
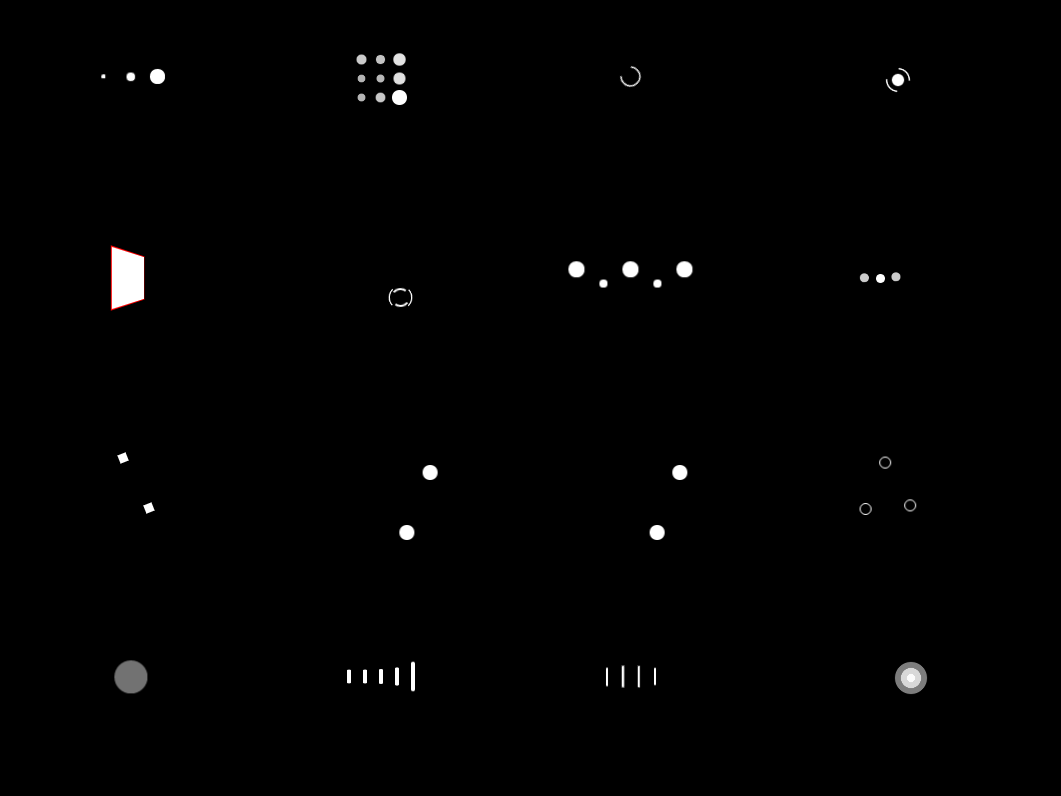
先来一张各种效果的预览图,其实代码并不复杂,关键看自己如何运用。

<!doctype html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="demo.css"/>
<link rel="stylesheet" type="text/css" href="loaders.css"/>
<title>css3炫酷页面加载动画特效代码 </title>
</head>
<body>
<main>
<div class="loaders">
<div class="loader">
<div class="loader-inner ball-pulse">
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-grid-pulse">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-clip-rotate">
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-clip-rotate-pulse">
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner square-spin">
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-clip-rotate-multiple">
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-pulse-rise">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-rotate">
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner cube-transition">
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-zig-zag">
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-zig-zag-deflect">
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-triangle-path">
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-scale">
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner line-scale">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner line-scale-party">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-scale-multiple">
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-pulse-sync">
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-beat">
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner line-scale-pulse-out">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner line-scale-pulse-out-rapid">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-scale-ripple">
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-scale-ripple-multiple">
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-spin-fade-loader">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner line-spin-fade-loader">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner triangle-skew-spin">
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner pacman">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-grid-beat">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner semi-circle-spin">
<div></div>
</div>
</div>
</div>
</main>
<script>
document.addEventListener('DOMContentLoaded', function () {
document.querySelector('main').className += 'loaded';
