1.什么是canvas?
可以绘制图形的标签。一般用javascript来绘制。
2.创建一个画布
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<canvas id="mycanvas" width="100" height="100"></canvas> //创建画布用canvas标签
</body>
</html>3.在画布上绘图。
<script type="text/javascript">
//用javascript来绘制图像
//获取到canvas元素
var can=document.getElementById("mycanvas");
//创建html5的内置对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
var draw=can.getContext("2d");
//fillStyle();可以是css的颜色,渐变,图案
draw.fillStyle="red";
//fillRect(x,y,width,height) 定义填充方式
draw.fillRect(0,0,125,12);
</script>4.canvas-路径
var can=document.getElementById("mycanvas");
var draw=can.getContext("2d");
// 开始一个路径
draw.beginPath();
// 设置线的粗细
draw.lineWidth="5";
//设置线的颜色
draw.strokeStyle="green";
// 线的起点
draw.moveTo(0,75);
//线的终点
draw.lineTo(250,75);
// 开始绘制路径
draw.stroke();
//开始另一个路径
draw.beginPath();
// 设置线的粗细
draw.lineWidth="5";
draw.strokeStyle="purple";
draw.moveTo(25,05);
draw.lineTo(35,25);
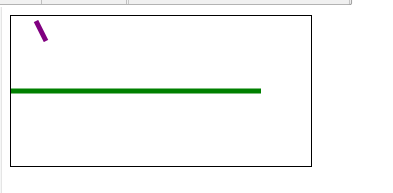
draw.stroke();效果: