Apache + Dreamweaver (または H-builder) を使用して PHP 開発環境を構築する
1. 使用するツールの説明: php+Apache サーバー+Dreamweaver+mysql データベース
2. インターネット上の Baidu から直接ダウンロードできます。雲。 wamp ダウンロード: リンク: http://pan.baidu.com/s/1jH6FbtO パスワード: zeo6
3. ダウンロードしてインストールします。大きな問題はありません。Enter キーを押し続けるだけです。 1つのステップはブラウザを選択することですが、デフォルトはIEです。Chromeが必要な場合は、自分で変更するだけです
4.php環境構築
統合開発環境、IDE環境とも呼ばれます。 Web サーバー + PHP インタープリター + データベースはすべて設定されているため、自分で設定する必要はありません。
wamp の環境とは、Windows+Apache+mysql+php を指します。以前にコンピューターに IIS がインストールされている場合、Apache と競合します
wamp ディレクトリの紹介
wamp のインストール ディレクトリを開くと、次のフォルダーが表示されます
1) WWW ディレクトリ: Web サイトのデフォルトのルート ディレクトリです。アクセスすると、このディレクトリまたはサブディレクトリが次のようになります。この方法でアクセスできます。 /Http: //localhost/ test/test.html は、www ディレクトリの下、test フォルダーの下、test.html ファイルです
2) Mysql ディレクトリ: wamp のインストールディレクトリの下 ディレクトリと同じレベルのフォルダー これは、mysql データベースのフォルダーです。 。目 MySQL ディレクトリの下に Data というフォルダがあります。これは MySQL サーバー上のデータベースのディレクトリです。その中にフォルダを構築することでデータベースを構築することができます。この操作では、生徒 A がデータベースを構築し、生徒 B がそれを使用したいと考えています。このとき、生徒 A のデータ ディレクトリの下にある対応するフォルダーを直接コピーし、生徒 B の対応するフォルダーの下に置くことができます。
5. wamp の設定ファイルを変更します (ポート番号の変更、Web サイトのルート ディレクトリの変更など)
1) wamp のポート番号を変更します
ダブルクリックして wamp を実行し、小さなアイコンをクリックします図に示すように半円のアイコン 表示:
ページ上の設定ファイルを選択します - httpd.conf。 これは Apache のメイン設定ファイルです。