});
</script>
</body>
</html>css:demo
/**
*
*
*/
html, body {
padding: 0;
margin: 0;
height: 100%;
font-size: 16px;
background: #000;
color: #fff;
font-family: 'Source Sans Pro';
}
h1 {
font-size: 2.8em;
font-weight: 700;
letter-spacing: -1px;
margin: 0.6rem 0;
}
h1 > span {font-weight: 300; }
h2 {
font-size: 1.15em;
font-weight: 300;
margin: 0.3rem 0;
}
main {
width: 95%;
max-width: 1000px;
margin: 4em auto;
opacity: 0;
}
main.loaded {transition: opacity .25s linear;opacity: 1; }
main header {width: 100%; }
main header > div {width: 50%; }
main header > .left, main header > .right {height: 100%; }
main .loaders {
width: 100%;
box-sizing: border-box;
display: flex;
flex: 0 1 auto;
flex-direction: row;
flex-wrap: wrap;
}
main .loaders .loader {
box-sizing: border-box;
display: flex;
flex: 0 1 auto;
flex-direction: column;
flex-grow: 1;
flex-shrink: 0;
flex-basis: 25%;
max-width: 25%;
height: 200px;
align-items: center;
justify-content: center;
}css:loaders
/** *
* すべてのアニメーションは独自のファイル内に存在する必要があります
* アニメーション ディレクトリ内に含まれます
* ここ。
*
*/
/** * 複数のアニメーションで共有されるスタイル
*/
@-webkit-keyframes スケール {
0% {
-webkit-transform: scale(1);
変換: スケール(1);
不透明度: 1; }
45% {
-webkit-transform: scale(0.1);
変換: スケール(0.1);
不透明度: 0.7; }
80% {
-webkit-transform: scale(1);
変換: スケール(1);
不透明度: 1; } }
@keyframes スケール {
0% {
-webkit-transform: scale(1);
変換: スケール(1);
不透明度: 1; }
45% {
-webkit-transform: scale(0.1);
変換: スケール(0.1);
不透明度: 0.7; }
80% {
-webkit-transform: scale(1);
変換: スケール(1);
不透明度: 1; } }
.ball-pulse > div:nth-child(0) {
-webkit-animation: スケール 0.75 秒 0 秒 無限 3 次ベジェ(.2, .68, .18, 1.08);
アニメーション: スケール 0.75 秒 0 秒 無限 3 次ベジエ (.2, .68, .18, 1.08); }
.ball-pulse > div:nth-child(1) {
-webkit-animation: スケール 0.75 秒 0.12 秒 無限 3 次ベジェ(.2, .68, .18, 1.08);
アニメーション: スケール 0.75 秒 0.12 秒 無限 3 次ベジェ(.2, .68, .18, 1.08); }
.ball-pulse > div:nth-child(2) {
-webkit-animation: スケール 0.75 秒 0.24 秒 無限 3 次ベジェ(.2, .68, .18, 1.08);
アニメーション: スケール 0.75 秒 0.24 秒 無限 3 次ベジェ(.2, .68, .18, 1.08); }
.ball-pulse > div:nth-child(3) {
-webkit-animation: スケール 0.75 秒 0.36 秒 無限 3 次ベジェ(.2, .68, .18, 1.08);
アニメーション: スケール 0.75 秒 0.36 秒 無限 3 次ベジェ(.2, .68, .18, 1.08); }
.ball-pulse > div {
背景色: #fff;
幅: 15ピクセル;
高さ: 15ピクセル;
境界半径: 100%;
マージン: 2px;
-webkit-animation-fill-mode: 両方;
アニメーションフィルモード: 両方;
表示: インラインブロック; }
@-webkit-keyframes ball-pulse-sync {
33% {
-webkit-transform: translateY(10px);
変換: translateY(10px); }
66% {
