの最適化には、主にタイトル、説明、キーワードの 3 つの場所が含まれます。最後に「>」を使用しないでください。
1 つの CSS ファイルを使用してヘッダー
に配置するのが最善です。 js ファイルの読み込みによる HTML レンダリングのブロックを避けるために、js ファイルを一番下に配置することをお勧めします。 CSS や JS コードを HTML に直接記述することを避けるために外部ファイルを使用します。 ファイルをインポートするときは絶対アドレスを使用します。- 絶対アドレスには Web サイトのドメイン名が含まれます。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7667
7667
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは、簡単に学習しやすく、結果をすばやく見ることができるため、初心者に適しています。 1)HTMLの学習曲線はスムーズで簡単に開始できます。 2)基本タグをマスターして、Webページの作成を開始します。 3)柔軟性が高く、CSSおよびJavaScriptと組み合わせて使用できます。 4)豊富な学習リソースと最新のツールは、学習プロセスをサポートしています。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTMLでの開始タグの例は何ですか?
Apr 06, 2025 am 12:04 AM
HTMLでの開始タグの例は何ですか?
Apr 06, 2025 am 12:04 AM
Anexampleapalofastartingtaginhtmlis、それはaperginsaparagraph.startingtagsaresentionentientiontheyinitiateelements、definetheirtypes、およびarecrucialforurturingwebpagesandcontingthomedomを構築します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 WebアノテーションにY軸位置の適応レイアウトを実装する方法は?
Apr 04, 2025 pm 11:30 PM
WebアノテーションにY軸位置の適応レイアウトを実装する方法は?
Apr 04, 2025 pm 11:30 PM
Y軸位置Webアノテーション機能の適応アルゴリズムこの記事では、単語文書と同様の注釈関数、特に注釈間の間隔を扱う方法を実装する方法を探ります...
 Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
GiteEpages静的Webサイトの展開が失敗しました:404エラーのトラブルシューティングと解像度Giteeを使用する
 CSS3とJavaScriptを使用して、クリック後に周囲の写真を散乱および拡大する効果を実現する方法は?
Apr 05, 2025 am 06:15 AM
CSS3とJavaScriptを使用して、クリック後に周囲の写真を散乱および拡大する効果を実現する方法は?
Apr 05, 2025 am 06:15 AM
画像をクリックした後、散乱と周囲の画像を拡大する効果を実現するには、多くのWebデザインがインタラクティブな効果を実現する必要があります。特定の画像をクリックして周囲を作成してください...
 HTML、CSS、およびJavaScript:Web開発者に不可欠なツール
Apr 09, 2025 am 12:12 AM
HTML、CSS、およびJavaScript:Web開発者に不可欠なツール
Apr 09, 2025 am 12:12 AM
HTML、CSS、およびJavaScriptは、Web開発の3つの柱です。 1。HTMLは、Webページ構造を定義し、などなどのタグを使用します。2。CSSは、色、フォントサイズなどのセレクターと属性を使用してWebページスタイルを制御します。




