JavaScript の正規表現
まず、正規表現とは何ですか?
正規表現はカスタム ルールの式であり、定義されたルールに一致する文字列を照合するために使用されます。どのような意味です?たとえば、これは正規表現です: /d/。d は任意の数値を意味するため、この正規表現の意味は任意の数値と一致することです。あなたはおそらくそれを理解しています!
正規表現の構成を見てみましょう。
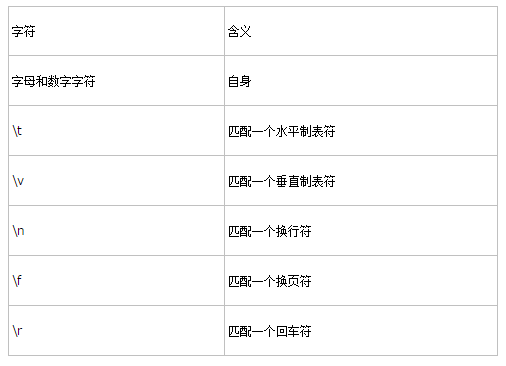
1. 直接の文字

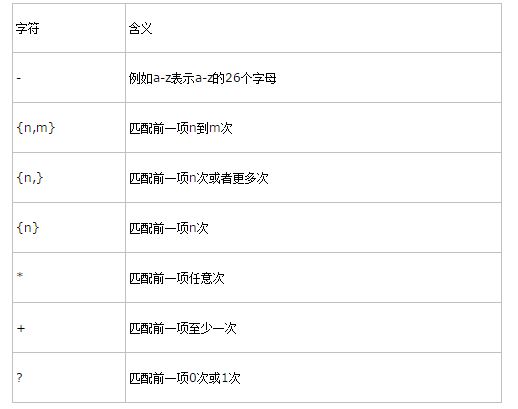
2. 範囲クラス

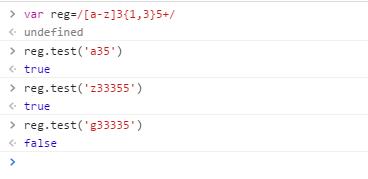
とはどういう意味ですか?例: /[a-z]3{1,3}5+/ この式は、任意の英文字が 1 回現れ、次に数字の 3 が 1 ~ 3 回現れ、その後数字 5 が少なくとも 1 回現れることを意味します。
Chrome デバッグ ツールの test() メソッドを使用して試してみましょう:
注: test() メソッドは、文字列が特定の正規表現に一致するかどうかを確認し、ターゲット文字列であるパラメーターを受け取るために使用されます。一致する場合は true を返し、そうでない場合は false を返します

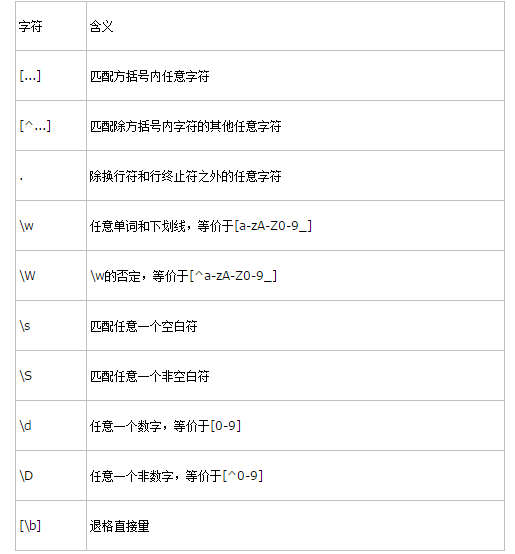
3. 文字クラス

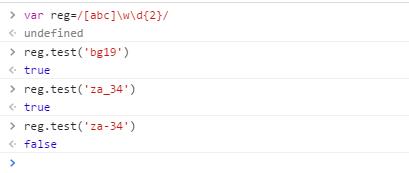
これは何ですか、赤ちゃんには理解できません!例を見てみましょう: /[abc]wd{2}/、この式は、abc のいずれか 1 つに一致し、その後に単語 ([a-zA-Z0-9]) またはアンダースコアが続き、その後 2 つの数字が続くことを意味します。写真を見てください!

