
1.新的文档类型 (New Doctype)
目前许多网页还在使用XHTML 1.0 并且要在第一行像这样声明文档类型:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
在HTML5中,上面那种声明方式将失效。下面是HTML5中的声明方式:
<!DOCTYPE html>
2.脚本和链接无需type
(No More Types for Scripts and Links)在HTML4或XHTML中,你需要用下面的几行代码来给你的网页添加CSS和JavaScript文件。
<link rel="stylesheet" href="style/stylesheet.css" type="text/css" /> <script type="text/javascript" src="js/script.js"></script>
而在HTML5中,你不再需要指定类型属性。因此,代码可以简化如下:
<link rel="stylesheet" href="style/stylesheet.css" /> <script src="js/script.js"></script>
3.语义Header和Footer (The Semantic Header and Footer)
在HTML4或XHTML中,你需要用下面的代码来声明"Header"和"Footer"。
<div id="header"></div> <div id="footer"></div>
在HTML5中,有两个可以替代上述声明的元素,这可以使代码更简洁。
<header></header> <footer></footer>
4.Hgroup
在HTML5中,有许多新引入的元素,hgroup就是其中之一。假设我的网站名下面紧跟着一个子标题,我可以用
<header>
<hgroup>
<h1> Recall Fan Page </h1>
<h2> Only for people who want the memory of a lifetime. </h2>
</hgroup>
</header>5.标记元素 (Mark Element)
你可以把它当做高亮标签。被这个标签修饰的字符串应当和用户当前的行动相关。比如说,当我在某博客中搜索“Open your Mind”时,我可以利用一些JavaScript将出现的词组用修饰一下。
<h3> Search Results </h3> <p> They were interrupted, just after Quato said, <mark>"Open your Mind"</mark> </p>
6.图形元素 (Figure Element)
在HTML4或XHTML中,下面的这些代码被用来修饰图片的注释。
<img src="/static/imghw/default1.png" data-src="image/image" class="lazy" alt="HTML5の新機能" /> <p>Image of Mars </p>
然而,上述代码没有将文字和图片内在联系起来。因此,HTML5引入了
<figure>
<img src="/static/imghw/default1.png" data-src="path/to/image" class="lazy" alt="HTML5の新機能" />
<figcaption>
<p>This is an image of something interesting.</p>
</figcaption>
</figure>7.重新定义small (Small Element redefined)
在HTML4或XHTML中,small元素已经存在。然而,却没有如何正确使用这一元素的完整说明。在HTML5中,small被用来定义小字。试想下你网站底部的版权状态,根据对此元素新的HTML5定义,small可以正确地诠释这些信息。
8.占位符 (Placeholder)
在HTML4或XHTML中,你需要用JavaScript来给文本框添加占位符。比如,你可以提前设置好一些信息,当用户开始输入时,文本框中的文字就消失。
而在HTML5中,新的“placeholder”就简化了这个问题。
9.必要属性 (Required Attribute)
HTML5中的新属性“required”指定了某一输入是否必需。有两种方法声明这一属性。
<input type="text" name="someInput" required> <input type="text" name="someInput" required="required">
当文本框被指定必需时,如果空白的话表格就不能提交。下面是一个如何使用的例子。
<form method="post" action="">
<label for="someInput"> Your Name: </label>
<input type="text" id="someInput" name="someInput" placeholder="Douglas Quaid" required>
<button type="submit">Go</button>
</form>在上面那个例子中,如果输入内容空且表格被提交,输入框将被高亮显示。
10.Autofocus 属性 (Autofocus Attribute)
同样,HTML5的解决方案消除了对JavaScript的需要。如果一个特定的输入应该是“选择”或聚焦,默认情况下,我们现在可以利用自动聚焦属性。
<input type="text" name="someInput" placeholder="Douglas Quaid" required autofocus>
11.Audio 支持 (Audio Support)