-webkit-transform: translateY(-10px);
変換: translateY(-10px); }
100% {
-webkit-transform: translateY(0);
変換: translateY(0); } }
@keyframes ball-pulse-sync {
33% {
-webkit-transform: translateY(10px);
変換: translateY(10px); }
66% {
-webkit-transform: translateY(-10px);
変換: translateY(-10px); } 100% {
-webkit-transform: translateY(0);
変換: translateY(0); } }
.ball-pulse-sync > div:nth-child(0) {
-webkit-animation: ball-pulse-sync 0.6s 0s infinite ease-in-out;
アニメーション: ボールパルス同期 0.6秒 0秒 無限イーズインアウト; }
.ball-pulse-sync > div:nth-child(1) {
-webkit-animation: ボールパルス同期 0.6 秒 0.07 秒 無限イーズインアウト;
アニメーション: ボールパルス同期 0.6 秒 0.07 秒 無限イーズインアウト; }
.ball-pulse-sync > div:nth-child(2) {
-webkit-animation: ボールパルス同期 0.6 秒 0.14 秒 無限イーズインアウト;
アニメーション: ボールパルス同期 0.6 秒 0.14 秒 無限イーズインアウト; }
.ball-pulse-sync > div:nth-child(3) {
-webkit-animation: ボールパルス同期 0.6 秒 0.21 秒 無限イーズインアウト;
アニメーション: ボールパルス同期 0.6 秒 0.21 秒 無限イーズインアウト; }
.ball-pulse-sync > div {
背景色: #fff;
幅: 15ピクセル;
高さ: 15ピクセル;
境界半径: 100%;
マージン: 2px;
-webkit-animation-fill-mode: 両方;
アニメーションフィルモード: 両方;
表示: インラインブロック; }
@-webkit-keyframes ボールスケール {
0% {
-webkit-transform: scale(0);
変換: スケール(0); }
100% {
-webkit-transform: scale(1);
変換: スケール(1);
不透明度: 0; } }
@keyframes ボールスケール {
0% {
-webkit-transform: scale(0);
変換: スケール(0); }
100% {
-webkit-transform: scale(1);
変換: スケール(1);
不透明度: 0; } }
.ball-scale > div {
背景色: #fff;
幅: 15ピクセル;
高さ: 15ピクセル;
境界半径: 100%;
マージン: 2px;
-webkit-animation-fill-mode: 両方;
アニメーションフィルモード: 両方;
表示: インラインブロック;
高さ: 60ピクセル;
幅: 60ピクセル;
-webkit-animation: ボールスケール 1 秒 0 秒のイーズインアウト無限。
アニメーション: ボールスケール 1 秒 0 秒のイーズインアウト無限。 }
@-webkit-keyframes 回転 {
0% {
-webkit-transform: 回転(0度);
変換: 回転(0度); }
50% {
-webkit-transform: 回転(180度);
変換: 回転(180度); }
100% {
-webkit-transform: 回転(360度);
変換: 回転(360度); } }
@keyframes 回転 {
0% {
-webkit-transform: 回転(0度);
変換: 回転(0度); }
50% {
-webkit-transform: 回転(180度);
変換: 回転(180度); }
100% {
-webkit-transform: 回転(360度);
変換: 回転(360度); } }
.ball-rotate {
位置: 相対的。 } .ball-rotate > div {
背景色: #fff;
幅: 15ピクセル;
高さ: 15ピクセル;
境界半径: 100%;
マージン: 2px;
-webkit-animation-fill-mode: 両方;
アニメーションフィルモード: 両方;
位置: 相対的。 }
.ball-rotate > div:first-child {
-webkit-animation: 1s 0s cubic-bezier(.7, -.13, .22, .86) 無限回転;
アニメーション: 1 秒、0 秒、立方体ベジエ (.7、-.13、.22、.86) を無限に回転させます。 }
.ball-rotate > div:before, .ball-rotate > div:after {
背景色: #fff;
幅: 15ピクセル;
高さ: 15ピクセル;
境界半径: 100%;
マージン: 2px;
コンテンツ: "";
位置: 絶対的;
不透明度: 0.8; }
.ball-rotate > div:before {
