フロントエンドは昔から多くの若者が苦手意識を持っている分野ですが、一度関わってしまえば技術は自然に向上し、お財布も自然と潤っていきます。
しかし、何千もの世界があり、情報が街中に散在するこの時代において、私たちの開発プロセスには依然として適切なデモを見つけるのが難しい技術的な点がいくつかあり、それがすべての生き物からの不満と不満を引き起こしています。そこで、バックエンドからフロントエンドへの困難な冒険が人生の長い道のりに乗り出しました。
ビジネス アプリケーションのシナリオの拡大に伴い、多くの素晴らしいフロントエンド アートや製品が派生しました。次に、html5+canvas を使用して実装された接続された質問のデモのドラフト バージョンを共有します。フロントエンドで苦労している開発者は、改善のための提案をもっと提供し、もっと配慮してください。
まず、ファンクションポイントには、リセット、ロールバック、値(getPair)、回答(savePair)の4つのボタン操作が含まれます。
1. リセット ボタンは、名前が示すように、すべての操作をクリアして描画ボードをクリアする機能です。
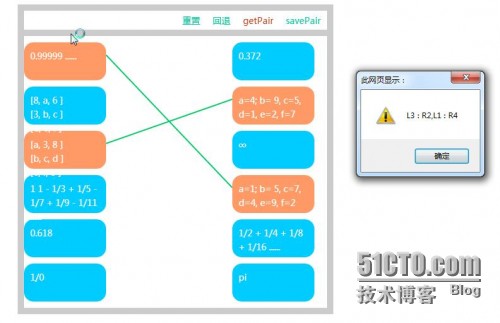
2. すべての応答がクリアされるまで前のステップに戻ることを意味します。 (getPair)、ケースのスクリーンショットは次のとおりです:
 戻り属性の形式と組み込み属性のキー値はカスタマイズできます:
戻り属性の形式と組み込み属性のキー値はカスタマイズできます:
var idAttr = []; idStr = "key : value"; idAttr.push(idStr); alert(idAttr);
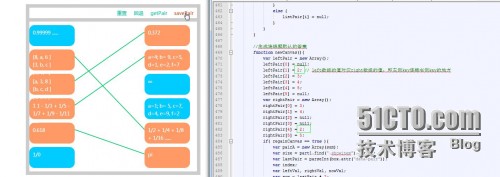
4. 回答 (savePair)、ケースのスクリーンショットは次のとおりです。
 回答の値はカスタマイズでき、表示は正しくなります。 回答の接続形式は、緑色のボックスでマークされているとおりです。
回答の値はカスタマイズでき、表示は正しくなります。 回答の接続形式は、緑色のボックスでマークされているとおりです。
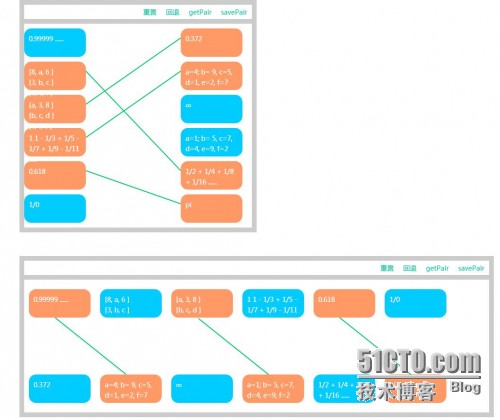
 ケースデザインには水平および垂直のデモがあり、写真やその他のリソースを置き換えることができます。特定のスタイルとレイアウトを自分でダウンロードして変更してください。
ケースデザインには水平および垂直のデモがあり、写真やその他のリソースを置き換えることができます。特定のスタイルとレイアウトを自分でダウンロードして変更してください。