目前我们需要依靠第三方插件来渲染音频。然而在HTML5中,
<audio autoplay="autoplay" controls="controls">
<source src="file.ogg" />
<source src="file.mp3" />
<a href="file.mp3">Download this file.</a>
</audio>当使用
12.Video 支持 (Video Support)
HTML5中不仅有
<video controls preload>
<source src="cohagenPhoneCall.ogv" type="video/ogg; codecs='vorbis, theora'" />
<source src="cohagenPhoneCall.mp4" type="video/mp4; 'codecs='avc1.42E01E, mp4a.40.2'" />
<p> Your browser is old. <.a href="cohagenPhoneCall.mp4">.Download this video instead.</a> </p>
</video>13.视频预载 (Preload attribute in Videos element)
当用户访问页面时这一属性使得视频得以预载。为了实现这个功能,可以在
<video preload >
14.显示控制条 (Display Controls)
如果你使用过上面的每一个提到的技术点,你可能已经注意到,使用上面的代码,视频仅仅显示的是张图片,没有控制条。为了渲染出播放控制条,我们必须在video元素内指定controls属性。
<video preload controls>
15.正规表达式 (Regular Expressions)
在HTML4或XHTML中,你需要用一些正规表达式来验证特定的文本。而HTML5中新的pattern属性让我们能够在标签处直接插入一个正规表达式。
<form action="" method="post">
<label for="username">.Create a Username: </label>
<input type="text" name="username" id="username" placeholder="4 <> 10" pattern="[A-Za-z]{4,10}" autofocus required>
<button type="submit">.Go </button>
</form>16.Range Input
HTML5引用的range类型可以创建滑块,它接受min, max, step和value属性 可以使用css的:before和:after来显示min和max的值
<input type=”range” name=”range” min=”0″ max=”10″ step=”1″ value=”">
input[type=range]:before { content: attr(min); padding-right: 5px;
}
input[type=range]:after { content: attr(max); padding-left: 5px;}新增接口
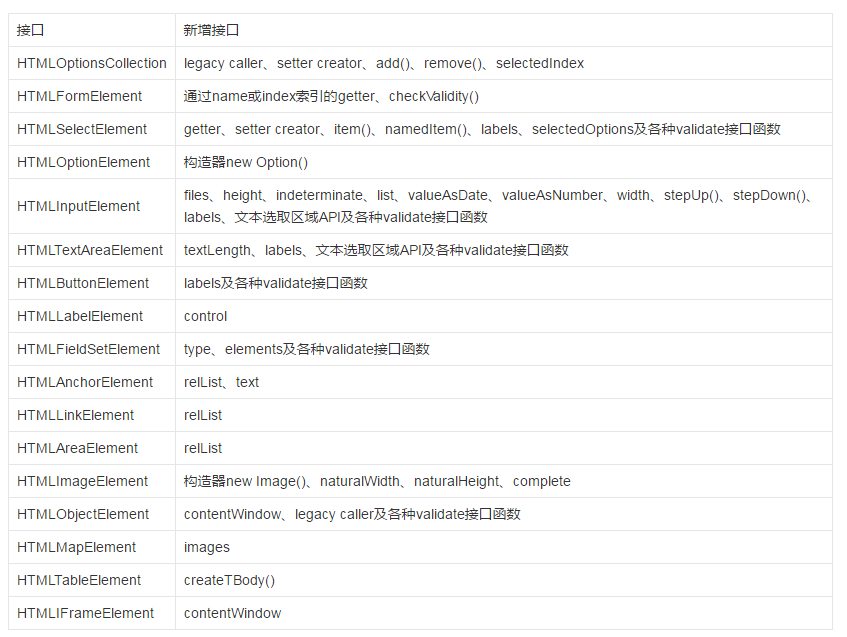
HTML5为了帮助创建Web App,引入了一些新的接口:
媒体标签video和audio的播放流程控制、同步多个媒体标签、字幕等接口
表单限制验证接口(如setCustomValidity)
引入应用缓存机制,允许Web App离线的API
允许Web App注册为对应协议或媒体类型的处理应用的APP的API。(即registerProtocolHandler和registerContentHandler)
引入contenteditable属性,允许编辑任意元素的接口
暴露会话历史、允许使用脚本无刷新更新页面URL(History接口)
base64转换API(atob()及btoa())
处理搜索服务提供方的接口(AddSearchProvider()及IsSearchProviderInstalled())
External接口
打印文档的接口(print())(译注:下列接口是很早就有,属于BOM中的共识部分,直到HTML5才加入标准)
暴露文档URL、允许使用脚本切换、刷新页面的接口(Location接口)
基于时间的回调接口(setTimeout()及setInterval())
提供给用户的提示接口(alert(),confirm(),prompt())
Window接口
Navigator接口
修改的接口
如下DOM 2的接口已被改动:
document.title的返回值将会折叠多个空格符
document.domain允许赋值,因此可以改变文档的script origin
document.open()可以清空文档(如果调用时仅有两个或以下参数),或像是window.open()一样表现(如果调用时有三个或四个参数)。在前种调用方式下,抛出一个XML异常
document.close()、document.write()、document.writeln()抛出一个XML异常。后两者允许可变参数,他们可以在文档解析阶段往文档流中加入文本,并隐式调用document.open()。在一些情形下,他们都可能会被忽略
document.getElementsByName()将返回满足name符合参数的所有HTML元素
HTMLFormElement的elements接口将返回HTMLFormControlsCollection,包括button, fieldset, input,keygen, object, output, select及textarea
