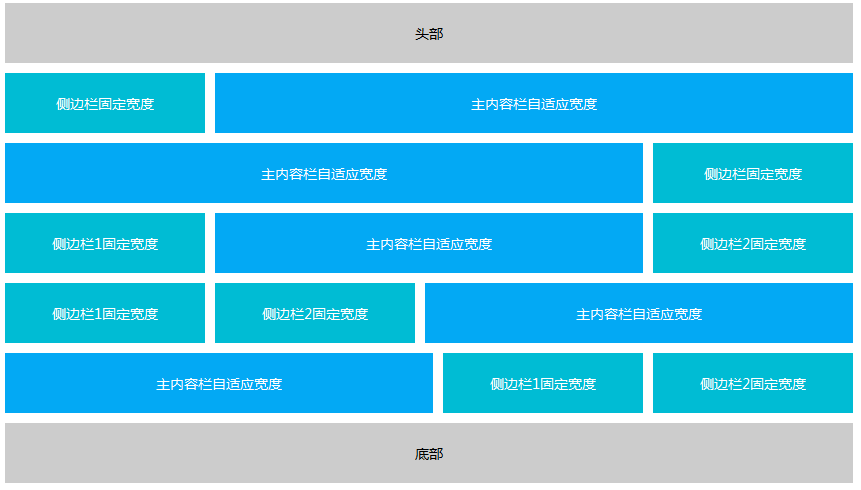
聖杯レイアウトと両翼レイアウト
レイアウトの聖杯とも呼ばれる、古典的な 3 列レイアウト
2006 年に Kevin Cornell によって提案されたレイアウト モデルの概念。淘宝網の UED エンジニアによって最初に中国で広められました。そのレイアウト要件は次のとおりです。
2. ブラウザーで最初に表示およびレンダリングされる列。追加の DIV は 1 つだけ必要です
5. 最も単純な CSS と最小限の HACK ステートメントを使用する必要があります。
1. 聖杯のレイアウト:
リーリー
実行効果:

2.両翼レイアウト
追加のタグを追加しなくても、聖杯のレイアウトはすでに完璧です。聖杯のレイアウトは、将来的には制限があり、幅の制御を変更する場所がたくさんあります。より簡潔で便利ですか?
淘宝網 UED の議論では、もう 1 つの div を追加すると、相対レイアウトの必要性がなくなり、フローティング マージンとネガティブ マージンのみが使用されます。これは、ダブル フライング ウィング レイアウトと呼ばれるものです。
<span style="color: #0000ff"><!</span><span style="color: #ff00ff">DOCTYPE html</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">html</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">頭</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">メタ</span><span style="color: #ff0000">charset</span><span style="color: #0000ff">="utf-8"</span> <span style="color: #0000ff">/></span>
<span style="color: #0000ff"><</span><span style="color: #800000">タイトル</span><span style="color: #0000ff">></span>両翼レイアウト<span style="color: #0000ff"></</span><span style="color: #800000">タイトル</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">スタイル</span><span style="color: #0000ff">></span><span style="background-color: #f5f5f5; color: #800000">
body</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">padding</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">0</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">margin</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">0</span><span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.header,.footer</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">幅</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">100%</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">背景</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> #666</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">高さ</span><span style="background-color: #f5f5f5; color: #000000">:</span>3 0px<span style="background-color: #f5f5f5; color: #0000ff"></span>;<span style="background-color: #f5f5f5; color: #000000"></span>クリア<span style="background-color: #f5f5f5; color: #ff0000"> </span>:<span style="background-color: #f5f5f5; color: #000000"></span>両方<span style="background-color: #f5f5f5; color: #0000ff"></span>;<span style="background-color: #f5f5f5; color: #000000"></span>}<span style="background-color: #f5f5f5; color: #000000"></span>
.bd<span style="background-color: #f5f5f5; color: #800000"></span>{<span style="background-color: #f5f5f5; color: #000000">
</span>/*<span style="background-color: #f5f5f5; color: #008000"></span>padding-left:150px;<span style="background-color: #f5f5f5; color: #008000"></span>*/<span style="background-color: #f5f5f5; color: #008000">
</span>/*<span style="background-color: #f5f5f5; color: #008000"></span>padding-right:190px;<span style="background-color: #f5f5f5; color: #008000"></span>*/<span style="background-color: #f5f5f5; color: #008000">
</span>}<span style="background-color: #f5f5f5; color: #000000"></span>
.left<span style="background-color: #f5f5f5; color: #800000"></span>{<span style="background-color: #f5f5f5; color: #000000"></span>
背景<span style="background-color: #f5f5f5; color: #ff0000"></span>:<span style="background-color: #f5f5f5; color: #000000"></span> #E79F6D<span style="background-color: #f5f5f5; color: #0000ff"><span style="background-color: #f5f5f5; color"></span></span></span></span>
ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 &lt; Progress&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
&lt; Progress&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
この記事では、HTML&lt; Progress&gt;について説明します。要素、その目的、スタイリング、および&lt; meter&gt;との違い要素。主な焦点は、&lt; Progress&gt;を使用することです。タスクの完了と&lt; Meter&gt; statiの場合
 &lt; datalist&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
&lt; datalist&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
この記事では、HTML&lt; Datalist&GT;について説明します。オートコンプリートの提案を提供し、ユーザーエクスペリエンスの改善、エラーの削減によりフォームを強化する要素。
 &lt; meter&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
&lt; meter&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
この記事では、html&lt; meter&gt;について説明します。要素は、範囲内でスカラーまたは分数値を表示するために使用され、Web開発におけるその一般的なアプリケーション。それは差別化&lt; Meter&gt; &lt; Progress&gt;およびex
 ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
この記事では、モバイルデバイスのレスポンシブWebデザインに不可欠なViewportメタタグについて説明します。適切な使用により、最適なコンテンツのスケーリングとユーザーの相互作用が保証され、誤用が設計とアクセシビリティの問題につながる可能性があることを説明しています。
 HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
この記事では、ブラウザのユーザー入力を直接検証するために、必要、パターン、MIN、MAX、および長さの制限などのHTML5フォーム検証属性を使用して説明します。
 HTML5&lt; time&gt;を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?
Mar 12, 2025 pm 04:05 PM
HTML5&lt; time&gt;を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?
Mar 12, 2025 pm 04:05 PM
この記事では、html5&lt; time&gt;について説明します。セマンティックデート/時刻表現の要素。 人間の読み取り可能なテキストとともに、マシンの読みやすさ(ISO 8601形式)のDateTime属性の重要性を強調し、Accessibilitを増やします
 &lt; iframe&gt;の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
&lt; iframe&gt;の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
この記事では、&lt; iframe&gt;外部コンテンツをWebページ、その一般的な用途、セキュリティリスク、およびオブジェクトタグやAPIなどの代替案に埋め込む際のタグの目的。
 HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
記事では、HTML5クロスブラウザーの互換性を確保するためのベストプラクティスについて説明し、機能検出、プログレッシブエンハンスメント、およびテスト方法に焦点を当てています。