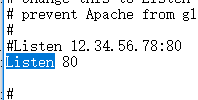
左側の # 番号はコメントです。 Ctrl+F で listen を検索し、図に示すように # のない Listen80 が見つかるまで検索を続けます。この文はどういう意味ですか? 私たちの Apache は現在ポート 80 をリッスンしています。別のポートに変更したい場合は、ここで変更するだけです。自由に変更してください。ただし、変更後は Ctrl+s で保存しますが、Apache を再起動する必要があります。小さな半円をダブルクリックして、Apache を選択します。 -サービスを再起動するか、それをダブルクリックします。--すべてのサービスを再起動します
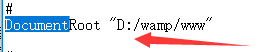
2) Apache のルート ディレクトリを変更します。www ディレクトリは使用せず、別のディレクトリに変更します または、小さな半円をクリックして、Config files を選択します。 --httpd.conf--ドキュメントを検索すると、次のように表示されます。DocumentRoot" D:/wamp/www" このディレクトリを変更するだけです。写真に示すように
または、小さな半円をクリックして、Config files を選択します。 --httpd.conf--ドキュメントを検索すると、次のように表示されます。DocumentRoot" D:/wamp/www" このディレクトリを変更するだけです。写真に示すように
 他の構成については、Baidu で自分で検索できます: Apache 構成ファイル httpd.conf の説明を、彼に従って変更するだけです。さらに、php:php_ini のコア構成オプションの説明も Baidu で見つけることができます
他の構成については、Baidu で自分で検索できます: Apache 構成ファイル httpd.conf の説明を、彼に従って変更するだけです。さらに、php:php_ini のコア構成オプションの説明も Baidu で見つけることができます
3) PHP の大きな難点: PHP の構成ファイル php.ini を表示または変更する方法 PHP のすべての構成はここで行われます
ユーザーはクライアント ブラウザに URL を入力します: http://www.xxx.com/test.php------> Enter キーを押した後、リクエストが Apache サーバーに送信されます -- --> Apache はリクエストを受信すると、test.php を探します (存在しない場合は 404 エラーが返され、リクエストしたリソースは存在しません。存在する場合は、test.php にスクリプトがあり、Apacheこれは php インタープリタに送信され、php インタープリタはすべての php を html に解釈してから Apache に送信し、Apache はそれをクライアント ブラウザに送信し、クライアント ブラウザはレンダリングされてユーザーに提示されます)
PHP 開発環境を構築します (どのように構築しても、www ディレクトリの下に配置する必要があります。複数の Web サイトを構築したい場合は、www ディレクトリの下にサブフォルダーを作成する必要があります)
1) Dreamweaver を使用してローカル開発環境を構築します。環境
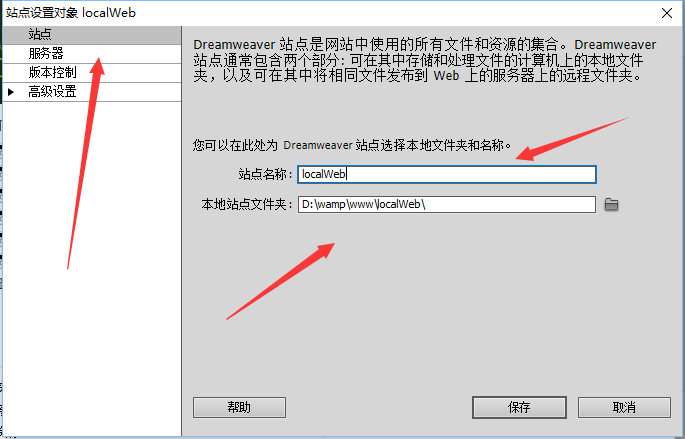
Dreamweaver を開いてページに移動します サイトの選択 - 新しいサイト

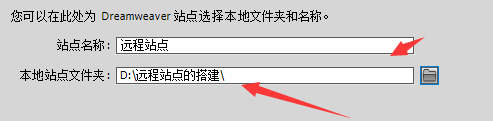
サイト名: 論理サイト名、中国語または英語のどちらかをお好みで選択し、localWeb という名前を付けます。 ローカル サイト フォルダー: 物理サイト名は www ディレクトリの下に配置する必要があります。 www ディレクトリを見つけます --- 新しいフォルダーを作成し、新しい localWeb フォルダーを作成し、このフォルダーを Web サイトのルート ディレクトリとして選択します (論理サイト名と物理サイト名は同じに書く必要はありません。当社の管理を容易にするため同様です)。写真に示すように:

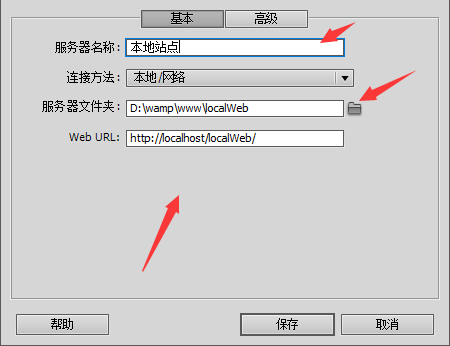
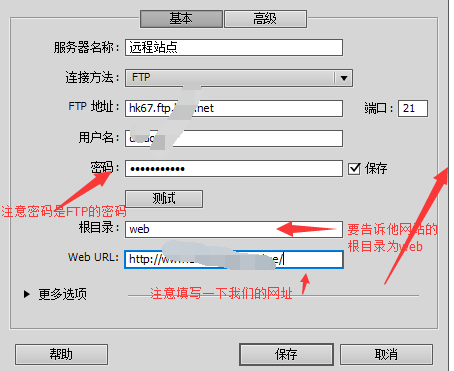
完了したら、サーバーをクリックして左下隅のプラス記号を選択し、基本的なサーバー設定を入力する必要があります。
サーバー名: 好きなように起動してください。 接続方法:ローカル/ネットワークを選択します。 サーバー フォルダー: 作成したフォルダーを選択します。 Web URL: http//localhost では、このパスは Web サイトのルート ディレクトリ (www フォルダー) にアクセスします。ポート番号を変更しない場合は、次のように記述します。ポート番号を 80 から 8888 に変更します。 http://localhost:8888 のように記述する必要があります。変更されていない場合は、変更する必要はありません。
注意! ! ! ! ! ! ! ! ! ! ! ! ! http://localhost は www ディレクトリにのみ移動します。構築したサイトは localWeb であり、新しいサイトにもこの名前が付いているため、Web URL は次のように記述する必要があります
http://localhost/localWeb画像内

