PHP 開発環境を構築します (どのように構築しても、www ディレクトリの下に配置する必要があります。複数の Web サイトを構築したい場合は、www ディレクトリの下にサブフォルダーを作成する必要があります)
1) Dreamweaver を使用して、ローカル開発環境を構築します
Dreamweaver を開き、ページ上の [サイト] - [新しいサイト] を選択します

サイト名: 論理サイト名、中国語または英語のどちらかをお好みで選択し、localWeb という名前を付けます。 ローカル サイト フォルダー: 物理サイト名は www ディレクトリの下に配置する必要があります。 www ディレクトリを見つけます --- 新しいフォルダーを作成し、新しい localWeb フォルダーを作成し、このフォルダーを Web サイトのルート ディレクトリとして選択します (論理サイト名と物理サイト名は同じに書く必要はありません。当社の管理を容易にするため同様です)。写真に示すように:

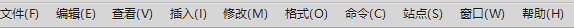
完了したら、サーバーをクリックして左下隅のプラス記号を選択し、基本的なサーバー設定を入力する必要があります。
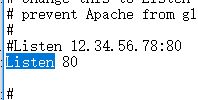
サーバー名: 好きなように起動してください。 接続方法:ローカル/ネットワークを選択します。 サーバー フォルダー: 作成したフォルダーを選択します。 Web URL: http//localhost では、このパスは Web サイトのルート ディレクトリ (www フォルダー) にアクセスします。ポート番号を変更しない場合は、次のように記述します。ポート番号を 80 から 8888 に変更します。 http://localhost:8888 のように記述する必要があります。変更されていない場合は、変更する必要はありません。
注意! ! ! ! ! ! ! ! ! ! ! ! ! http://localhost は www ディレクトリにのみ移動します。構築したサイトは localWeb であり、新しいサイトにもこの名前が付けられているため、Web URL は次のように記述する必要があります
http://localhost/localWeb画像

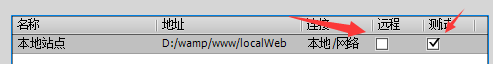
をクリック 保存後、ローカルテストに使用するため、図に示すように、リモートのチェックマークを削除し、テストのチェックマークを追加する必要があることに注意してください。

私たちのサイトが構築されたことはどのようにしてわかりますか?
サイトが構築されたら、現在のサイトの下に新しい test.php を作成します。内部のコンテンツは次のとおりです:
phpinfo();//pbp設定ファイルphp.iniを読み込みます
?>
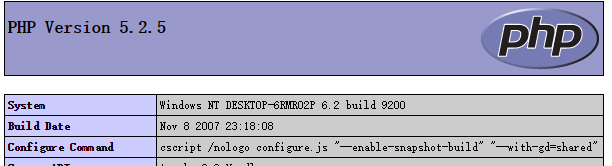
以下のページが表示されれば準備完了です。

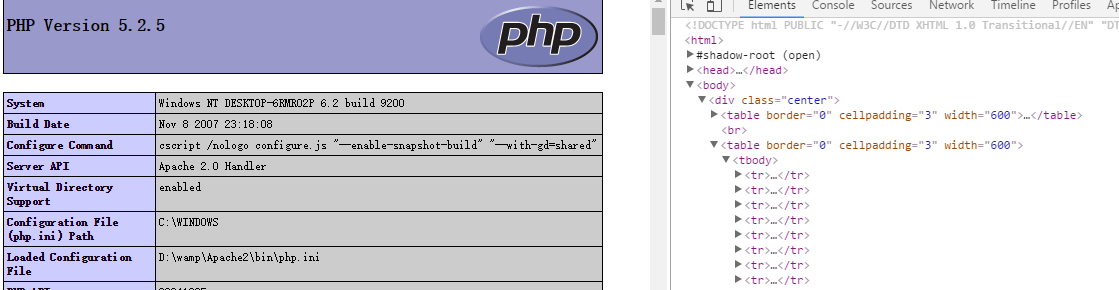
このページの HTML 構造を見てみると、test.php は 1 行のコードであることがわかります。その結果、HTML には非常に多くのコードが含まれており、ブラウザーではそれができないことがわかります。 parse php、test .php は、表示する前に php で解析する必要があります。ソースコードと翻訳されたコードは完全に異なります。これは安全のためです。写真の通り

2) Dreamweaver を使用してリモート サイトを構築します。
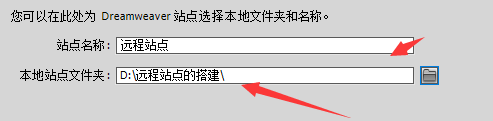
図に示すように、サイト名は任意に選択できます。これをリモート サイトと呼びます。リモート サーバー上のファイルをローカルにダウンロードするため、ローカル サイトのフォルダーも任意に選択できます。問題にならない。

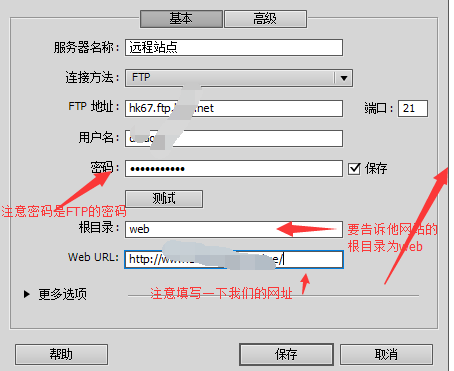
次に、以下に示すように、サーバー列を選択します。

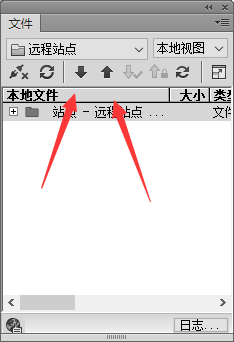
このステップが完了した後、リモート列をチェックする必要があり、テスト列もチェックする必要があることに注意してください。このようにして、リモートサイトが完成する。以下で変更をテストしてみましょう。図に示すように、下矢印はリモート サイトのコンテンツをローカルにダウンロードすることを示し、上矢印はそれをサーバーにアップロードすることを示します。

次にテストを実行し、現在のサイトの下に次の内容の新しい test.php ページを作成します:
header("content-type:text/html;charset=utf-8");
echo "Haha, a php page";
?>
書いたらブラウザで実行してください。注意! ! ! このファイルはプレビューする前にサーバーにアップロードする必要があり、スペースにバインドされたドメイン名の下にある必要があります。
(3) H-builderでローカル開発環境を構築します
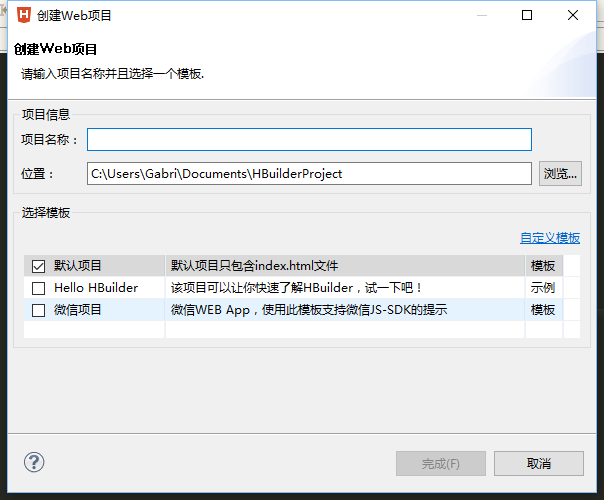
開いたウィンドウで、--ファイル--新規--Web プロジェクトを選択すると、次のページが表示されます

注: H-builder と Dreamweaver の違い
H-builder には内部 Web サーバーが組み込まれています! ! !プロジェクト名は引き続き論理サイト名であり、場所は引き続き物理サイト名です
注意! ! ! ! !知らせ! ! !

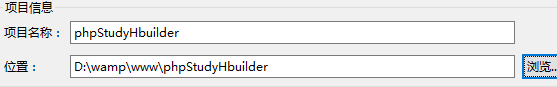
上の図に示すように、ディレクトリを作成すると、次のようになります: wamp/www/phpStudyHbuilder/phpStudyHbuilder。これは、phpStudyHbuilder が繰り返し (つまり 2 つ) 表示されることを意味します
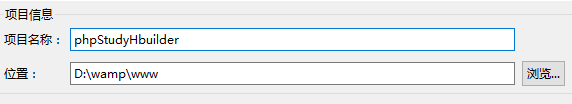
つまり、次のように書かなければなりません: 以下に示すように

これにより、www ディレクトリの下に新しい phpStudyHbuilder ディレクトリが自動的に作成されます。 ! ! !
これを書いたら、「完了」をクリックしてください。
サイトが完成したら、Dreamweaverと同じようにtest.phpのテストファイルを作成します。
H-builderにはサーバーが内蔵されているので、そのサーバーで開くと以下のようになります

