
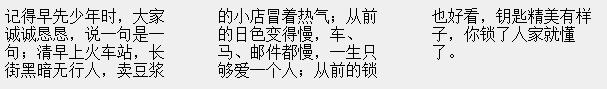
CSS3 は、テキスト コンテンツを新聞のような複数列レイアウトにデザインできます。以下のようになります:

このようなレイアウトを「マルチカラムレイアウト」と呼びます。
複数の列属性を個別に学習します:
列のすべての属性について、IE10 以降ではサポートされていますが、Firefox では列スパンがサポートされていません。 column-fill 属性は、Firefox を除くすべてのブラウザでサポートされているわけではありません。
1. 列数: 分割する必要がある列の数
<div>
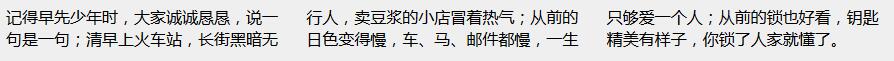
记得早先少年时,大家诚诚恳恳,说一句是一句;清早上火车站,长街黑暗无行人,卖豆浆的小店冒着热气;从前的日色变得慢,车、马、邮件都慢,一生只够爱一个人;从前的锁也好看,钥匙精美有样子,你锁了人家就懂了。
</div>div {
-moz-column-count: 3;
column-count: 3;
}はテストに合格しました。Firefox (バージョン 49.0.1) では -moz- プレフィックスを追加する必要がありますが、Chrome、Opera、Safari では追加する必要はありません。通常表示するには、-webkit- プレフィックスを追加します。IE10 以降、Edge では、通常に表示するためにプレフィックスを追加する必要はありません。ページを縮小した後 (テキストのサイズを縮小しない場合、テキストが不足しているため 2 つの列のみが表示されます)、表示効果は次のようになります:

2. column-gap: 列間のギャップ
デフォルトは次のとおりです。 IEでは16px、その他のブラウザでは明確に表示されません。
<div>
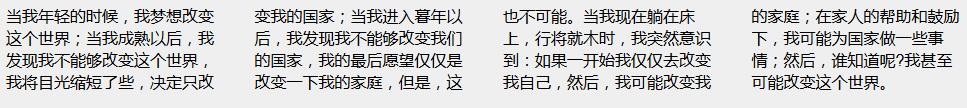
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>div {
-moz-column-count: 4;
column-count: 4;
-moz-column-gap: 40px;
column-gap: 40px;
}
3. column-rule-width: 列間の境界線の幅
4. column-rule-style: 列間の境界線のスタイル
5.列間の境界線と列間の境界線の色
上記の 3 つの属性は、column-rule と省略できます。 border と同様に、幅と色という 3 つの属性の一方または両方を省略できます。ブラウザではデフォルトの幅と色が使用されますが、スタイルは省略できません。 Google Chrome でテストします:
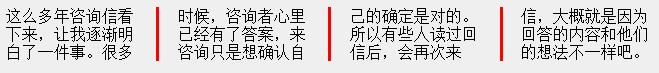
(1)。幅を省略します (Chrome のデフォルトは 3px、他のブラウザでは明示的に指定されません)。
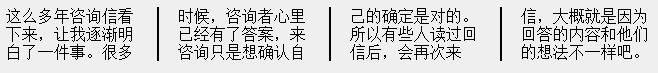
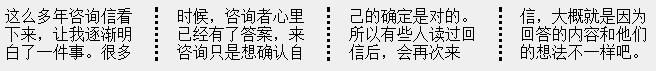
<div>
这么多年咨询信看下来,让我逐渐明白了一件事。很多时候,咨询者心里已经有了答案,来咨询只是想确认自己的确定是对的。所以有些人读过回信后,会再次来信,大概就是因为回答的内容和他们的想法不一样吧。</div>div {
-moz-column-count: 4;
column-count: 4;
-moz-column-gap: 40px;
column-gap: 40px;
-moz-column-rule-style: solid;
column-rule-style: solid;
-moz-column-rule-color: #f00;
column-rule-color: #f00;
}
(2)。色を省略します (デフォルトは rbg(0,0) ,0)。 ))
div {
-moz-column-count: 4;
column-count: 4;
-moz-column-gap: 40px;
column-gap: 40px;
-moz-column-rule-width: 2px;
column-rule-width: 2px;
-moz-column-rule-style: solid;
column-rule-style: solid;
}
(3)。幅と色は両方とも省略されます
div {
-moz-column-count: 4;
column-count: 4;
-moz-column-gap: 40px;
column-gap: 40px;
-moz-column-rule-style: dotted;
column-rule-style: dotted;
}
6. 列スパン: 要素がまたがる列の数 (Firefox ではサポートされていません)
使用可能な値は 1 および all であり、デフォルト値は 1 です。 Firefox はこの属性をサポートしていませんが、この属性値を使用する場合、収益化の効果は column-span: 1; と同じであるため、安心して column-span: 1; を使用することはお勧めできません。 : all;
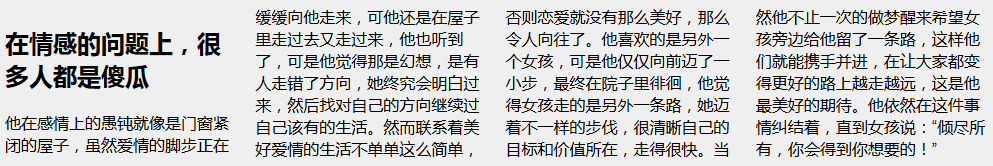
<div>
<h2>在情感的问题上,很多人都是傻瓜</h2>
他在感情上的愚钝就像是门窗紧闭的屋子,虽然爱情的脚步正在缓缓向他走来,可他还是在屋子里走过去又走过来,他也听到了,可是他觉得那是幻想,是有人走错了方向,她终究会明白过来,然后找对自己的方向继续过自己该有的生活。然而联系着美好爱情的生活不单单这么简单,否则恋爱就没有那么美好,那么令人向往了。他喜欢的是另外一个女孩,可是他仅仅向前迈了一小步,最终在院子里徘徊,他觉得女孩走的是另外一条路,她迈着不一样的步伐,很清晰自己的目标和价值所在,走得很快。当然他不止一次的做梦醒来希望女孩旁边给他留了一条路,这样他们就能携手并进,在让大家都变得更好的路上越走越远,这是他最美好的期待。他依然在这件事情纠结着,直到女孩说:“倾尽所有,你会得到你想要的!”
</div>div {
-moz-column-count: 4;
column-count: 4;
}
h2 {
-moz-column-span: 1;
column-span: 1;
