HTML5に基づいて、親ブロックにビデオを追加すると全画面で再生できない問題が解決されます。
video タグを使用すると、ビデオが親の全画面を占めるとは限りません。当初予定していた 10 分のプロジェクトがビデオに詰まってしまったので、相互用に書き留めるつもりです。奨励。 。 。
コード (CSS コンテンツ):
<style>
html,body{
height: 100%;
width: 100%;
}
p{
height: 50px;
margin: 20px;
font-size: 1.5em;
}
.videoTime{
position: relative;
height: 100%;
width: 80%;
border: 2px solid red;
}
.videoTime video{
position: absolute;
height: 100%;
width: 100%;
}
</style>コード (本文コンテンツ)
<body> <p>视频</p> <div class="videoTime"> <video class="videoShowing" src="video/video.mp4" autoplay="autoplay">视频</video> </div> </body> </html>
いつものようにビデオタグを設定します: 高さ: 100%; 幅: 100%
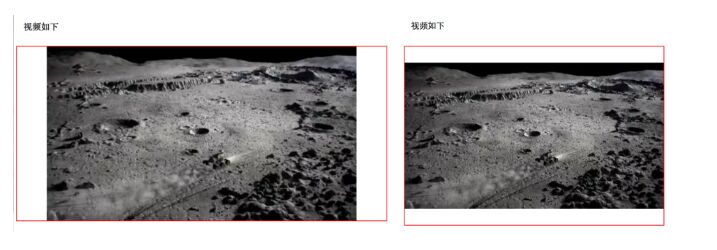
結果は次のとおりです:
左の図: (Google Chrome) 高さは 100% に達しますが、幅は 100% に達しません。 (Firefox) 高さは 100% に達しません。

2.:-webkit-full-screen{} メソッドの使用は機能しません。
3. 互換性のあるものを使用します...
。 。 。横になった後
<style>
html,body{
height: 100%;
width: 100%;
}
p{
height: 50px;
margin: 20px;
font-size: 1.5em;
}
.videoTime{
position: relative;
height: 0;
width: 80%;
padding-bottom: 45%; //需要计算得到
border: 2px solid red;
}
.videoTime video{
position: absolute;
height: 100%;
width: 100%;
top: 0;
left: 0;
}
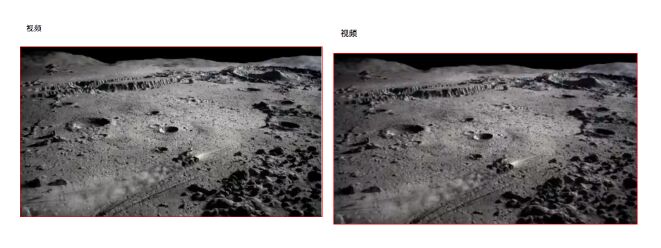
</style>左の写真: (Safari) 右の写真: (Opera)
完璧な解決策~ それで、別の質問があります、padding-bottom の値はどのように取得されますか? videoH: ビデオの高さ
videoH: ビデオの高さ
videoW: ビデオの幅
videoTiW: パーセンテージを使用した親の幅 

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7481
7481
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 H5プロジェクトの実行方法
Apr 06, 2025 pm 12:21 PM
H5プロジェクトの実行方法
Apr 06, 2025 pm 12:21 PM
H5プロジェクトを実行するには、次の手順が必要です。Webサーバー、node.js、開発ツールなどの必要なツールのインストール。開発環境の構築、プロジェクトフォルダーの作成、プロジェクトの初期化、コードの書き込み。開発サーバーを起動し、コマンドラインを使用してコマンドを実行します。ブラウザでプロジェクトをプレビューし、開発サーバーURLを入力します。プロジェクトの公開、コードの最適化、プロジェクトの展開、Webサーバーの構成のセットアップ。
 ViewPortメタタグを使用して、モバイルデバイスのページスケーリングを制御するにはどうすればよいですか?
Mar 13, 2025 pm 08:00 PM
ViewPortメタタグを使用して、モバイルデバイスのページスケーリングを制御するにはどうすればよいですか?
Mar 13, 2025 pm 08:00 PM
この記事では、ビューポートメタタグを使用してモバイルデバイスのページスケーリングを制御し、最適な応答性とパフォーマンスのために幅や初期スケールなどの設定に焦点を当てています。
 H5ページの生産とはどういう意味ですか?
Apr 06, 2025 am 07:18 AM
H5ページの生産とはどういう意味ですか?
Apr 06, 2025 am 07:18 AM
H5ページの制作とは、HTML5、CSS3、JavaScriptなどのテクノロジーを使用したクロスプラットフォーム互換のWebページの作成を指します。そのコアは、ブラウザの解析コード、レンダリング構造、スタイル、インタラクティブ機能にあります。一般的なテクノロジーには、アニメーションエフェクト、レスポンシブデザイン、およびデータ相互作用が含まれます。エラーを回避するには、開発者をデバッグする必要があります。パフォーマンスの最適化とベストプラクティスには、画像形式の最適化、リクエスト削減、コード仕様などが含まれ、読み込み速度とコード品質を向上させます。
 HTML5ページの可視性APIを使用して、ページが表示されたときに検出するにはどうすればよいですか?
Mar 13, 2025 pm 07:51 PM
HTML5ページの可視性APIを使用して、ページが表示されたときに検出するにはどうすればよいですか?
Mar 13, 2025 pm 07:51 PM
この記事では、HTML5ページの可視性APIを使用して、ページの可視性を検出し、ユーザーエクスペリエンスを向上させ、リソースの使用量を最適化します。重要な側面には、メディアの一時停止、CPU負荷の削減、視認性の変化に基づいて分析の管理が含まれます。
 Geolocation APIでユーザーの場所のプライバシーと許可を処理するにはどうすればよいですか?
Mar 18, 2025 pm 02:16 PM
Geolocation APIでユーザーの場所のプライバシーと許可を処理するにはどうすればよいですか?
Mar 18, 2025 pm 02:16 PM
この記事では、Geolocation APIを使用してユーザーの場所のプライバシーと許可を管理し、アクセス許可を要求するためのベストプラクティスを強調し、データセキュリティを確保し、プライバシー法を遵守することについて説明します。
 H5ページの生産には継続的なメンテナンスが必要ですか?
Apr 05, 2025 pm 11:27 PM
H5ページの生産には継続的なメンテナンスが必要ですか?
Apr 05, 2025 pm 11:27 PM
H5ページは、コードの脆弱性、ブラウザー互換性、パフォーマンスの最適化、セキュリティの更新、ユーザーエクスペリエンスの改善などの要因のため、継続的に維持する必要があります。効果的なメンテナンス方法には、完全なテストシステムの確立、バージョン制御ツールの使用、定期的にページのパフォーマンスの監視、ユーザーフィードバックの収集、メンテナンス計画の策定が含まれます。
 インタラクティブなユーザーインターフェイスにHTML5ドラッグアンドドロップAPIを使用するにはどうすればよいですか?
Mar 18, 2025 pm 02:17 PM
インタラクティブなユーザーインターフェイスにHTML5ドラッグアンドドロップAPIを使用するにはどうすればよいですか?
Mar 18, 2025 pm 02:17 PM
この記事では、HTML5ドラッグアンドドロップAPIを使用してインタラクティブなユーザーインターフェイスを作成し、要素をドラッグ可能にし、キーイベントを処理し、カスタムフィードバックを使用してユーザーエクスペリエンスを強化する手順を作成する方法について説明します。また、aへの一般的な落とし穴についても説明します
 H5ページの生産に適したアプリケーションシナリオ
Apr 05, 2025 pm 11:36 PM
H5ページの生産に適したアプリケーションシナリオ
Apr 05, 2025 pm 11:36 PM
H5(HTML5)は、マーケティングキャンペーンページ、製品ディスプレイページ、企業プロモーションマイクロウェブサイトなどの軽量アプリケーションに適しています。その利点は、クロスプラットフォームと豊富な対話性にありますが、その制限は複雑な相互作用とアニメーション、ローカルリソースアクセス、オフライン機能にあります。




