
1. JavaScript プロトタイプを理解する
多くのプログラミング言語にはクラスの概念があり、プロトタイプとクラスを比較して、それらの違いと類似点を確認できます。
1. クラス: クラスは特定のものを抽象化したものであるため、オブジェクト指向では、クラスを使用してオブジェクトを構築できます。実生活では、図面から車を組み立てるようなものです。
2. プロトタイプ: プロトタイプを使用して JavaScript でオブジェクトを構築することは、コンクリート固有のプロセスです。実生活では、特定のブランドの車と別のブランドの車のようなものです。
2. オブジェクトのプロトタイプを設定します
1. Object.create(proto[,propertiesObject])
proto 新しく作成されたオブジェクトのプロトタイプとしてのオブジェクト。
例:
上記のコードを実行した結果、「bensz」が出力されます。
2. コンストラクター
コンストラクターは、prototype 属性を使用してプロトタイプを設定し、new を使用してオブジェクトを作成できます。
例:
上記のコードは「bensz」も出力できます
プロセスの図解:

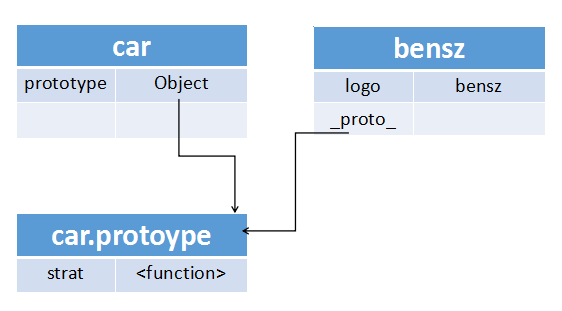
new キーワードを使用して新しいオブジェクト bensz を作成する場合、実際には 3 つの手順があります。 1. 新しいオブジェクト bensz を作成します。 2. bensz の _proto_ を設定します。これは car.prototype を指す _proto_ 属性です。 3. Car.apply(bensz,[]) は、この時点で Car にロゴ割り当て操作を実行します。 bensz オブジェクトにはロゴ属性があります。
3. プロトタイプチェーン
例:
プロセス: 1. Car コンストラクターを作成し、そのプロトタイプ属性を設定します。 2.prototype属性がCar型のオブジェクトであるBenszコンストラクタを作成します。このとき、newキーワードで作成したオブジェクトなので、このオブジェクトはCar.prototypeを指す_proto_属性を持ちます。 3. new キーワードを使用して作成されるため、bensz1 オブジェクトを作成します。このオブジェクトには、コンストラクター Bensz (Bensz.prototype) のプロトタイプ属性を指す _proto_ 属性もあります。
さらに、Car.prototype は new Object を使用して作成できることがわかります。これはオブジェクト自体であるため、_proto_ 属性も持ち、Object.prototype を指します。
プロトタイプチェーン全体は次のようになります: 1. bensz1._proto_—— 2. Bensz.prototype(new Car('bensz')), Bensz.prototype._proto_—— 3. Car.prototype,Car.prototype._proto_—— 4. オブジェクト.プロトタイプ。
プロパティへのアクセス: 最初に独自のオブジェクトを検索し、そうでない場合はプロトタイプ チェーンに沿って検索します
属性の変更と削除: オブジェクト自体の属性のみを変更および削除できます