
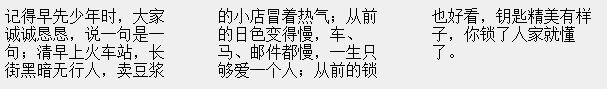
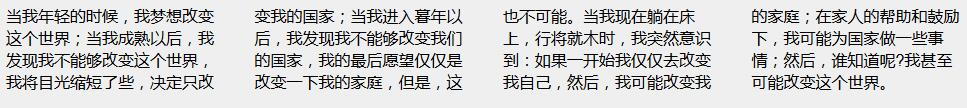
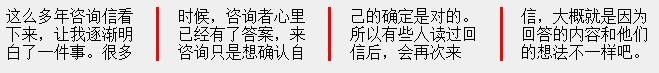
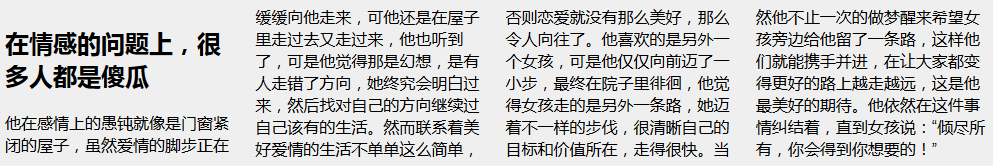
CSS3 は、テキスト コンテンツを新聞のような複数列レイアウトにデザインできます。このように:

このようなレイアウトを「マルチカラムレイアウト」と呼びます。
複数の列の属性を個別に学習します:
列のすべての属性について、ie10以降はサポートしていますが、Firefoxは列スパンをサポートしていません。 column-fill 属性は、Firefox を除くすべてのブラウザでサポートされているわけではありません。
1. columns-count: 分割する列の数
テストに合格しました。Firefox (バージョン 49.0.1) は -moz- プレフィックスを追加する必要があります。Chrome、Opera、safari は -webkit- プレフィックスを追加せずに正常に表示できます。ie10+、Edge はプレフィックスを追加せずに通常に表示できます。ページを縮小した後 (サイズを縮小しない場合、テキストの文字数が足りないため 2 列のみが表示されます)、表示効果は次のとおりです:

2. コラムギャップ: コラム間のギャップ
IE ではデフォルトは 16 ピクセルであり、他のブラウザでは明示的に指定されません。

3. column-rule-width: 列間の境界線の幅
4. 列ルールスタイル: 列間の境界線のスタイル
5. 列ルールの色: 列間の境界線の色
上記の 3 つの属性は、column-rule と省略できます。 border と同様に、幅と色の 3 つの属性のうち、一方または両方を省略できます。ブラウザはデフォルトの幅と色を使用しますが、スタイルは省略できません。 Google Chromeでテスト:
(1). 幅を省略します (Chrome のデフォルトは 3px、他のブラウザでは明示的に指定されません)

(2)。色を省略します (デフォルトは rbg(0,0,0))。
リーリー
リーリー

6. 列スパン: 要素がまたがる列の数 (Firefox ではサポートされていません)
利用可能な値は1とすべてで、デフォルト値は1です。 Firefox はこの属性をサポートしていませんが、この属性値を使用すると、実現効果は column-span: 1; と同じになるため、安心して column-span: 1; を使用することはお勧めできません。 : すべて;
リーリー

7. 列幅: 列の幅
リーリー

8. 列の塗りつぶし: 列を埋める方法
この属性は現在 Firefox でのみサポートされています。Fill は塗りつぶしとして変換されるため、column-fill は塗りつぶし列を指定する方法です。利用可能な値は 2 つあり、バランス、列の長さのバランスです。ブラウザは列の長さの変更を最小限に抑えるよう努める必要があります。 auto の場合、列は順番に入力され、長さが異なります。
9. 列: 幅と列数を指定します
これは、column-width と columns-count の共同作成されたプロパティです。
リーリー
この共著のすべてのプロパティが幅と数を満たしているわけではありません。 この例では各列間の間隔を無視し、各列間の間隔が 0 であると仮定します。次に、テキストの幅が 600px 以上の場合、テキストは常に 4 列表示されます (少なくとも実際には 4 列表示したいのですが、テキストの単語数が十分であれば、間違いなく 4 列表示されます)。同時に150pxの幅で満足します。 テキストの幅が600px未満の場合、テキストは3列で表示されます。 テキストの幅が300px未満の場合、テキストは2列で表示されます。 。
この例では、表示される列の数は要素の利用可能な幅によって異なります。
4列で表示:

3列で表示:

2列で表示:

1列で表示:

要約: この共同書き込み属性は次のように理解できます (各列間の間隔が 0 であると仮定します): 要素の利用可能な幅が小さい場合、要素の利用可能な幅が 1 つの場合は 1 列のみが表示されます。 count * 2 以上の場合は 2 列が表示され、要素の使用可能な幅が count * 3 以上の場合は 3 列が表示されます。 *幅、幅欄として表示されます。
いくつかの推測:
要素の利用可能な幅が決まったら、column-width、column-count、coiumn-gapが設定されているときにページをどのようにレイアウトする必要がありますか?
テスト後、基本的に次の結論を導き出すことができます:
1. ポイント 9 の要約はここでも有効です。
2. 要素の幅が 2 つ以上の列に収まる場合 (1 列、間隔なし)、列間の間隔は常に満たされます。