上: 0ピクセル;
左: -28px; }
.ball-rotate > div:after {
上: 0ピクセル;
左: 25ピクセル; }
@keyframes 回転 {
0% {
-webkit-transform: 回転(0度) スケール(1);
変換: 回転(0度) スケール(1); }
50% {
-webkit-transform: 回転(180度) スケール(0.6);
変換: 回転(180度) スケール(0.6); }
100% {
-webkit-transform: 回転(360度) スケール(1);
変換: 回転(360度) スケール(1); } }
.ball-clip-rotate > div {
背景色: #fff;
幅: 15ピクセル;
高さ: 15ピクセル;
境界半径: 100%;
マージン: 2px;
-webkit-animation-fill-mode: 両方;
アニメーションフィルモード: 両方;
ボーダー: 2px solid #fff;
border-bottom-color: 透明;
高さ: 25ピクセル;
幅: 25ピクセル;
背景: 透明 !重要;
表示: インラインブロック;
-webkit-animation: 回転 0.75 秒 0 秒 リニア 無限;
アニメーション: 0.75 秒、0 秒、リニア、無限に回転します。 }
@keyframes 回転 {
0% {
-webkit-transform: 回転(0度) スケール(1);
変換: 回転(0度) スケール(1); }
50% {
-webkit-transform: 回転(180度) スケール(0.6);
変換: 回転(180度) スケール(0.6); }
100% {
-webkit-transform: 回転(360度) スケール(1);
変換: 回転(360度) スケール(1); } }
@keyframes スケール {
30% {
-webkit-transform: scale(0.3);
変換: スケール(0.3); }
100% {
-webkit-transform: scale(1);
変換: スケール(1); } }
.ball-clip-rotate-pulse {
位置: 相対的。
-webkit-transform: translateY(-15px);
-ms-transform: translateY(-15px);
変換: translateY(-15px); } .ball-clip-rotate-pulse > div {
-webkit-animation-fill-mode: 両方;
アニメーションフィルモード: 両方;
位置: 絶対的;
上: 0ピクセル;
左: 0ピクセル;
境界半径: 100%; }
.ball-clip-rotate-pulse > div:first-child {
背景: #fff;
高さ: 16ピクセル;
幅: 16ピクセル;
上: 9px;
左: 9px;
-webkit-animation: スケール 1 秒 0 立方ベジェ(.09, .57, .49, .9) 無限;
アニメーション: スケール 1 秒 0 立方ベジェ(.09, .57, .49, .9) 無限; }
.ball-clip-rotate-pulse > div:last-child {
位置: 絶対的;
ボーダー: 2px solid #fff;
幅: 30ピクセル;
高さ: 30ピクセル;
背景: 透明;
境界線: 2 ピクセルの実線。
境界線の色: #fff 透明 #fff 透明;
-webkit-animation: 1s 0s cubic-bezier(.09, .57, .49, .9) 無限回転;
アニメーション: 回転 1 秒 0 立方ベジェ (.09, .57, .49, .9) 無限;
-webkit-animation-duration: 1秒;
アニメーション期間: 1 秒。 }
@keyframes 回転 {
0% {
-webkit-transform: 回転(0度) スケール(1);
変換: 回転(0度) スケール(1); }
50% {
-webkit-transform: 回転(180度) スケール(0.6);
変換: 回転(180度) スケール(0.6); }
100% {
-webkit-transform: 回転(360度) スケール(1);
変換: 回転(360度) スケール(1); } }
.ball-clip-rotate-multiple {
位置: 相対的。 }
.ball-clip-rotate-multiple > div {
-webkit-animation-fill-mode: 両方;
アニメーションフィルモード: 両方;
位置: 絶対的;
左: 0ピクセル;
上: 0ピクセル;
ボーダー: 2px solid #fff;
border-bottom-color: 透明;
border-top-color: 透明;
境界半径: 100%;
高さ: 35ピクセル;
幅: 35ピクセル;
-webkit-animation: 1 秒、0 秒、イーズインアウトを無限に回転させます。
アニメーション: 1 秒、0 秒、イーズインアウトを無限に回転させます。 }
.ball-clip-rotate-multiple > div:last-child {
表示: インラインブロック;
上: 10ピクセル;
左: 10ピクセル;
幅: 15ピクセル;
高さ: 15ピクセル;
-webkit-animation-duration: 0.5秒;