この時点では独自の Apache サーバーを使用したいので、これを行う必要があります
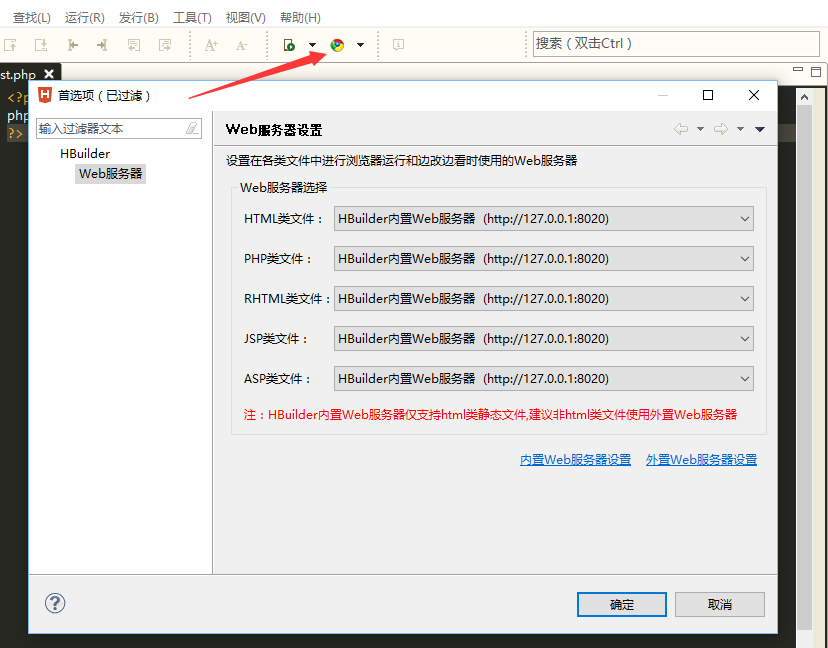
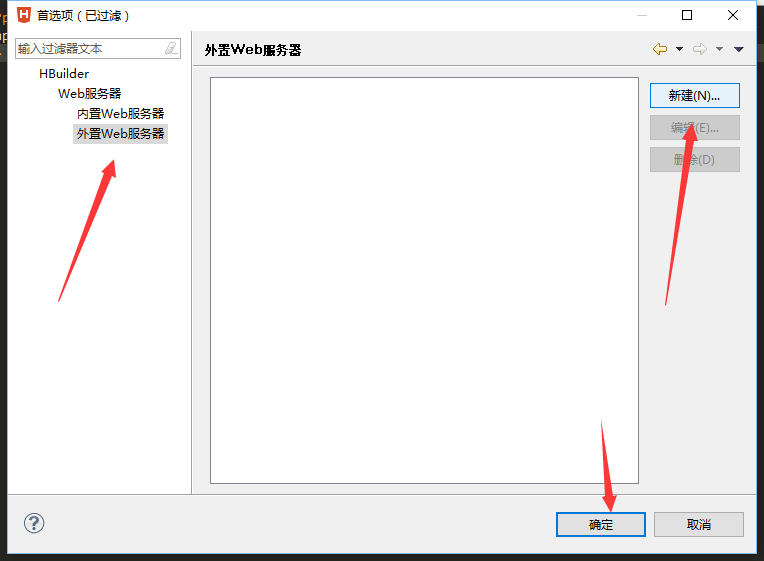
ブラウザのクロムチャート---Webサーバー設定---外部Webサーバー設定をクリックし、新しい外部サーバーを作成し、この外部サーバーにApacheサーバーのアドレスを指定させます
新規を選択

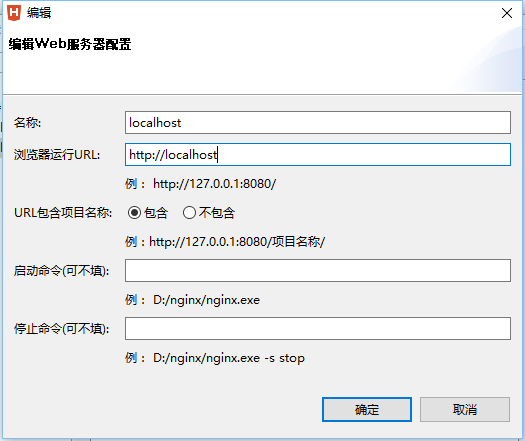
次に、このように中身を書きます。localhost とだけ書きます

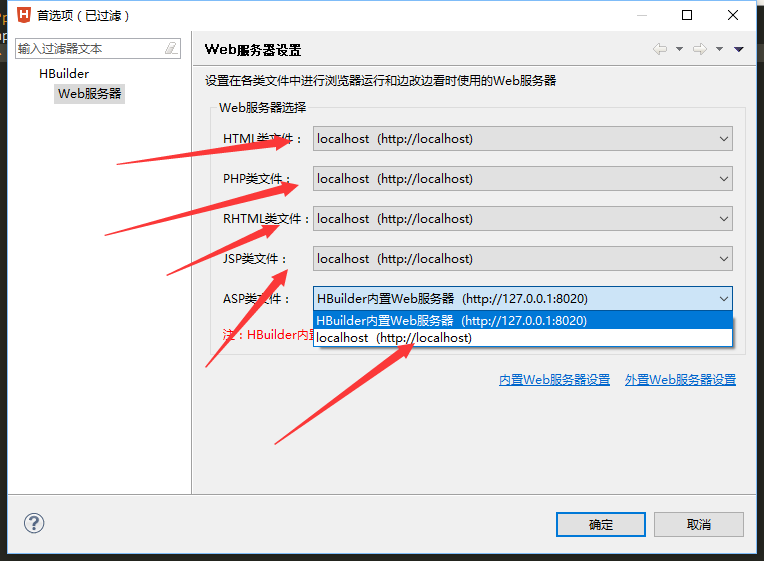
書き終わったら確認してください。現在はまだ使用されていないため、切り替える必要があります。この時点で、サーバー設定を再度開いて変更してください

Apache を使用できるように、すべてを localhost に設定します