4. アンカー文字

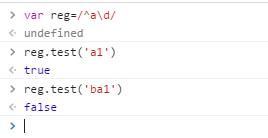
ここで ^ について話しましょう。つまり、... から始めることを意味します。 例を見てみましょう:

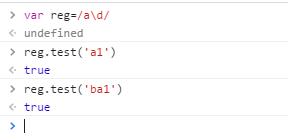
比較のために、^

はありません。ここの式の $ 原理は ^ と同じなので、ここでは詳しく説明しません。ただし、$ は式の最後に記述する必要があります。
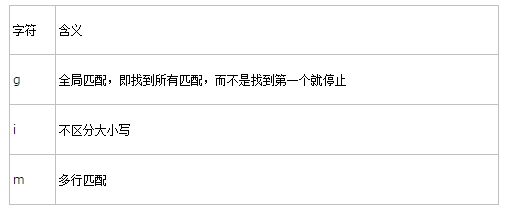
5. 修飾子

g 修飾子を使用しない場合、正規表現は最初の項目に一致した時点で照合を終了します。g 修飾子がある場合は、一致する項目がすべて検索されます。新しい正規表現メソッド replace() を学習します。
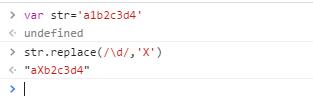
注: replace() メソッドは、文字列内の指定された文字を置き換えることで、2 つのパラメーターを受け取ります。最初のパラメーターは、置換することを示す正規表現です。 2 番目のパラメータは、置換する内容を示す文字列です。以下の例を参照してください。

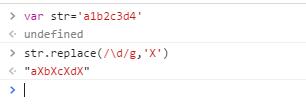
最初の数字だけが置き換えられています。 g 修飾子を使った状況を見てみましょう。

これで、g の意味が分かりました。
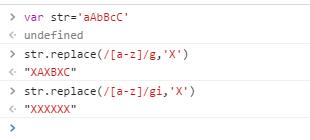
i について話しましょう。i 修飾子は非常に単純で、大文字と小文字が区別されないことを示します。次の例を参照してください。

6. グループ化
正規表現で括弧 () を使用してグループ化を表し、それぞれの () がグループ化を表します。グループ内のコンテンツは $1、$2... で表されます。引き続き例を見てください:
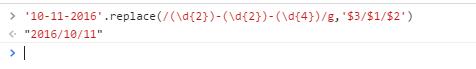
たとえば、日付には次の 2 つの表現があります: 月-日-年と年/月/日、月-日を変更する方法-年から年へ /month/day はどうでしょうか?

を見てみましょう。この例では、月、日、年をグループ化し、$backreference を使用して日付形式の変換を実現します。
7. メソッド
正規表現の詳細についての説明はほぼ終了したので、正規表現で使用されるメソッドを学び始めましょう。 2 つのカテゴリがあり、1 つは正規表現オブジェクト メソッド、もう 1 つは文字列オブジェクト メソッドです。
1. 正規表現オブジェクトのメソッド
、test() と exec() が 2 つあります。 test() メソッドについて学習しました。次に、exec() メソッドについて説明します。
exec() メソッドは配列を返します。配列の最初の要素は一致したテキスト、2 番目の要素は一致したテキストの最初のサブテキスト、3 番目の要素は一致したテキストの 2 番目のサブテキストです。 ... 等々。これは非常に抽象的なので、以下の例を見て理解してください。
Exec() 呼び出しは、非グローバル呼び出しとグローバル呼び出しの 2 つの状況に分けられます。
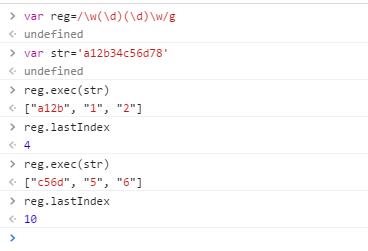
非グローバル呼び出しの状況:
以下の例を見てください

ここでは、「a12b」が初めて一致し、次の 2 つの要素が最初のグループ「1」と 2 番目のグループであることがわかります。 .「2」。しかし、exec() メソッドが 2 回目に実行されるとき、一致は依然として「a12b」であり、これは予期せぬことです。 2 番目の一致が「c56d」であるのは当然ですが、なぜまだ「a12b」なのでしょうか?理由は lastIndex 属性にあります。 lastIndex 属性は、最後の一致結果の最後の文字の次の文字を表しますが、この属性はグローバルに呼び出された場合 (つまり、g 修飾子が式に追加された場合) にのみ有効になります。非グローバルに呼び出された場合は、常に 0 になります。 。比較のために、世界の通話状況を見てみましょう。
グローバル呼び出しの状況:

ご覧のとおり、exec() の最初の実行では「a12b」が返され、2 回目に返される lastIndex は文字列 str 内の番号 3 の位置です。 "c56d" "、lastIndex は 10 で、これは文字列 str 内の数値 7 の位置です。現時点では、lastIndex は機能するため、2 つの実行の結果が期待されます。
2. String オブジェクトのメソッド
String オブジェクトのメソッドには、search()、replace()、match()、split() があります。
1. Search() メソッド
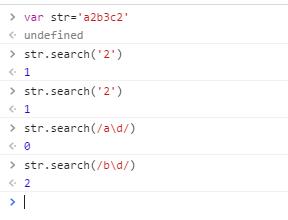
search() メソッドは、文字列内の指定された部分文字列を取得するか、正規表現に一致する部分文字列を取得するために使用されます。一致が見つかった場合は、最初に一致した結果のインデックスが返されます。一致が見つからなかった場合は、-1 が返されます。文字列または正規表現のパラメータを受け取ります。このメソッドは、毎回文字列の先頭から照合を開始します。次の例を見てみましょう:

数値 2 を 2 回検索して返されたインデックスは 1 であり、2 番目の数値 2 のインデックス 5 ではありません。 3 番目と 4 番目の検索は正規表現で渡され、両方とも対応するインデックスを返しました。
2. replace() メソッド
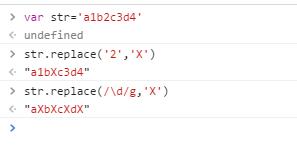
この方法は以前に学んだので、ここで続けてください。いくつかの形式があります: replace(str,replaceStr)、replace(RegExp,replaceStr)、replace(RegExp,function)。最初の 2 つは比較的単純です。理解するには例を見てください:

初めて文字列を渡すときは、数値 2 を X に置き換えます。正規表現で 2 回目に渡すときは、すべての数値を置き換えます。 Xと一緒に。
replace(RegExp,function) メソッドの 2 番目のパラメーターは関数です。このメソッドは、より複雑な文字の置換に適しています。興味がある方は、ここでは紹介しません。
3. Match() メソッド
match() メソッドはパラメータ、つまり渡された正規表現に一致する文字列を検索するために使用される正規表現を渡します。配列を検索して返す場合、この配列は非グローバル呼び出しとグローバル呼び出しで異なります。これについては、後で個別に説明します。
非グローバル呼び出し:
非グローバルに呼び出された場合、返される配列は次のようになります: 最初の要素は一致したテキスト、2 番目の要素は一致したテキストの最初のサブテキスト、3 番目の要素は一致したテキストの 2 番目のサブテキスト... など。デジャブのような感じですか?はい、これは exec() メソッドとまったく同じです。

非グローバル呼び出しの場合でも、各検索は文字列の先頭から始まります。グローバル呼び出しを見てみましょう。
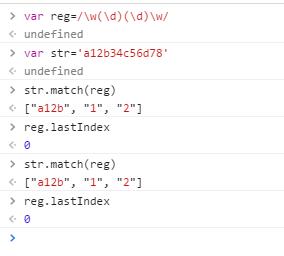
グローバル呼び出し:
グローバルに呼び出された場合 (つまり、正規表現に g 修飾子がある場合)、返される配列は次のようになります: 配列内の各項目は一致するテキストであり、サブテキストは存在しません。一致するテキストの。
正規表現に一致する「a12b」と「c56d」が配列に表示されます。実際、match() メソッドと exec() メソッドは同じ機能を持ちますが、一方は文字列によって呼び出され、他方は正規表現によって呼び出される点が異なります。
4. Split() メソッド
Split() メソッドは、文字列を配列に分割するために使用されます。次の例を見てください。
split() メソッドによって受け取られるパラメータは、文字列または正規表現です。例からわかるように、渡されたパラメーターはすべて文字列から削除され、配列に分割されます。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7475
7475
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 31
31
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 Javaのコレクションフレームワークを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 12:28 PM
Javaのコレクションフレームワークを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 12:28 PM
この記事では、Javaのコレクションフレームワークの効果的な使用について説明します。 データ構造、パフォーマンスのニーズ、スレッドの安全性に基づいて、適切なコレクション(リスト、セット、マップ、キュー)の選択を強調しています。 コレクションの使用を効率的に最適化します
 初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
エントリーレベルのタイプスクリプトチュートリアルをマスターしたら、TypeScriptをサポートするIDEで独自のコードを作成し、JavaScriptにコンパイルできるはずです。このチュートリアルは、TypeScriptのさまざまなデータ型に飛び込みます。 JavaScriptには、NULL、未定義、ブール値、数字、文字列、シンボル(ES6によって導入)とオブジェクトの7つのデータ型があります。 TypeScriptはこれに基づいてより多くのタイプを定義し、このチュートリアルではすべてを詳細に説明します。 ヌルデータ型 JavaScriptのように、Typescriptのnull
 chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
このチュートリアルでは、chart.jsを使用してパイ、リング、およびバブルチャートを作成する方法について説明します。以前は、4つのチャートタイプのchart.js:ラインチャートとバーチャート(チュートリアル2)、およびレーダーチャートと極地域チャート(チュートリアル3)を学びました。 パイとリングチャートを作成します パイチャートとリングチャートは、さまざまな部分に分かれている全体の割合を示すのに理想的です。たとえば、パイチャートを使用して、サファリの男性ライオン、女性ライオン、若いライオンの割合、または異なる候補者が選挙で受け取る票の割合を示すことができます。 パイチャートは、単一のパラメーターまたはデータセットの比較にのみ適しています。パイチャートのファンの角度はデータポイントの数値サイズに依存するため、パイチャートは値のあるエンティティをゼロ値で描画できないことに注意してください。これは、割合がゼロのエンティティを意味します






