サブナンバー機能・DWプレーンテキストページ
1.メイトプロパティを設定します
1. Dreamweaver を開き、新しい HTML プロジェクトを作成します。

2. Meta 属性を設定し、左上隅のアイコンをクリックするか、->HTML->テキストヘッダータグ->Meta を挿入します。

3. メタ設定ウィンドウが表示され、関連情報 (最も一般的に使用される情報は作成者) を入力し、[OK] をクリックします。

4. 同様に、同じ位置をクリック(挿入→HTML→テキストヘッダータグ→キーワード)してキーワードを設定します(キーワードは英語で検索エンジンの検索に使用されます)。 ' 以下のカンマ)。

5. 同様に、説明を設定します (説明とキーワードは同じ機能を持ち、どちらも検索エンジンに使用されます。違いは、説明は通常、キーワードのテキストよりも長い文または段落であることです)。分類はありません)。

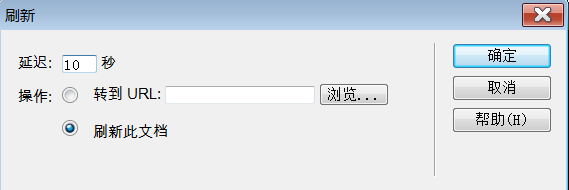
6. 同様に、更新を設定します(更新の機能は、このページまたは他のページである Web ページに自動的にジャンプすることです。これは、一般に、タイムリー性の強いニュース Web ページで一般的です)。

7. メタ属性を設定したら、DW にアイコン部分がない場合は、[ファイル ヘッダーの内容] をクリックして表示できます (Ctrl+Shift+H)。

2. ページのプロパティを設定します
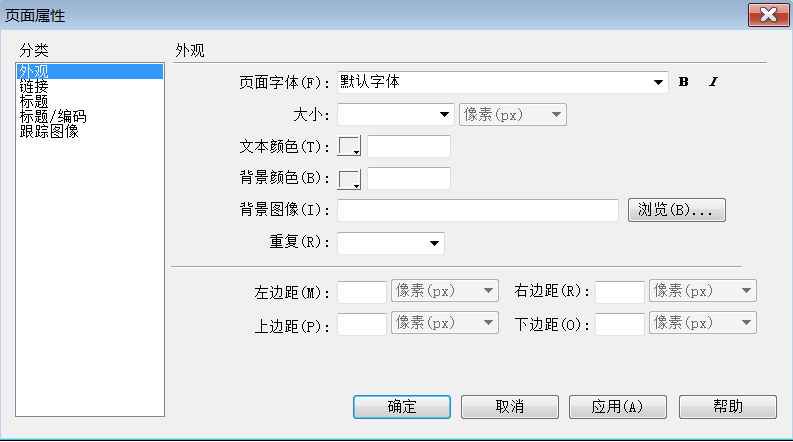
1. デザイン領域の空白部分を右クリックし、[ページのプロパティ] をクリックすると、ページのプロパティ ウィンドウが表示されます (ここでは多くの設定は行いません。タイトルと外観を設定するだけです。興味がある場合は、それぞれ試してみてください)。

