Eclipse+fiddler+WeChat Web 開発者ツールを使用してローカル WeChat ページをデバッグする
前に述べたように、サーバー上の WeChat ページをデバッグし、リンク: http://www.cnblogs.com/Gabriel-Wei/p/5977850.html と Fiddler デバッグ リンク: http://www.cnblogs を配置します。 com/ガブリエル・ウェイ/p/5961404.html
今日は、Eclipse+fiddler+WeChat Web 開発者ツールを使用してローカル WeChat ページをデバッグする方法について説明します。
1. 私の場合は、WeChat ページと背景ページが統合されている必要があります。そうしないと、モバイル WeChat ページでエラーが報告されます。--->>ターゲット コンピューターが積極的に接続を拒否するためです。 、リンクができません。 192.168……

2. フィドラーを起動します。ポートは 8888 のままです (フィドラーの設定については前の記事で説明しています)。
3. データ ケーブルを使用して携帯電話をコンピューターに接続し、携帯電話の開発者向けオプション - USB デバッグ モードをオンにします。
4. モバイルプロキシを設定します。モバイル プロキシ アドレスは現在のコンピューターの IP です: 192.168.1.36 (モバイル プロキシの設定方法も前述しました)。私の例に示すように、ポート番号は Fiddler の 8888 です (これは WeChat デバッグ ツールではないことに注意してください)。

5. ホスト ファイルを変更し、アクセスしたい URL をローカル マシンに指定します。

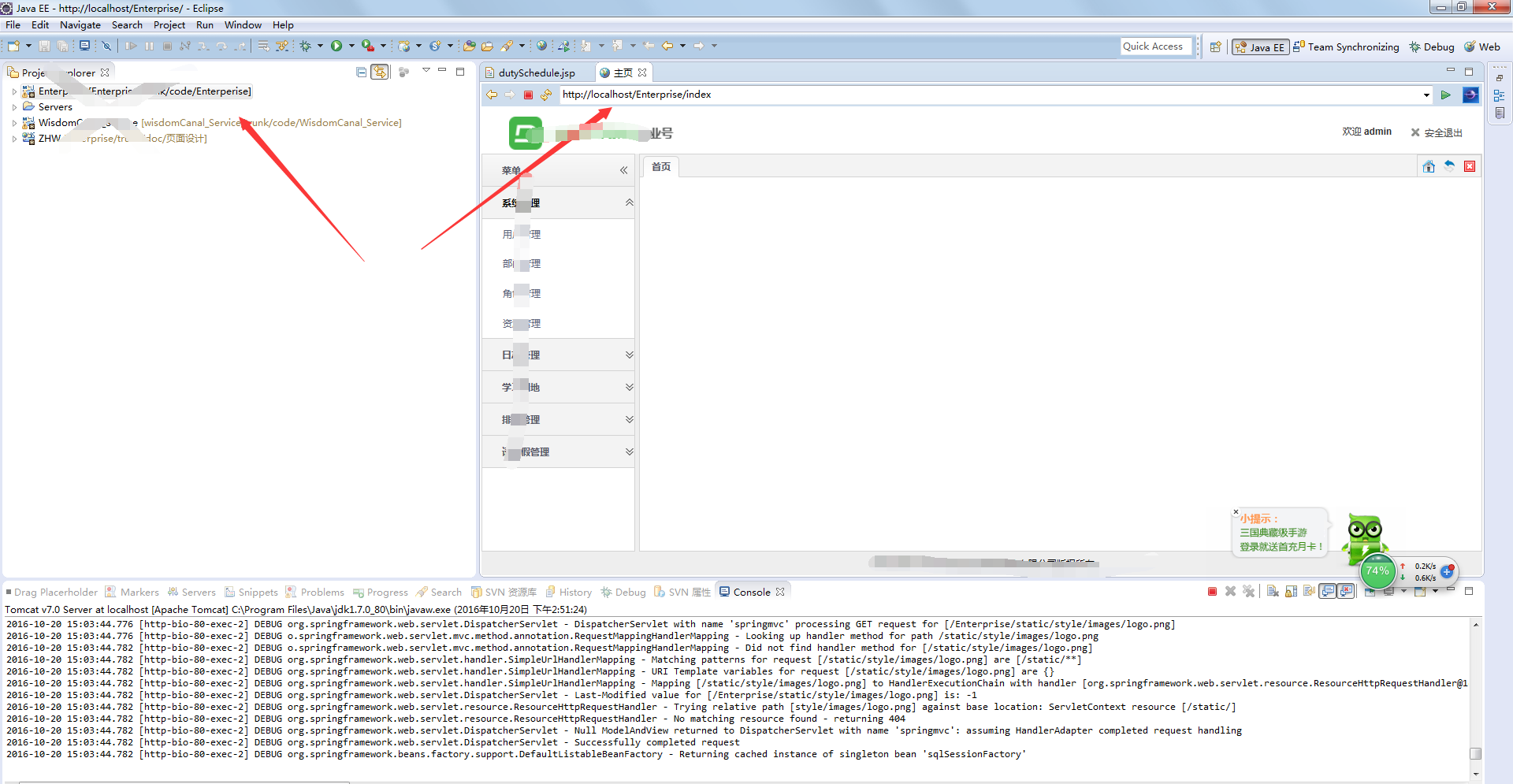
5. WeChat Web デバッグ ツールを開き、次のページに入ります。私の矢印でマークされたオプションを選択します。