} 
他の属性とは異なり、column-span は、テーブルの Col-span 属性と同様に、子要素にまたがる列の数を示すために使用されます。使用される値はすべてではなく 1 であるため、Firefox ブラウザでの表示効果は他のブラウザと同じです。
7. column-width: 列の幅
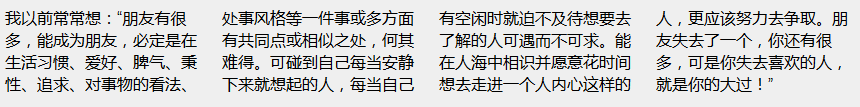
<div>我以前常常想:“朋友有很多,能成为朋友,必定是在生活习惯、爱好、脾气、秉性、追求、对事物的看法、处事风格等一件事或多方面有共同点或相似之处,何其难得。可碰到自己每当安静下来就想起的人,每当自己有空闲时就迫不及待想要去了解的人可遇而不可求。能在人海中相识并愿意花时间想去走进一个人内心这样的人,更应该努力去争取。朋友失去了一个,你还有很多,可是你失去喜欢的人,就是你的大过!”</div>
div {
-moz-column-count: 4;
column-count: 4;
-moz-column-width: 200px;
column-width: 200px;
}
この属性には多くの要件があります: 列数と幅の積 (column-count * column-width) は以下である必要があります。目的のコンテンツを表示するためのページの幅。本文の語数が比較的少なく、ページが比較的広い場合には、4段表示することができず、3段以下しか表示されない場合がある。
8. column-fill: 列の塗りつぶし方法
この属性は現在、Firefox でのみサポートされているため、column-fill は列の塗りつぶしを指定する方法です。利用可能な値は 2 つあり、バランス、列の長さのバランスです。ブラウザは列の長さの変更を最小限に抑えるよう努める必要があります。 auto の場合、列は順番に入力され、長さが異なります。
9. columns: 列の幅と数を指定します
これは、column-width と columns-count の共同作成されたプロパティです。
<div>后来他在“我”的生活里悄然离去之后,“我”常常会心酸地想起这个夏天早晨站台上的情景,“我”在他二十一岁的时候突然闯进他的生活,而且完全挤满他的生活,他本来应有的幸福一点也挤不进来了。当他含辛茹苦把“我”养育成人,“我”却不知不觉把他抛弃在站台上。人世间的亲情像一杯咖啡,通过收养来建立的亲情是一杯苦咖啡,打算喝咖啡的人走了,他知道有更好的咖啡等着他,后来这杯咖啡越来越苦。但我相信喝咖啡的人终究会回来的。</div>
div {
-moz-columns: 150px 4;
columns: 150px 4;
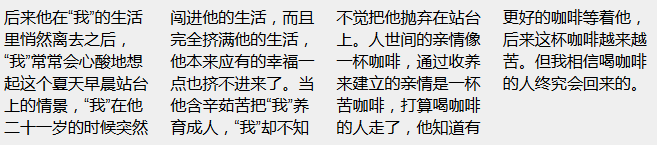
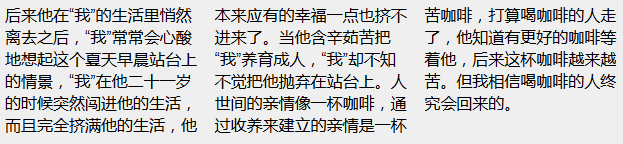
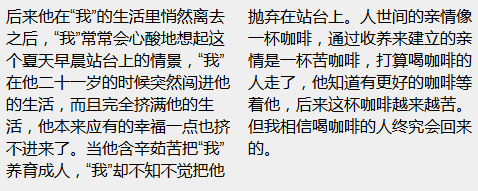
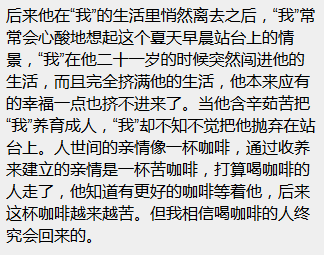
}この共著のすべてのプロパティが幅と数を満たしているわけではありません。この例では、各列間の間隔を無視し、各列間の間隔が 0 であると仮定します。次に、テキストの幅が 600px 以上の場合、テキストは常に 4 列表示されます (少なくとも実際には 4 列表示したいのですが、テキストの単語数が十分であれば、間違いなく 4 列表示されます)。同時に150pxの幅で満足します。 テキストの幅が600px未満の場合、テキストは3列で表示されます。 テキストの幅が300px未満の場合、テキストは2列で表示されます。 。
この例では、表示される列の数は要素の利用可能な幅によって異なります。
は4列で表示されます:

は3列で表示されます:

は2列で表示されます:

は1列で表示されます:

要約: この共同書き込み属性は次のように理解できます (各列間の間隔が 0 であると仮定します): 要素の利用可能な幅が小さい場合、要素の利用可能な幅が 1 つの場合は 1 列のみが表示されます。 count * 2 以上の場合は 2 列が表示され、要素の使用可能な幅が count * 3 以上の場合は 3 列が表示されます。 *幅、幅欄として表示されます。
いくつかの推測:
要素の利用可能な幅が決定され、column-width、column-count、coiumn-gap が設定されている場合、ページはどのようにレイアウトされるべきでしょうか?
テスト後、基本的に次の結論を導き出すことができます:
1. ポイント 9 の要約はここでも有効です
2. 要素の幅を 2 列以上に配置できる場合、間隔はありません)、列ギャップ間隔は常に満たされます。