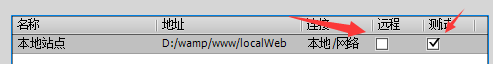
[保存] をクリックした後、ローカル テストに使用しているため、図に示すように、リモート チェック マークを削除してテスト チェック マークを追加する必要があることに注意してください。写真。

私たちのサイトが構築されたことはどのようにしてわかりますか?
サイトが構築されたら、現在のサイトの下に新しい test.php を作成します。 中身は次のとおりです:
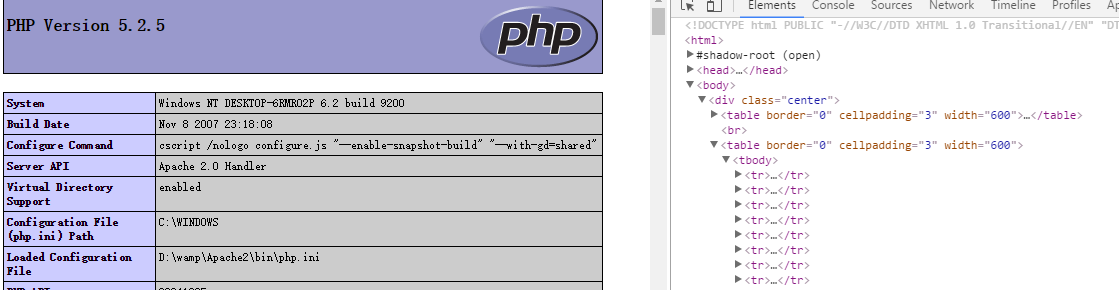
phpinfo();//pbp の設定ファイル php.ini が読み込まれます。 ?>
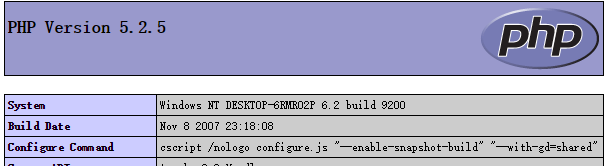
その後、以下のページが表示されたら実行完了です。


図に示すように、サイト名は任意に選択できます。これをリモート サイトと呼びます。リモート サーバー上のファイルをローカルにダウンロードするため、ローカル サイトのフォルダーも任意に選択できます。案件。



?>
書いた後、ブラウザで実行してください。注意してください。 ! !このファイルはプレビューする前にサーバーにアップロードする必要があり、スペースにバインドされたドメイン名の下にある必要があります。
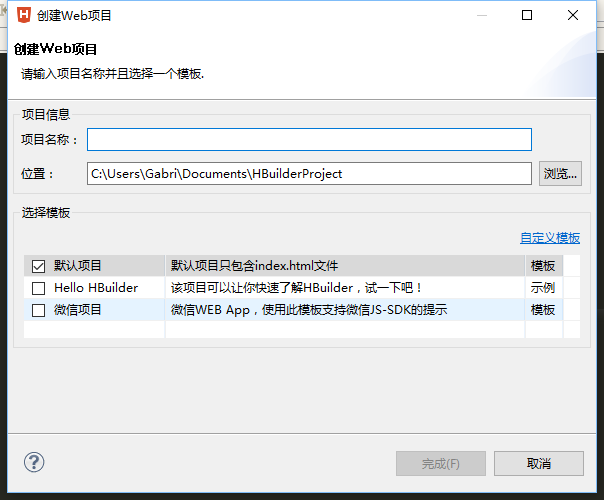
(3) H-builder はローカル開発環境を構築します 開いたウィンドウで、--ファイル--新規--Web プロジェクトを選択すると、次のページが表示されます