アニメーション期間: 0.5 秒。
境界線の色: #fff 透明 #fff 透明;
-webkit-animation-direction: 逆;
アニメーションの方向: 逆; }@-webkit-keyframes ball-scale-ripple {
0% {
-webkit-transform: scale(0.1);
変換: スケール(0.1);
不透明度: 1; }
70% {
-webkit-transform: scale(1);
変換: スケール(1);
不透明度: 0.7; }
100% {
不透明度: 0.0; } }
@keyframes ボールスケールリップル {
0% {
-webkit-transform: scale(0.1);
変換: スケール(0.1);
不透明度: 1; }
70% {
-webkit-transform: scale(1);
変換: スケール(1);
不透明度: 0.7; }
100% {
不透明度: 0.0; } }
.ball-scale-ripple > div {
-webkit-animation-fill-mode: 両方;
アニメーションフィルモード: 両方;
高さ: 50ピクセル;
幅: 50ピクセル;
境界半径: 100%;
ボーダー: 2px solid #fff;
-webkit-animation: ball-scale-ripple 1s 0s infinite cubic-bezier(.21, .53, .56, .8);
アニメーション: ボールスケールリップル 1s 0s 無限 cubic-bezier(.21, .53, .56, .8); }
@-webkit-keyframes ball-scale-ripple-multiple {
0% {
-webkit-transform: scale(0.1);
変換: スケール(0.1);
不透明度: 1; }
70% {
-webkit-transform: scale(1);
変換: スケール(1);
不透明度: 0.7; }
100% {
不透明度: 0.0; } }
@keyframes ball-scale-ripple-multiple {
0% {
-webkit-transform: scale(0.1);
変換: スケール(0.1);
不透明度: 1; }
70% {
-webkit-transform: scale(1);
変換: スケール(1);
不透明度: 0.7; }
100% {
不透明度: 0.0; } }
.ball-scale-ripple-multiple {
位置: 相対的。
-webkit-transform:translateY(-25px);
-ms-transform: translateY(-25px);
変換: translateY(-25px); }
.ball-scale-ripple-multiple > div:nth-child(0) {
-webkit-アニメーション遅延: -0.2秒;
アニメーション遅延: -0.2秒; }
.ball-scale-ripple-multiple > div:nth-child(1) {
-webkit-アニメーション遅延: 0秒;
アニメーション遅延: 0秒; }
.ball-scale-ripple-multiple > div:nth-child(2) {
-webkit-アニメーション遅延: 0.2秒;
アニメーション遅延: 0.2秒; }
.ball-scale-ripple-multiple > div:nth-child(3) {
-webkit-アニメーション遅延: 0.4秒;
アニメーション遅延: 0.4秒; } .ball-scale-ripple-multiple > div {
-webkit-animation-fill-mode: 両方;
アニメーションフィルモード: 両方;
位置: 絶対的;
上: 0;
左: 0;
幅: 50ピクセル;
高さ: 50ピクセル;
境界半径: 100%;
ボーダー: 2px solid #fff;
-webkit-animation: ball-scale-ripple-multiple 1.25s 0s infinite cubic-bezier(.21, .53, .56, .8);
アニメーション: ボールスケールリップルマルチプル 1.25秒 0秒 無限立方ベジェ(.21, .53, .56, .8); }
@-webkit-keyframes ボールビート {
50% {
不透明度: 0.2;
-webkit-transform: scale(0.75);
変換: スケール(0.75); }
100% {
不透明度: 1;
-webkit-transform: scale(1);
変換: スケール(1); } }
@keyframes ボールビート {
50% {
不透明度: 0.2;
-webkit-transform: scale(0.75);
変換: スケール(0.75); }
100% {
不透明度: 1;
-webkit-transform: scale(1);
変換: スケール(1); } }
.ball-beat > div {
背景色: #fff;
幅: 15ピクセル;
高さ: 15ピクセル;
境界半径: 100%;
マージン: 2px;
-webkit-animation-fill-mode: 両方;
アニメーションフィルモード: 両方;
表示: インラインブロック;
-webkit-animation: ボールビート 0.7 秒 0 秒 無限リニア;