6. クリックしてデバッグを開始します。これで、ローカルに保存された WeChat ページをデバッグできるようになりました。携帯電話を使用して WeChat エンタープライズ アカウントのページをクリックすると、次の画像が表示され、ローカル デバッグ ページが表示されます。この方法はサーバーに送信する必要がなく、非常に簡単です。 。

7. 図に示すように、[検査] をクリックすると、携帯電話上のページがデバッグ ツールに随時反映されます。とてもかっこいい。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 20
20
 < Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
< Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
この記事では、HTML< Progress>について説明します。要素、その目的、スタイリング、および< meter>との違い要素。主な焦点は、< Progress>を使用することです。タスクの完了と< Meter> statiの場合
 < datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
< datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
この記事では、HTML< Datalist>について説明します。オートコンプリートの提案を提供し、ユーザーエクスペリエンスの改善、エラーの削減によりフォームを強化する要素。
 HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
記事では、HTML5クロスブラウザーの互換性を確保するためのベストプラクティスについて説明し、機能検出、プログレッシブエンハンスメント、およびテスト方法に焦点を当てています。
 < meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
< meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
この記事では、html< meter>について説明します。要素は、範囲内でスカラーまたは分数値を表示するために使用され、Web開発におけるその一般的なアプリケーション。それは差別化< Meter> < Progress>およびex
 HTML5< time>を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?
Mar 12, 2025 pm 04:05 PM
HTML5< time>を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?
Mar 12, 2025 pm 04:05 PM
この記事では、html5< time>について説明します。セマンティックデート/時刻表現の要素。 人間の読み取り可能なテキストとともに、マシンの読みやすさ(ISO 8601形式)のDateTime属性の重要性を強調し、Accessibilitを増やします
 HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
この記事では、ブラウザのユーザー入力を直接検証するために、必要、パターン、MIN、MAX、および長さの制限などのHTML5フォーム検証属性を使用して説明します。
 ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
この記事では、モバイルデバイスのレスポンシブWebデザインに不可欠なViewportメタタグについて説明します。適切な使用により、最適なコンテンツのスケーリングとユーザーの相互作用が保証され、誤用が設計とアクセシビリティの問題につながる可能性があることを説明しています。
 < iframe>の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
< iframe>の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
この記事では、< iframe>外部コンテンツをWebページ、その一般的な用途、セキュリティリスク、およびオブジェクトタグやAPIなどの代替案に埋め込む際のタグの目的。