H-builder には内部 Web サーバーが組み込まれています! ! !プロジェクト名は引き続き論理サイト名であり、場所は引き続き物理サイト名です
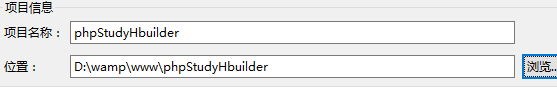
注意! ! ! ! !知らせ! ! !

上の図に示すように、ディレクトリを作成すると、次のようになります: wamp/www/phpStudyHbuilder/phpStudyHbuilder。これは、phpStudyHbuilder が繰り返し (つまり 2 つ) 表示されることを意味します
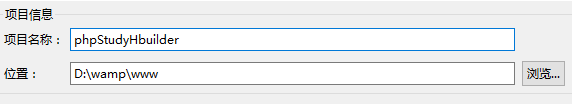
以下のように記述する必要があります: 以下に示すように

これにより、www ディレクトリの下に新しい phpStudyHbuilder ディレクトリが自動的に作成されます。 ! ! !
これを書いたら、[完了]をクリックしてください。
サイトが完成したら、Dreamweaverと同じようにtest.phpテストファイルを作成します。
H-builderにはビルトインサーバーが付属しているので、ビルトインサーバーで開くと以下のようになります

この時点では独自のApacheサーバーを使用したいと考えていますこれを行う必要があります
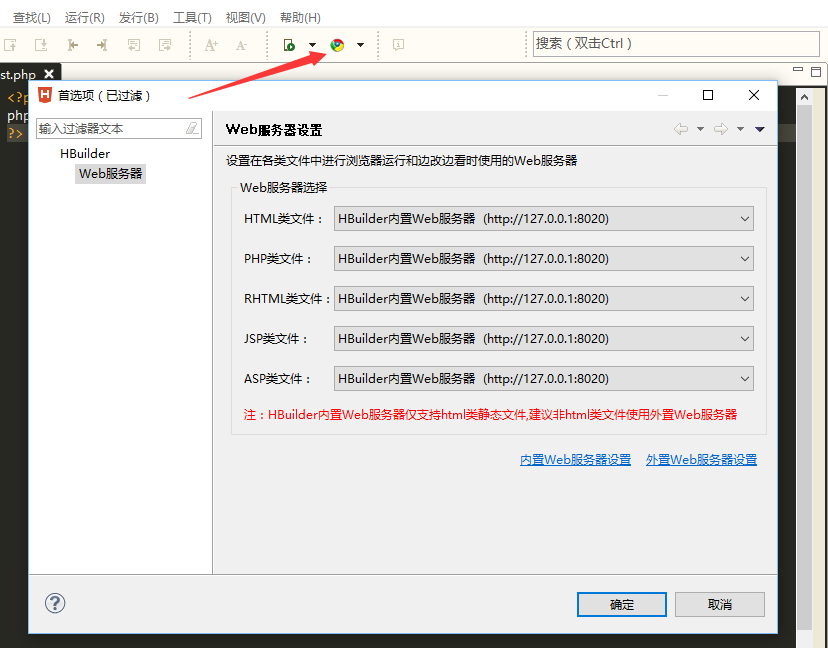
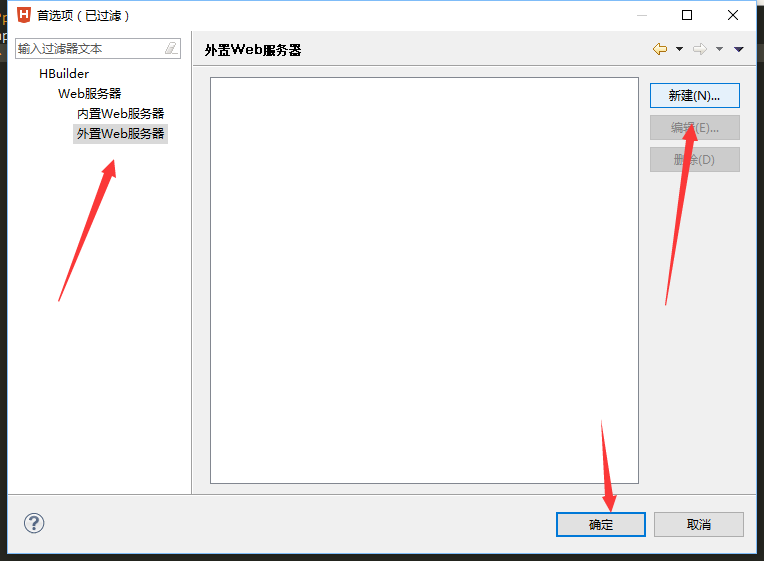
クリックして Chrome チャートを参照 --- Web サーバー設定 ---- 外部 Web サーバー設定、新しい外部サーバーを作成し、この外部サーバーに Apache サーバーのアドレスを指定させます