アニメーション: ボールビート 0.7 秒 0 秒 無限リニア; }
.ball-beat > div:nth-child(2n-1) {
-webkit-アニメーション遅延: 0.35秒 !重要;
アニメーション遅延: 0.35秒 !重要; }
@-webkit-keyframes ball-scale-multiple {
0% {
-webkit-transform: scale(0);
変換: スケール(0);
不透明度: 0; }
5% {
不透明度: 1; }
100% {
-webkit-transform: scale(1);
変換: スケール(1);
不透明度: 0; } }
@keyframes ball-scale-multiple {
0% {
-webkit-transform: scale(0);
変換: スケール(0);
不透明度: 0; }
5% {
不透明度: 1; }
100% {
-webkit-transform: scale(1);
変換: スケール(1);
不透明度: 0; } }
.ball-scale-multiple {
位置: 相対的。
-webkit-transform: translateY(-30px);
-ms-transform: translateY(-30px);
変換: translateY(-30px); }
.ball-scale-multiple > div:nth-child(2) {
-webkit-アニメーション遅延: 0.2秒;
アニメーション遅延: 0.2秒; }
.ball-scale-multiple > div:nth-child(3) {
-webkit-アニメーション遅延: 0.4秒;
アニメーション遅延: 0.4秒; } .ball-scale-multiple > div {
背景色: #fff;
幅: 15ピクセル;
高さ: 15ピクセル;
境界半径: 100%;
マージン: 2px;
-webkit-animation-fill-mode: 両方;
アニメーションフィルモード: 両方;
位置: 絶対的;
左: 0ピクセル;
上: 0ピクセル;
不透明度: 0;
マージン: 0;
幅: 60ピクセル;
高さ: 60ピクセル;
-webkit-animation: ball-scale-multiple 1s 0s linear infinite;
アニメーション: ボールスケール複数の 1 秒 0 線形無限。 }
@-webkit-keyframes ball-triangle-path-1 {
33% {
-webkit-transform: translate(25px, -50px);
変換: translate(25px, -50px); }
66% {
-webkit-transform:translate(50px, 0px);
変換: translate(50px, 0px); }
100% {
-webkit-transform: translate(0px, 0px);
変換: translate(0px, 0px); } }
@keyframes ball-triangle-path-1 {
33% {
-webkit-transform: translate(25px, -50px);
変換: translate(25px, -50px); }
66% {
-webkit-transform:translate(50px, 0px);
変換: translate(50px, 0px); }
100% {
-webkit-transform: translate(0px, 0px);
変換: translate(0px, 0px); } }
@-webkit-keyframes ball-triangle-path-2 {
33% {
-webkit-transform: translate(25px, 50px);
変換: translate(25px, 50px); }
66% {
-webkit-transform: translate(-25px, 50px);
変換: translate(-25px, 50px); }
100% {
-webkit-transform: translate(0px, 0px);
変換: translate(0px, 0px); } }
@keyframes ball-triangle-path-2 {
33% {
-webkit-transform: translate(25px, 50px);
変換: translate(25px, 50px); }
66% {
-webkit-transform: translate(-25px, 50px);
変換: translate(-25px, 50px); }
100% {
-webkit-transform: translate(0px, 0px);
変換: translate(0px, 0px); } }
@-webkit-keyframes ball-triangle-path-3 {
33% {
-webkit-transform: translate(-50px, 0px);
変換: translate(-50px, 0px); }
66% {
-webkit-transform: translate(-25px, -50px);
変換: translate(-25px, -50px); }
100% {
-webkit-transform: translate(0px, 0px);
