CSSは1px以内の動きを実装します
前の記事では、インライン要素の垂直方向の配置の解決策について説明しました。興味があれば、私の過去の記事を読んでください。前回の記事で1px以内の動きの問題について触れました。この記事では、1 ピクセル内の問題の解決策を示します。
Retina スクリーンで 1 ピクセルの境界線の問題を見たことがあるかもしれませんが、これは境界線の幅であり、モバイル要素ではないことに注意してください。
何?境界線は1px未満ですか?
はい、誰かが以前に関連する解決策を提供しており、多くの解決策があるため、ここでは実装原則を繰り返しません。興味がある場合は、そこにジャンプしてください。
Retina スクリーンを備えたモバイルデバイスに真の 1px ラインを実装するにはどうすればよいですか?
Web ポイントを 5 ピクセルに移動する秘密
読んだ後、啓発され、感心し、多くのアイデアが湧きました
移動位置を実現する方法を考えます(上、右、下、左)、マージン、パディング、垂直方向の整列。
上記は、特定の単位(px、em、remなど)で移動できるいくつかの方法にすぎません。
実践の原則に基づいて、上記の解決策は、最新のChromeでは実行できません。 0.5pxより大きい場合は0、0.5px以上の場合は1pxになります。
簡単すぎるのでデモはしませんが、興味のある方はご自身で試してみてください。
では、特定の単位で移動できるプロパティは他に何があるでしょうか?
解決策
おそらく、translateのtransform属性があることはすでにご存知でしょう。そう、1px以内で移動できるんです!
基本構文:
transform: translate(12px, 50%); transform: translateX(2em); transform: translateY(3in);
はこの記事のデモコードです。
<div class="parent">
<div class="child-first"></div>
<div class="child-second"></div>
<div class="child-third"></div>
</div>
<style>
.parent {
width: 310px;
height: 150px;
background-color: #666;
}
.parent div {
display: inline-block;
}
.child-first {
width: 100px;
height: 100px;
margin-top: .5px;
transform: translateY(.3px);
background-color: #f66;
}
.child-second {
width: 100px;
height: 100px;
transform: translateY(.5px);
background-color: #ff0;
}
.child-third {
width: 100px;
height: 100px;
transform: translateY(1px);
background-color: #06c;
}
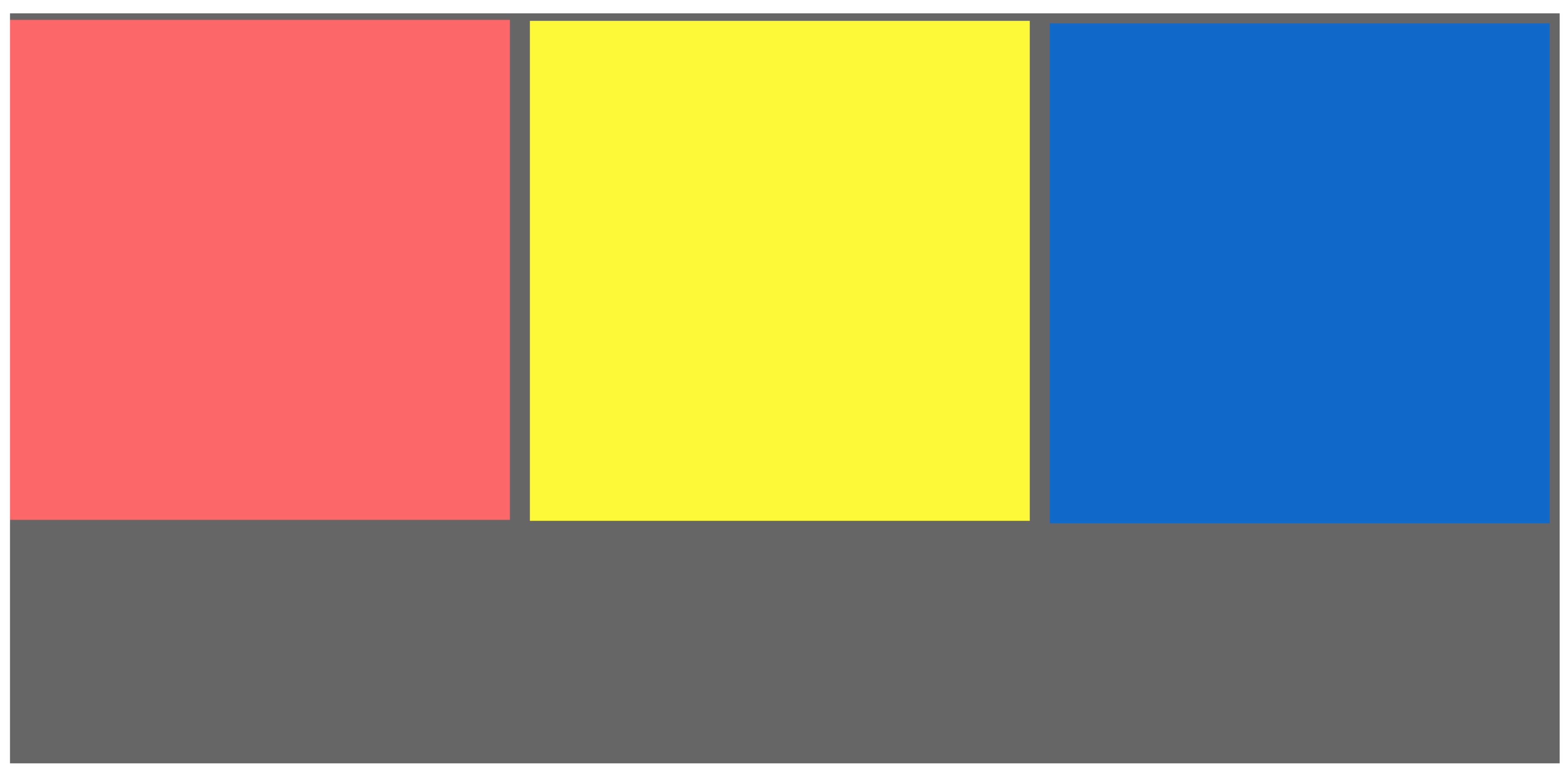
</style>スクリーンショットは次のとおりです

ここでは、観察しやすいようにレイアウトをインラインブロックに変更しました。ギャップがあることがわかりました。コードをもう一度見てみると、問題がないことがわかりました。では、この距離は何が原因でしょうか?
はスペースですか? inline-block を使用する場合は、コードのインデントや改行による不要なトラブル (意図せずにスペースが追加される) に注意してください。
次のように変更します
<div class="parent"> <div class="child-first"></div><div class="child-second"></div><div class="child-third"></div> </div>
以下に示すように最終結果を取得します

ここでは、小さなブロックの色が特別に区別されており、それでもできない場合は、ブラウザビューが最大倍数に拡大されます。はっきりと見てください。ご自身で試してみることをお勧めします。
まとめ
これで私の方法は終わりです。最後に皆さんに議論していただきたいと思います。これまでのところ、オレンジは複数の解決策を見つけています。また、js に基づいて画面を判断し、0.5 ピクセルのオフセットを与えることもできます。個人的には、この方法の方が簡単だと思います。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7471
7471
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 30
30
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。