New

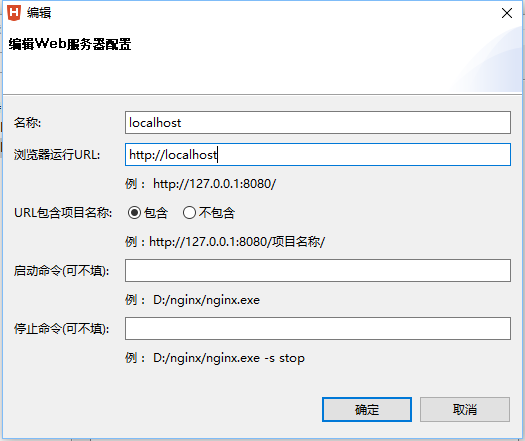
を選択して中 このようなことを書くには、localhost

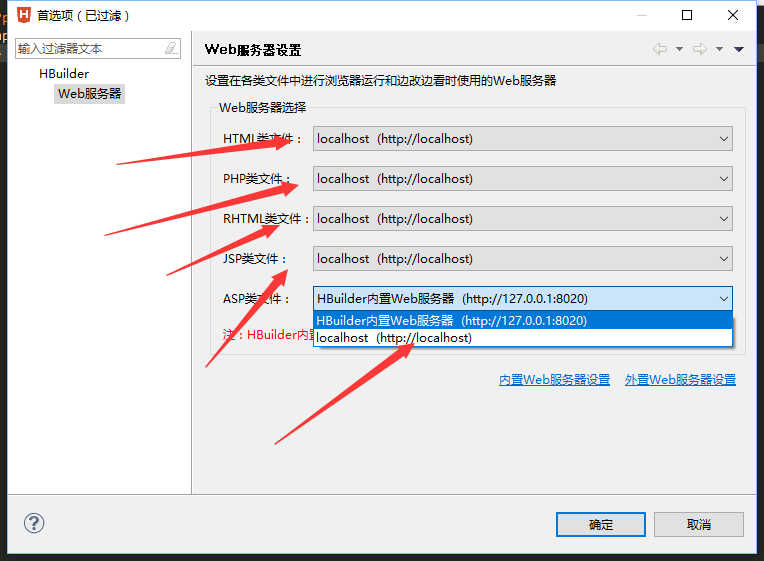
を書いて確認するだけで済みます。現在はまだ使用されていないため、切り替える必要があります。この時点で、サーバー設定を再度開き、すべて

をlocalhostに変更して、Apache
を使用できるようにします。
ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7360
7360
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29