変換: translate(0px, 0px); } }
@keyframes ball-triangle-path-3 {
33% {
-webkit-transform: translate(-50px, 0px);
変換: translate(-50px, 0px); } 66% {
-webkit-transform: translate(-25px, -50px);
変換: translate(-25px, -50px); }
100% {
-webkit-transform: translate(0px, 0px);
変換: translate(0px, 0px); } }
.ball-triangle-path {
位置: 相対的。
-webkit-transform: translate(-25px, -25px);
-ms-transform: translate(-25px, -25px);
変換: translate(-25px, -25px); }
.ball-triangle-path > div:nth-child(1) {
-webkit-animation-name: ball-triangle-path-1;
アニメーション名: ボールトライアングルパス-1;
-webkit-アニメーション遅延: 0;
アニメーション遅延: 0;
-webkit-animation-duration: 2秒;
アニメーション期間: 2 秒。
-webkit-animation-timing-function: イーズインアウト;
アニメーション タイミング関数: イーズインアウト;
-webkit-animation-iteration-count: 無限;
アニメーション反復数: 無限; }
.ball-triangle-path > div:nth-child(2) {
-webkit-animation-name: ball-triangle-path-2;
アニメーション名: ボールトライアングルパス-2;
-webkit-アニメーション遅延: 0;
アニメーション遅延: 0;
-webkit-animation-duration: 2秒;
アニメーション期間: 2 秒。
-webkit-animation-timing-function: イーズインアウト;
アニメーション タイミング関数: イーズインアウト;
-webkit-animation-iteration-count: 無限;
アニメーション反復数: 無限; }
.ball-triangle-path > div:nth-child(3) {
-webkit-animation-name: ball-triangle-path-3;
アニメーション名: ボールトライアングルパス-3;
-webkit-アニメーション遅延: 0;
アニメーション遅延: 0;
-webkit-animation-duration: 2秒;
アニメーション期間: 2 秒。
-webkit-animation-timing-function: イーズインアウト;
アニメーション タイミング関数: イーズインアウト;
-webkit-animation-iteration-count: 無限;
アニメーション反復数: 無限; }
.ball-triangle-path > div {
-webkit-animation-fill-mode: 両方;
アニメーションフィルモード: 両方;
位置: 絶対的;
幅: 10ピクセル;
高さ: 10ピクセル;
境界半径: 100%;
ボーダー: 1px solid #fff; }
.ball-triangle-path > div:nth-of-type(1) {
上: 50ピクセル; }
.ball-triangle-path > div:nth-of-type(2) {
左: 25ピクセル; }
.ball-triangle-path > div:nth-of-type(3) {
上: 50ピクセル;
左: 50ピクセル; }
@-webkit-keyframes ball-pulse-rise-even {
0% {
-webkit-transform: scale(1.1);
変換: スケール(1.1); } 25% {
-webkit-transform: translateY(-30px);
変換: translateY(-30px); }
50% {
-webkit-transform: scale(0.4);
変換: スケール(0.4); }
75% {
-webkit-transform: translateY(30px);
変換: translateY(30px); }
100% {
-webkit-transform: translateY(0);
変換: translateY(0);
-webkit-transform: scale(1);
変換: スケール(1); } }
@keyframes ball-pulse-rise-even {
0% {
-webkit-transform: scale(1.1);
変換: スケール(1.1); }
25% {
-webkit-transform: translateY(-30px);
変換: translateY(-30px); }
50% {
-webkit-transform: scale(0.4);
変換: スケール(0.4); }
75% {
-webkit-transform: translateY(30px);
変換: translateY(30px); }