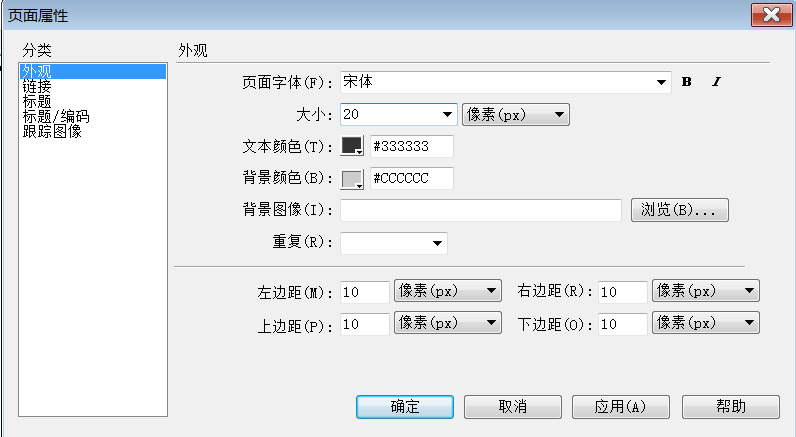
2. 外観を選択し、その特定のパラメータを設定します。

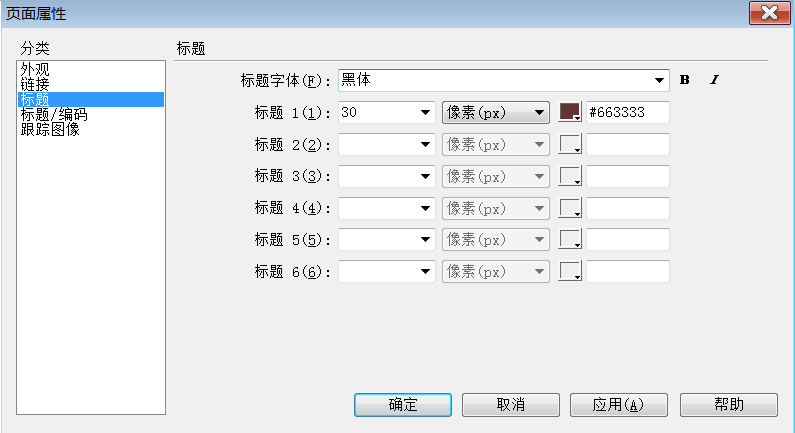
3. タイトルを選択し、その特定のパラメータを設定します。

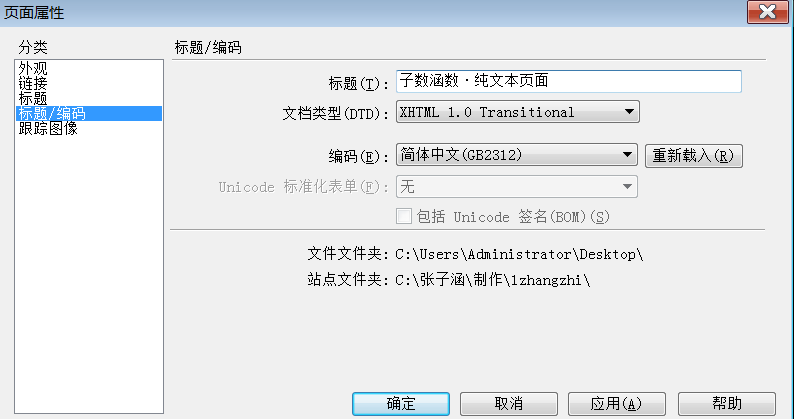
4. タイトル/エンコーディングを選択し、その特定のパラメーターを設定します。

5. [OK] をクリックし、デザイン領域をクリックしてフォーカスし、テキスト (例: Hello world) を入力し、以下のプロパティ パネルでその特定のプロパティを設定します。これについてはここでは説明しません。

6. ページを保存し (Ctrl+S)、F12 を押してプレビューをテストします。


3. コード
制作が完了したので、コード部分を見てみましょう。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7484
7484
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 38
38
 < Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
< Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
この記事では、HTML< Progress>について説明します。要素、その目的、スタイリング、および< meter>との違い要素。主な焦点は、< Progress>を使用することです。タスクの完了と< Meter> statiの場合
 < datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
< datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
この記事では、HTML< Datalist>について説明します。オートコンプリートの提案を提供し、ユーザーエクスペリエンスの改善、エラーの削減によりフォームを強化する要素。
 < meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
< meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
この記事では、html< meter>について説明します。要素は、範囲内でスカラーまたは分数値を表示するために使用され、Web開発におけるその一般的なアプリケーション。それは差別化< Meter> < Progress>およびex
 HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
記事では、HTML5クロスブラウザーの互換性を確保するためのベストプラクティスについて説明し、機能検出、プログレッシブエンハンスメント、およびテスト方法に焦点を当てています。
 HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
この記事では、ブラウザのユーザー入力を直接検証するために、必要、パターン、MIN、MAX、および長さの制限などのHTML5フォーム検証属性を使用して説明します。
 ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
この記事では、モバイルデバイスのレスポンシブWebデザインに不可欠なViewportメタタグについて説明します。適切な使用により、最適なコンテンツのスケーリングとユーザーの相互作用が保証され、誤用が設計とアクセシビリティの問題につながる可能性があることを説明しています。
 < iframe>の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
< iframe>の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
この記事では、< iframe>外部コンテンツをWebページ、その一般的な用途、セキュリティリスク、およびオブジェクトタグやAPIなどの代替案に埋め込む際のタグの目的。
 Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
GiteEpages静的Webサイトの展開が失敗しました:404エラーのトラブルシューティングと解像度Giteeを使用する




