reduceとreduceRightの詳しい説明
reduceメソッド(昇順)
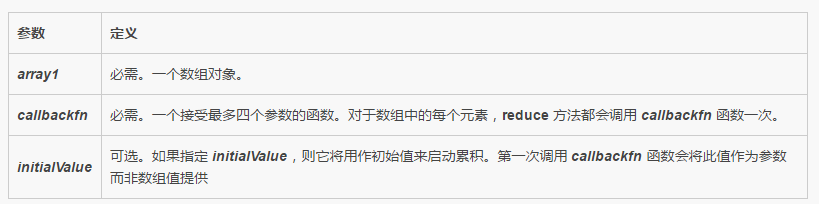
構文:
array1.reduce(callbackfn[,initialValue])

戻り値:
前回コールバック関数を呼び出して得られた累積結果。
例外:
次の条件のいずれかが満たされる場合、TypeError 例外が発生します:
callbackfn パラメーターは関数オブジェクトではありません。
配列には要素が含まれておらず、initialValue も提供されていません。
コールバック関数の構文:
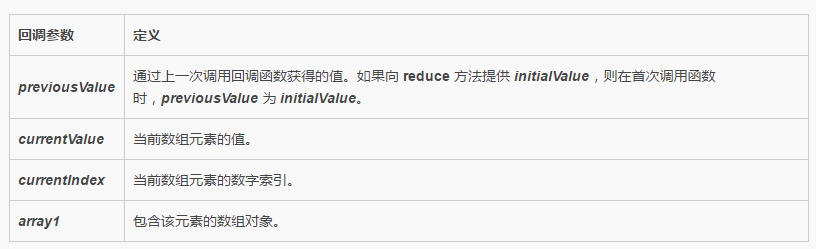
function callbackfn(previousValue, currentValue, currentIndex, array1)
コールバック関数を宣言するには、最大 4 つのパラメーターを使用できます。
次の表に、コールバック関数のパラメーターを示します。

コールバック関数が初めて呼び出されるとき
コールバック関数が初めて呼び出されるとき、パラメータとして指定される値は、reduce メソッドにinitialValueパラメータがあるかどうかによって異なります。
initialValue が Reduce メソッドに提供されている場合:
previousValue パラメーターは、initialValue です。
currentValue パラメーターは、配列の最初の要素の値です。
initialValue が指定されていない場合:
previousValue パラメーターは、配列内の最初の要素の値です。
currentValue パラメーターは、配列の 2 番目の要素の値です。
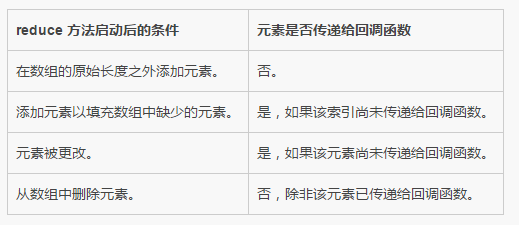
配列オブジェクトを変更する
配列オブジェクトはコールバック関数で変更できます。
次の表は、reduce メソッドの開始後に配列オブジェクトを変更することで得られる結果を示しています。

例:
1. 次の例では、配列の値を「::」で区切って文字列に連結します。 reduce メソッドには初期値が提供されていないため、コールバック関数への最初の呼び出しでは、previousValue パラメータとして「abc」が、currentValue パラメータとして「def」が設定されます。
1 2 3 4 5 6 7 8 |
|
2. 次の例では、丸められた値を配列に追加します。 reduce メソッドは初期値 0 で呼び出されます。
1 2 3 4 5 6 7 |
|
3. 次の例では、配列に値を追加します。 currentIndex パラメータと array1 パラメータはコールバック関数
1 2 3 4 5 6 7 8 9 |
|
に使用されます。 この質問の分析:
まず、初期値が 0 として与えられ、次に currentDigit が 4 から開始され、メソッドが 4 回呼び出されます。 4 つのメソッド呼び出しのパラメータを書き出すことができます: (0,4,0,array)、(4,1,1,array)、(1,2,2,array)、(2,5,3,array) 、再度計算します。初期値は 0 なので、各メソッドの戻り値を計算し、最後に合計するだけです。 array.lengthは常に4であり、その場合、4つの計算値は4000+100+20+5=4125になります
reduceRightメソッド(降順)
reduceRightの構文とコールバック関数のルールはreduceメソッドと同じですが、相違点はありますReduce は昇順、つまりインデックスは 0 から始まりますが、reduceRight は降順、つまりインデックスは arr.length-1 から始まります。初期値がある場合、計算は最後の数値から開始されます。初期値がない場合、previousValue パラメーターは配列の最後の要素の値、currentValue は配列の最後から 2 番目の要素の値です。
例:
1. 次の例は、配列内の値が 1 から 10 の要素を取得します。 reduceRight メソッドに指定される初期値は空の配列です。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
2.reduceRightメソッドは文字列に適用できます。次の例は、このメソッドを使用して文字列内の文字を反転する方法を示しています。
1 2 3 4 5 6 7 8 9 |
|
ここでは、空の配列を使用してreduceRightメソッドを直接呼び出し、callメソッドを使用してパラメータを導入できます。プロトタイプ チェーン、つまり Array.prototype.reduceRight.call(word, AppendToArray, "the ");
を使用して直接呼び出すこともできます。
ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7544
7544
 15
15
 1381
1381
 52
52
 83
83
 11
11
 21
21
 87
87
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...