100% {
-webkit-transform: translateY(0);
変換: translateY(0);
-webkit-transform: scale(1);
変換: スケール(1); } }
@-webkit-keyframes ball-pulse-rise-odd {
0% {
-webkit-transform: scale(0.4);
変換: スケール(0.4); }
25% {
-webkit-transform: translateY(30px);
変換: translateY(30px); }
50% {
-webkit-transform: scale(1.1);
変換: スケール(1.1); }
75% {
-webkit-transform: translateY(-30px);
変換: translateY(-30px); }
100% {
-webkit-transform: translateY(0);
変換: translateY(0);
-webkit-transform: scale(0.75);
変換: スケール(0.75); } }
@keyframes ball-pulse-rise-odd {
0% {
-webkit-transform: scale(0.4);
変換: スケール(0.4); }
25% {
-webkit-transform: translateY(30px);
変換: translateY(30px); }
50% {
-webkit-transform: scale(1.1);
変換: スケール(1.1); }
75% {
-webkit-transform: translateY(-30px);
変換: translateY(-30px); }
100% {
-webkit-transform: translateY(0);
変換: translateY(0);
-webkit-transform: scale(0.75);
変換: スケール(0.75); } }.ball-pulse-rise > div {
背景色: #fff;
幅: 15ピクセル;
高さ: 15ピクセル;
境界半径: 100%;
マージン: 2px;
-webkit-animation-fill-mode: 両方;
アニメーションフィルモード: 両方;
表示: インラインブロック;
-webkit-animation-duration: 1秒;
アニメーション期間: 1 秒。
-webkit-animation-timing-function: cubic-bezier(.15, .46, .9, .6);
アニメーション タイミング関数: cubic-bezier(.15, .46, .9, .6);
-webkit-animation-iteration-count: 無限;
アニメーション反復数: 無限;
-webkit-アニメーション遅延: 0;
アニメーション遅延: 0; }
.ball-pulse-rise > div:nth-child(2n) {
-webkit-animation-name: ball-pulse-rise-even;
アニメーション名: ボールパルス上昇偶数; }
.ball-pulse-rise > div:nth-child(2n-1) {
-webkit-animation-name: ball-pulse-rise-odd;
アニメーション名: ball-pulse-rise-odd; }
@-webkit-keyframes ball-grid-beat {
50% {
不透明度: 0.7; }
100% {
不透明度: 1; } }
@keyframes ボールグリッドビート {
50% {
不透明度: 0.7; }
100% {
不透明度: 1; } }
.ball-grid-beat {
幅: 57ピクセル; }
.ball-grid-beat > div:nth-child(1) {
-webkit-アニメーション遅延: 0.36秒;
アニメーション遅延: 0.36秒;
-webkit-animation-duration: 0.96秒;
アニメーション期間: 0.96 秒。 }
.ball-grid-beat > div:nth-child(2) {
-webkit-アニメーション遅延: 0.4秒;
アニメーション遅延: 0.4秒;
-webkit-animation-duration: 0.93秒;
アニメーション期間: 0.93 秒。 }
.ball-grid-beat > div:nth-child(3) {
-webkit-アニメーション遅延: 0.68秒;
アニメーション遅延: 0.68秒;
-webkit-animation-duration: 1.19秒;
アニメーション期間: 1.19 秒。 }
.ball-grid-beat > div:nth-child(4) {
-webkit-アニメーション遅延: 0.41秒;
アニメーション遅延: 0.41秒;
-webkit-animation-duration: 1.13秒;
アニメーション期間: 1.13 秒。 }
.ball-grid-beat > div:nth-child(5) {
-webkit-アニメーション遅延: 0.71秒;
アニメーション遅延: 0.71秒;
-webkit-animation-duration: 1.34秒;
アニメーション期間: 1.34 秒。 }
.ball-grid-beat > div:nth-child(6) {
&nbs