css3 の放射状グラデーションを使用して貫通円を実現します
最初に要件を確認してください:

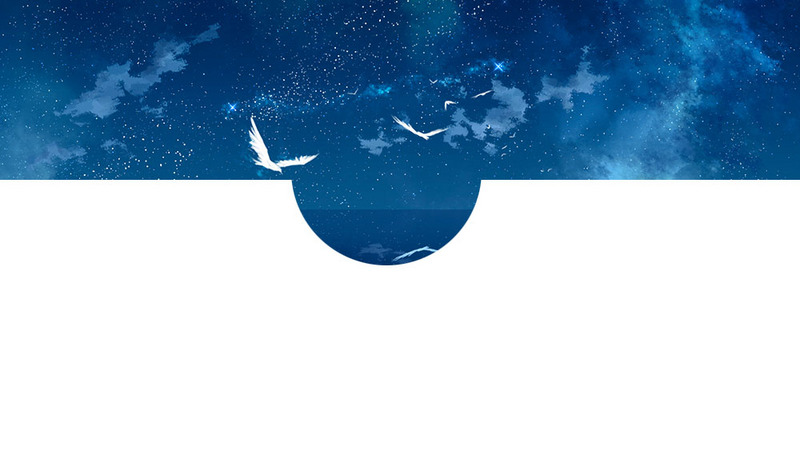
写真に示すように、このエフェクトを作成する必要があります。通常はどうやって行うのですか?画像に半円を切り込むことで、画像の背景が固定されタイル状に表示されない状況を解決できます。
背景画像がタイルパターンだと固定されていませんか?切り取った半円は背景画像に対応できません
これでcss3の放射状グラデーションを使ってこの透明な円を実現できます
background-image: repeating-radial-gradient(500px 500px at 50% 0px ,transparent 0%, transparent 50px,#0cc 50px, #0cc 200%);
円が透明であれば背景画像を気にする必要はありません。コードの説明:
500px 500px at 50% 0px ,
白い部分の背景色の幅と高さ、円の中心の座標
transparent 0%,transparent 50px,#fff 50px, # fff 200%
円の中心から小さい円まで背景色は透明、小さい円から大きい円までの背景色は#0cc

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7324
7324
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 スクリーンリーダーの分解:アクセス可能なフォームとベストプラクティス
Mar 08, 2025 am 09:45 AM
スクリーンリーダーの分解:アクセス可能なフォームとベストプラクティス
Mar 08, 2025 am 09:45 AM
これは、フォームアクセシビリティについて行った小さなシリーズの3番目の投稿です。 2番目の投稿を逃した場合は、「ユーザーフォーカスの管理:Focus-Visible」をご覧ください。で
 Smart Forms Frameworkを使用してJavaScript連絡フォームを作成する
Mar 07, 2025 am 11:33 AM
Smart Forms Frameworkを使用してJavaScript連絡フォームを作成する
Mar 07, 2025 am 11:33 AM
このチュートリアルでは、Smart Formsフレームワークを使用して、プロフェッショナルなJavaScriptフォームの作成を示しています(注:使用できなくなりました)。 フレームワーク自体は利用できませんが、原則とテクニックは他のフォームビルダーに関連しています。
 WordPressブロックと要素にボックスシャドウを追加します
Mar 09, 2025 pm 12:53 PM
WordPressブロックと要素にボックスシャドウを追加します
Mar 09, 2025 pm 12:53 PM
CSS Box-Shadowおよびアウトラインプロパティは、WordPress 6.1でTheme.jsonサポートを獲得しました。実際のテーマでどのように機能するか、そしてこれらのスタイルをWordPressブロックと要素に適用するために必要なオプションのいくつかの例を見てみましょう。
 満足している属性を持つインラインテキストエディターを作成します
Mar 02, 2025 am 09:03 AM
満足している属性を持つインラインテキストエディターを作成します
Mar 02, 2025 am 09:03 AM
インラインテキストエディターの構築は些細なものではありません。 このプロセスは、ターゲット要素を編集可能にすることから始まり、その過程で潜在的なSyntaxerrorの例外を処理します。 エディターの作成 このエディターを構築するには、コンテンツを動的に変更する必要があります
 最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
Svelte Transition APIは、コンポーネントがカスタムSVELTE遷移を含むドキュメントを入力または離れるときにアニメーション化する方法を提供します。
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 5つの最高のPHPフォームビルダー(および3つの無料スクリプト)を比較する
Mar 04, 2025 am 10:22 AM
5つの最高のPHPフォームビルダー(および3つの無料スクリプト)を比較する
Mar 04, 2025 am 10:22 AM
この記事では、Envato Marketで入手可能なPHPフォームのビルダースクリプトを説明し、機能、柔軟性、デザインを比較します。 特定のオプションに飛び込む前に、PHPフォームのビルダーが何であるか、そしてそれを使用する理由を理解しましょう。 PHPフォーム
 node.jsとexpressのMulterを使用してファイルアップロードします
Mar 02, 2025 am 09:15 AM
node.jsとexpressのMulterを使用してファイルアップロードします
Mar 02, 2025 am 09:15 AM
このチュートリアルは、node.js、Express、およびMulterを使用してファイルアップロードシステムを構築することをガイドします。 単一および複数のファイルのアップロードをカバーし、後で検索するためにMongoDBデータベースに画像を保存することさえ示します。 まず、プロジェックをセットアップします




