Jsonpキーワードの詳細説明とjsonとjsonpの違い、ajaxとjsonp_javascriptスキルの違い
前言
第一次聽到jsonp,其實早在2年之前。當時在做一個活動頁面的抽獎模組,要從服務端get一個機率,當時什麼都不懂,同事說用ajax,我就用ajax,同事說dataType改成jsonp,我就改成jsonp。於是乎活動頁面做完了,以後也沒有碰到過jsonp,在這段期間我一直以為jsonp跟ajax息息相關,是xhr的一種特殊的跨域形式...直到一個月前的一次面試,問到jsonp我被虐成狗,才決定看下jsonp,好吧,原來jsonp也不是很難。
為什麼要用jsonp?
相信大家對跨域一定不陌生,對同源策略也同樣熟悉。什麼,你沒聽過?沒關係,既然是深入淺出,那就從頭說起。
假如我寫了個index頁面,頁面裡有個請求,請求的是一個json資料(不知道json資料的猛戳JSON簡介以及用法匯總),簡單思考寫下如下代碼:
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
$.ajax({
url: 'http://localhost/a.json',
dataType: "json",
success: function (data) {
console.log(data);
}
})
</script>
{
"name": "hanzichi",
"age": 10
} 樓主把兩個文件都放在wamp下的www文件夾下,ajax請求沒有跨域,完美得到結果:

但是如果我的json檔案和index檔案不在一個域下,也就是跨域(不懂跨域的可參考JavaScript 的同源策略)了呢?
試著在wamp下新開個apache連接埠(不知道怎麼開的可參考WampServer下使用多個連接埠存取權),將json檔案放到該服務連接埠的資料夾下(樓主設定的連接埠號碼為8080,預設的是80埠),試著發送請求:
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
$.ajax({
url: 'http://localhost:8080/a.json',
dataType: "json",
success: function (data) {
console.log(data);
}
})
</script> 
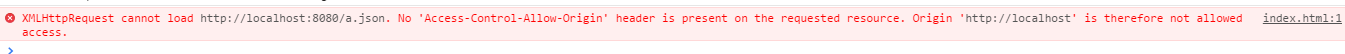
很顯然,提示跨域了!怎麼搞?這時jsonp就要出馬了!
神奇的script標籤
與jsonp息息相關的是script標籤,而xhr或說傳統意義上的ajax與之沒有半毛錢關係!
接著看上面的index.html程式碼,我們看到頁面引用了百度cdn的jquery路徑,對於這樣的方式我們似乎已經習以為常,但是仔細一想,script標籤可是完完全全的跨域的啊. ..沒錯,jsonp的實作核心就是利用script標籤的跨域能力!於是我們靈機一動,似乎可以這麼搞,動態產生一個script標籤,把json的url賦值給script的src屬性,然後再把這個script標籤插入dom裡...
<body>
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
var s = document.createElement('script');
s.src = 'http://localhost:8080/a.json';
document.body.appendChild(s);
</script>
</body> 我們創建了一個script標籤,而標籤內包裹的內容正是需要的json數據,但是報錯如下:

原因是因為json資料並不是合法的js語句,把上面的json資料放在一個回呼函數中是最簡單的方法:
<body>
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
function jsonpcallback(json) {
console.log(json);
}
var s = document.createElement('script');
s.src = 'http://localhost:8080/a.json';
document.body.appendChild(s);
</script>
</body>
jsonpcallback({
"name": "hanzichi",
"age": 10
}); 
當然,這時的a.json檔案不一定要這樣命名,改成a.js也不會有一點問題。
而如果是與服務端互動也是一樣的道理,例如和php:
<body>
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
function jsonpcallback(json) {
console.log(json);
}
var s = document.createElement('script');
s.src="http://localhost:8080/test.php?callback=jsonpcallback";
document.body.appendChild(s);
</script>
</body>
<?php
$jsondata = '{
"name": "hanzichi",
"age": 10
}';
echo $_GET['callback'].'('.$jsondata.')';
?> 要注意的是,jsonp提供的url(即動態產生的script標籤的src),無論看上去是什麼形式,最後產生回傳的都是一段js程式碼。
JQuery對jsonp的封裝
為了方便開發,jq對jsonp也進行了封裝,封裝在了ajax方法中。
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
$.ajax({
url: 'http://localhost:8080/a.json',
dataType: 'jsonp',
jsonpCallback: 'CallBack',
success: function (data) {
console.log(data);
}
});
</script>
CallBack({
"name": "hanzichi",
"age": 10
}); 以上程式碼是針對請求檔中寫死了callback函數名的情況。因為請求的是json文件,json不是伺服器端的動態語言不能進行解析,如果是php或其他的伺服器端語言,則不用寫死函數名,例如下面這樣:
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
$.ajax({
url: 'http://localhost:8080/test.php',
dataType: 'jsonp',
success: function (data) {
console.log(data);
}
});
</script>
<?php
$jsondata = '{
"name": "hanzichi",
"age": 10
}';
echo $_GET['callback'].'('.$jsondata.')';
?> 當然類似的封裝好的方法還有幾種:
// 1
$.getJSON("http://localhost:8080/test.php?callback=?", function(data) {
console.log(data);
});
// 2
$.get('http://localhost:8080/test.php', function(data) {
console.log(data);
}, 'jsonp'); getJSON メソッドのリクエスト アドレス URL は callback=? にする必要があることに注意してください。jq がこのメソッドをカプセル化するとき、callback という名前のデフォルトのコールバック関数変数がないため、php では $_GET['callback'] となります。変数値が見つかりません。
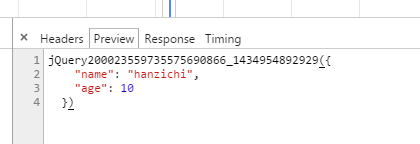
一般的な jq メソッドの URL にコールバック パラメーターを指定する必要はありません。 jQuery の jsonp の場合、コールバック パラメーターは自動的に追加されます。デフォルトでは、jQuery によって生成される jsonp リクエストのコールバック パラメーターは callback=jQuery200023559735575690866_1434954892929 という形式になっており、この一見ランダムな名前は成功処理関数に対応するため、通常は特別に処理する必要はありません。 2. コールバック名を書き留めたい場合は、上記を参照してください。

概要
同一オリジン ポリシーの制限により、XmlHttpRequest では現在のソース (ドメイン名、プロトコル、ポート) からのリソースのリクエストのみが許可されます。クロスドメイン リクエストを実装するには、次のようにします。 script タグを指定し、サーバー上に JSON データを出力して実行します。コールバック関数は、jsonp の核となるクロスドメイン データ リクエストを解決します。
jsonp 原則:
1. まずクライアントでコールバックを登録し、次にそのコールバック名をサーバーに渡します。
2. サーバーはまず json データを生成します。 次に、JavaScript 構文を使用して関数を生成します。関数名は渡されたパラメーター jsonp です。最後に、json データがパラメーターとして関数に直接配置され、js 構文ドキュメントが生成されてクライアントに返されます。
3. クライアントのブラウザは script タグを解析し、返された JavaScript ドキュメントを実行します。このとき、データはクライアントによって事前に定義されたコールバック関数にパラメータとして渡されます (コールバック関数の動的実行)。
json と jsonp の違い、ajax と jsonp の違い
json と jsonp の間には 1 文字の違いがありますが、相互に関連はありません。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7564
7564
 15
15
 1385
1385
 52
52
 85
85
 11
11
 28
28
 99
99
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
エントリーレベルのタイプスクリプトチュートリアルをマスターしたら、TypeScriptをサポートするIDEで独自のコードを作成し、JavaScriptにコンパイルできるはずです。このチュートリアルは、TypeScriptのさまざまなデータ型に飛び込みます。 JavaScriptには、NULL、未定義、ブール値、数字、文字列、シンボル(ES6によって導入)とオブジェクトの7つのデータ型があります。 TypeScriptはこれに基づいてより多くのタイプを定義し、このチュートリアルではすべてを詳細に説明します。 ヌルデータ型 JavaScriptのように、Typescriptのnull
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 PowerPointはJavaScriptを実行できますか?
Apr 01, 2025 pm 05:17 PM
PowerPointはJavaScriptを実行できますか?
Apr 01, 2025 pm 05:17 PM
JavaScriptはPowerPointで実行でき、外部JavaScriptファイルを呼び出したり、VBAを介してHTMLファイルを埋め込んだりすることで実装できます。 1. VBAを使用してJavaScriptファイルを呼び出すには、マクロを有効にし、VBAプログラミングの知識を持つ必要があります。 2。JavaScriptを含むHTMLファイルを埋め込みます。これは、シンプルで使いやすいが、セキュリティ制限の対象となります。利点には、拡張機能と柔軟性が含まれますが、欠点にはセキュリティ、互換性、複雑さが含まれます。実際には、セキュリティ、互換性、パフォーマンス、ユーザーエクスペリエンスに注意を払う必要があります。