HTMLSelectElement的add()接口允许第二个参数为数字
HTMLSelectElement的remove()接口在参数越界的时候,将删除集合中第一个元素
在所有的HTML元素中都可以调用click()、focus()及blur()接口了
a及areastringify为它们的href属性(译注:意味着HTMLAnchorElement和HTMLAreaElement对应的toString方法返回它们的href属性)
Document扩展
DOM レベル 2 には HTMLDocument インターフェイスがあり、Document インターフェイスを継承し、ドキュメント内の要素へのアクセス インターフェイスを提供します (HTML カテゴリのみに限定されます)。 HTML5 は、これらのメンバーを Document インターフェースに移動し、特定の方向に拡張します。すべてのタイプのドキュメント (注釈: XML、HTML5、SVG など) で Document インターフェイスが使用され、HTML5 カテゴリ内の要素はすべてのタイプのドキュメントで使用できるため、これらのインターフェイスは SVG などのドキュメントで適切に機能します。
さらに、Document インターフェースにはいくつかの新しいメンバーがあります:
location、lastModified、readyState: ドキュメントのメタデータの管理に使用されます
dir、head、embeds、plugins、scripts: DOM 内の差異を取得するために使用されますツリー
activeElement インターフェイスと hasFocus インターフェイスの一部は、要素がフォーカスを取得したかどうかを判断するために使用されます
ドキュメント編集インターフェイス: designMode、execCommand()、queryCommandEnabled()、queryCommandIndeterm()、queryCommandState()、queryCommandSupported()、queryCommandValue( )
すべての IDL イベント処理プロパティ。さらに、onreadystatechange は Document で有効な唯一のインターフェイスです。window.HTMLDocument も Document インターフェイスを返すため、HTMLDocument プロトタイプを変更するスクリプトの部分は引き続き正常に実行できます。
HTMLElement 拡張
HTMLElement インターフェイスも HTML5 で拡張されました:
data-* 属性を取得するためのインターフェイス データセット
click()、focus()、blur() インターフェイスにより、スクリプトでユーザーのクリックとフォーカスの切り替えをシミュレートできるようになります
accessKeyLabel は、要素に割り当てられたショートカット キーを UA に提供します。開発者は、accesskey 属性を通じて UA の動作に影響を与えることができます
isContentEditable は、要素が編集可能かどうかを返します
すべての IDL イベント処理属性
translate、 hidden、tabIndex、accessKey、contentEditable、spellcheck、style (注釈: DOM レベル 2 では、HTML 属性を取得または設定するために Element インターフェイスで setAttribute および getAttribute を使用することのみが推奨されています。HTML5 のこれらの定義は、HTML 属性の範囲を拡張し、使用できるようにします。 DOM プロパティは set および get と同じです - UA は長い間広くサポートされてきました)
HTMLElement で以前に定義されたいくつかのインターフェイスは Element インターフェイスに移動されました: id、className、classList、getElementsByClassName() (注釈: Element インターフェイスを拡張しました) DOM レベル 2 の定義では、id などの属性値を直接設定/取得できます。UA は長い間広くサポートされてきました)
その他のインターフェースの拡張
DOM レベル 2 の他のインターフェースも拡張されました。

さらに:
HTMLLinkElement と HTMLStyleElement は CSSOM の LinkStyle インターフェースを実装します
HTMLAnchorElement、HTMLLinkElement および HTMLAreaElement は URLUtils インターフェースを実装します
非推奨のインターフェース
HTML5 で非推奨になった属性、それらに対応するIDL 属性インターフェイスは、も捨てられます。 bgColor が放棄された場合、HTMLBodyElement の IDL 属性インターフェイス bgcolor も放棄され、HTMLAppletElement、HTMLFrameSetElement、HTMLFrameElement、HTMLDirectoryElement、HTMLFontElement、HTMLBaseFontElement など、HTML5 で放棄された要素の対応するインターフェイスも放棄されます。 HTML パーサーが isindex を他の要素に置き換えたため、HTMLIsIndexElement インターフェイスは HTMLDocument インターフェイスから Document インターフェイスに移動され、元の HTMLDocument の下で放棄されました。アンカーとアプレット。